こんにちは、海星です。
今回は、Googleアナリティクス(GA4)を使ったサイト分析について、基礎の基礎からわかりやすく解説します。
- WordPressでブログ・サイト運営している
- Googleアナリティクス(GA4)の使い方・見方が知りたい
- 「導入したけど難しそう」「何を見たらいいかわからない」という方
結論から言うと、分析する場所はひとまず3つだけでOKです。
そこまで複雑なことをしなくても、サイト改善に必要なデータを見ることができますよ。
それでは、Googleアナリティクス(GA4)の使い方・見方をわかりやすく解説していきます。
ブログ初心者もGoogleアナリティクス(GA4)は必要
ブログ歴に関わらず、Googleアナリティクス(GA4)の導入は必要です。
理由は、「サイトの改善」ができるからですね。
アナリティクスでは下記のデータを確認できます。
- サイト全体のアクセス数
- どのページが見られているか・見られていないか
- 現在サイトを閲覧している人数(リアルタイム)
- どこからブログにアクセスがきているか(流入元)
- 記事を見ていた時間
これらは、コンテンツを改善する上で役に立ちます。例えば、「記事を見ていた時間」が極端に少なければ、文章の改善が必要かもしれません。
ほかに、「サイトの成長を可視化できる」というメリットもあります。
アナリティクスを初期段階から使うことで、「アクセス0」の状態から成長するまでの記録を残すことができます。
「どの時期に、何をきっかけに伸びたか?」を知っていれば、さらにサイトを成長させることができますよ。
Googleアナリティクス(GA4)を設定する方法
「アナリティクスをWordPressに設定したい」という方は、下記の記事で初期設定を終わらせましょう。

設定が終わったら、次に進んでください。
Googleアナリティクス(GA4)の使い方【見る場所は3つだけ】
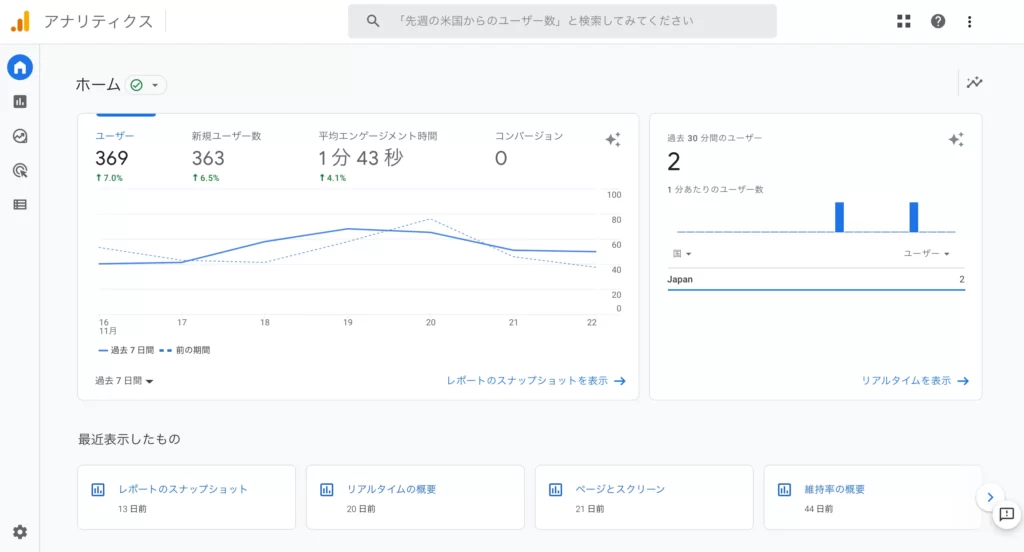
こちらがGoogleアナリティクスのトップページです。アクセスの概況を知ることができます。

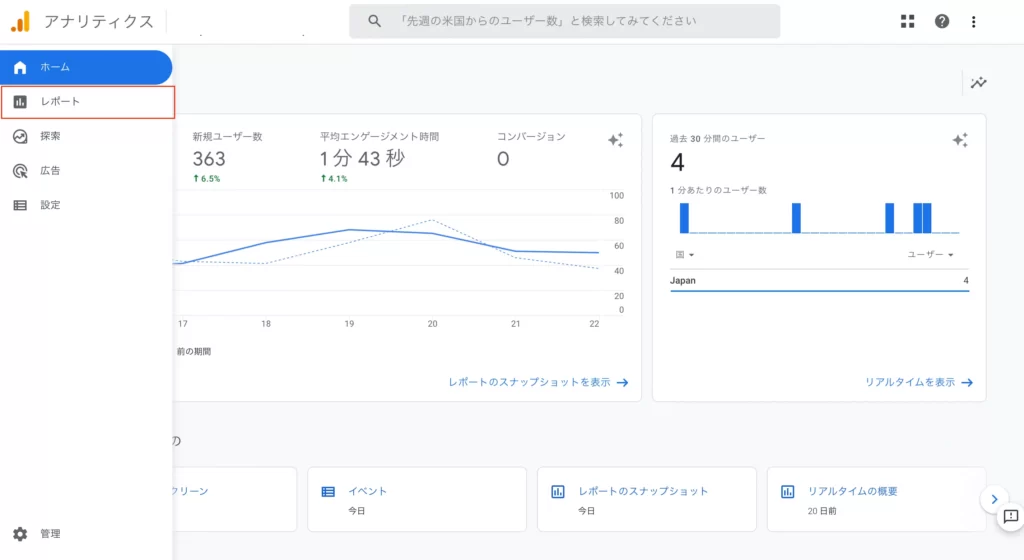
そして、ページの左側にあるレポートから、それぞれの分析ページに飛びます。

このことを前提に、Googleアナリティクス(GA4)の使い方を3つ紹介します。
その1:記事ごとのデータの見方
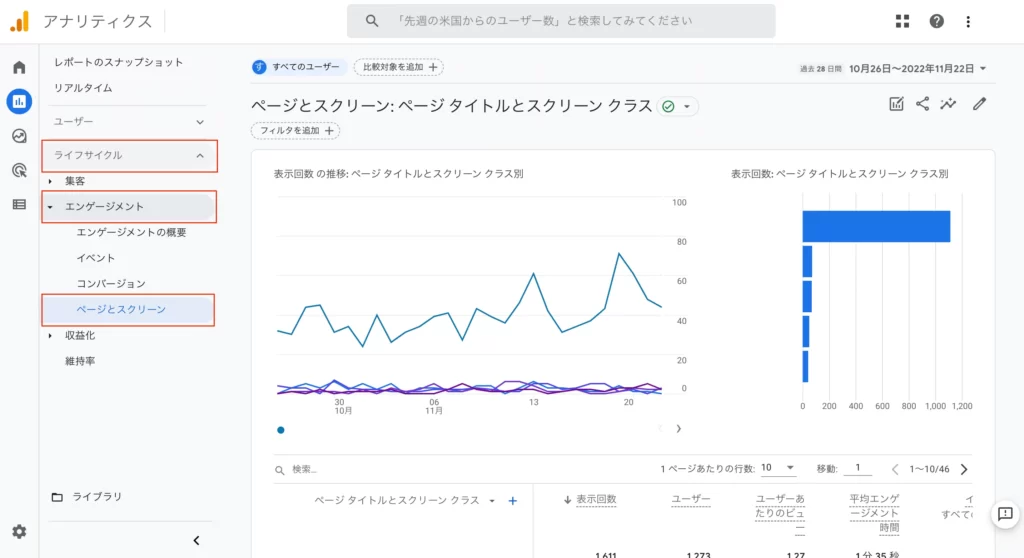
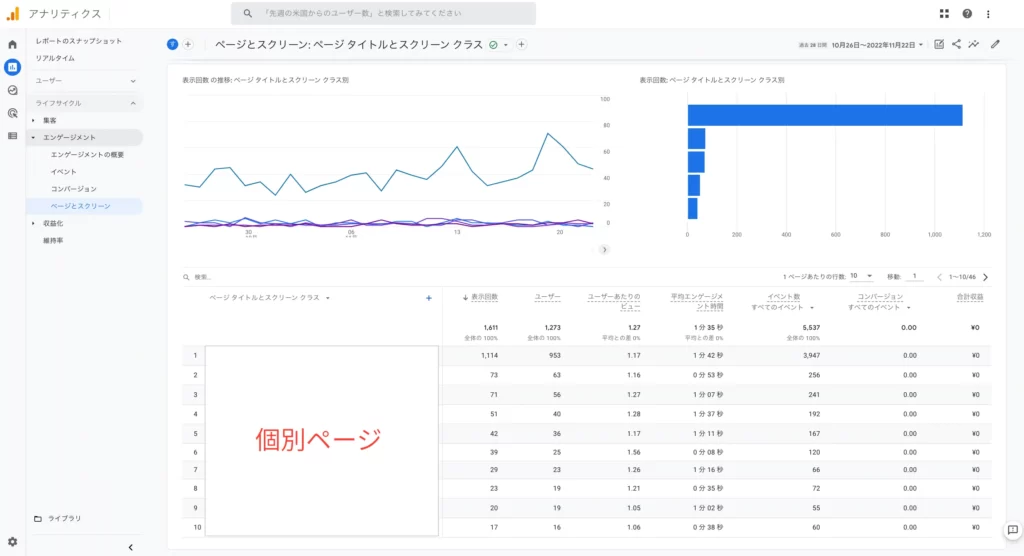
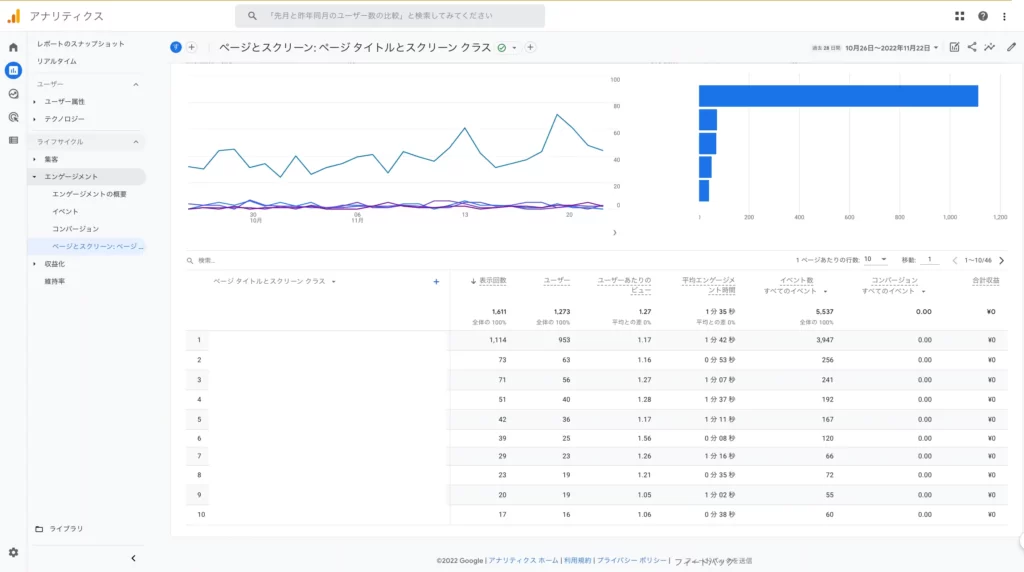
まずは、「ページとスクリーン」で記事ごとのデータを確認します。
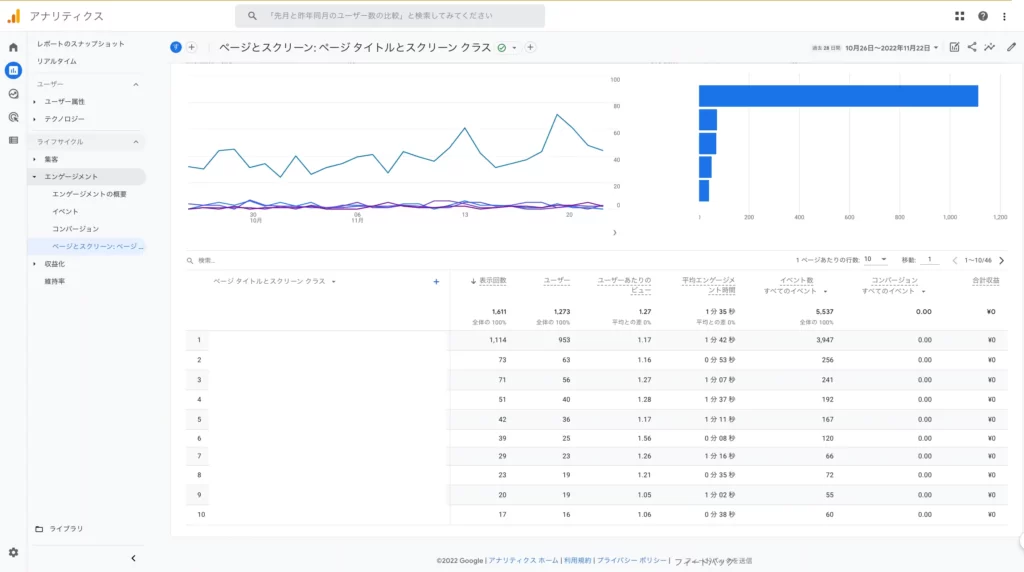
「レポート」→「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」の順にクリックします。

すると、個別ページ(記事ごと)のデータが参照できます。

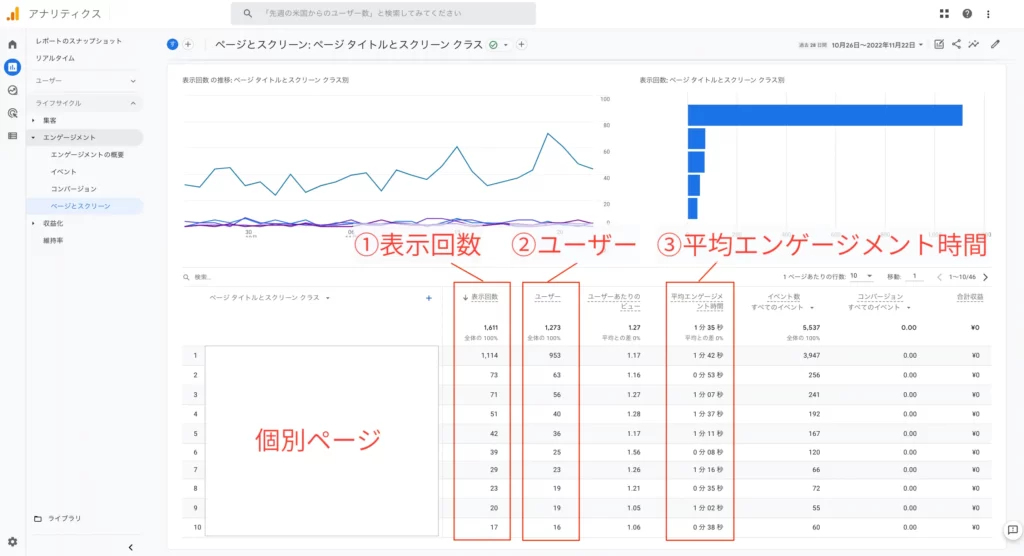
たくさん項目があり混乱しそうですが、おもに下記の3つを見れば大丈夫です。

- 「表示回数」・・・ページが表示された合計回数(PV)
- 「ユーザー」・・・ページごとの訪問者の数
- 「平均エンゲージメント時間」・・・ページを見ていた時間の平均
これらの項目を見ることで、
- その記事が何回見られたか
- その記事に何人あつまったか
- どれだけの時間、その記事を見てくれたか
などがわかります。基本的に①〜③の数値は高いほうが良いのですが、③だけは下記の点に注意ですね。
というのも、見てくれた時間が長いのは、内容がわかりにくいという可能性があるからです。
解説を理解するために何度も読み返している・解釈に時間がかかっているといったケースですね。
もしそういった心配がなさそうであれば、基本的に長く読まれているほうが「しっかり読まれている」と言えます。
さて、「ページとスクリーン」について、軽く操作方法をみておきましょう。
- データを並び替える
- 他の記事についてのデータ見る
- 参照する期間を変更する
- ページタイトルをURLに変更する
- 【応用】「A期間」と「B期間」を比較する
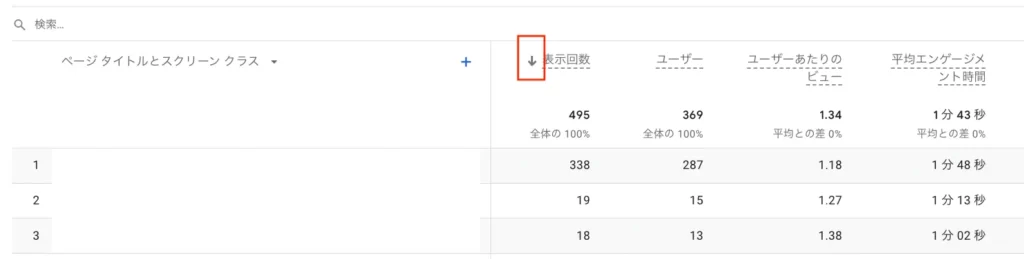
1. データを並び替える
デフォルトでは、表示回数の降順(数が多い順)でデータが並んでいます。
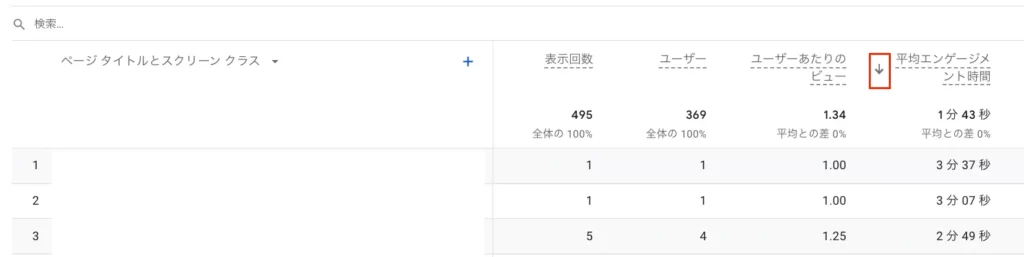
項目名の左にある矢印をクリックすると、その項目での降順(数が多い順)・昇順(数が少ない順)が切り替えられます。

例えば、「平均エンゲージメント時間」で「降順」にすれば、閲覧時間が長い順に並びます。

これで「どの記事をじっくり読んでくれているか?」がひと目でわかりますね。
2. 他のページのデータを見る
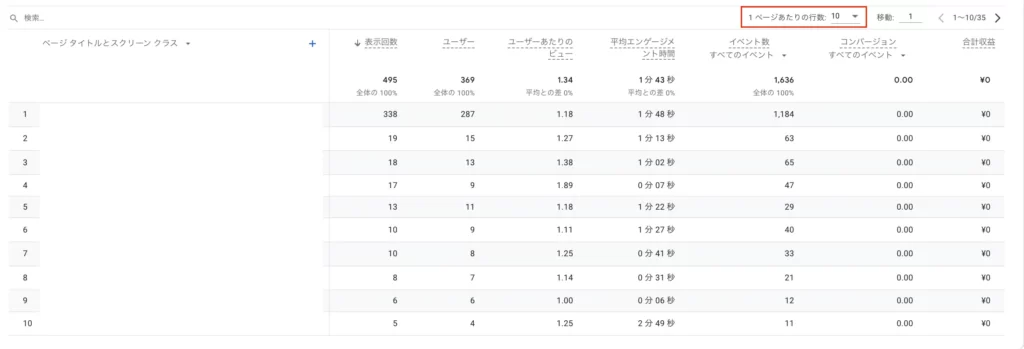
デフォルトでは、項番1〜10のページ情報しか表示されていません。
ちょっとわかりにくいのですが、右上の「>」をクリックすれば項番11以降のデータが見れます。

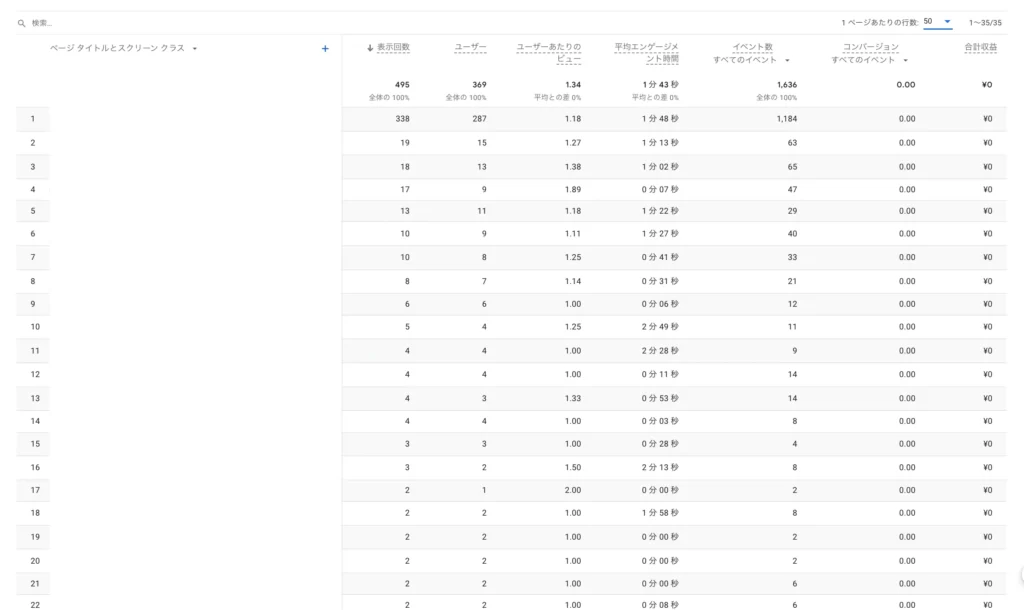
11以降のページが表示される↓

もし表示数そのものを増やしたいときは、「1ページあたりの行数」をクリックしましょう。

行数を50に変更↓。1ページにたくさん表示できる。

3. 参照する期間を変更する
デフォルトでは、過去28日間のデータを参照しています。
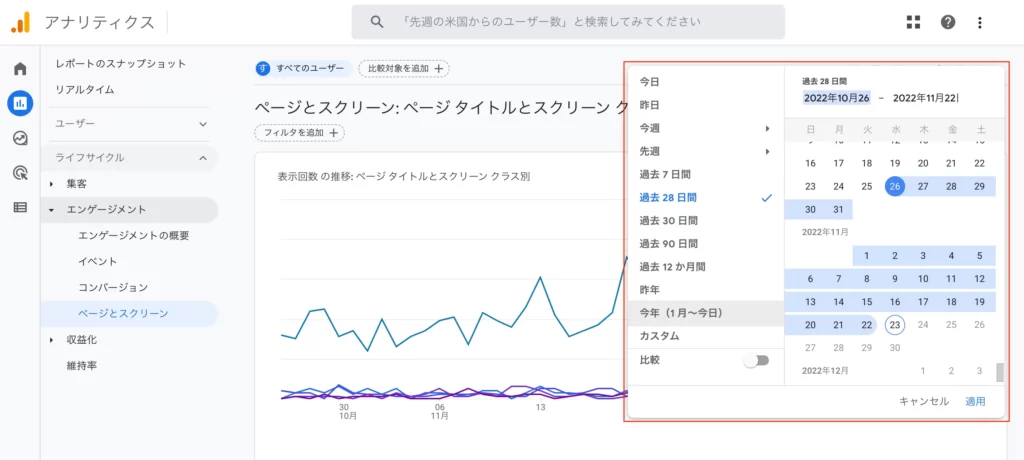
参照する期間を変更するには、右上の日付をクリックします。

すると、下記のように期間指定ができるので、閲覧したい期間を選択します。

「適用」をクリックすると、選んだ期間のデータが表示されます。
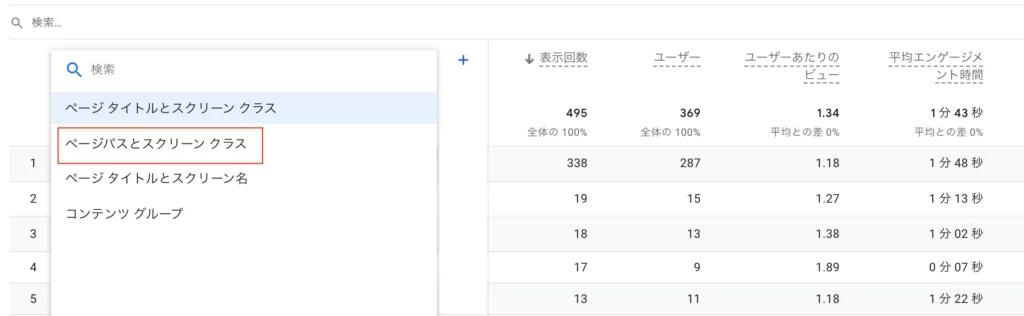
4. ページタイトルをURLに変更する
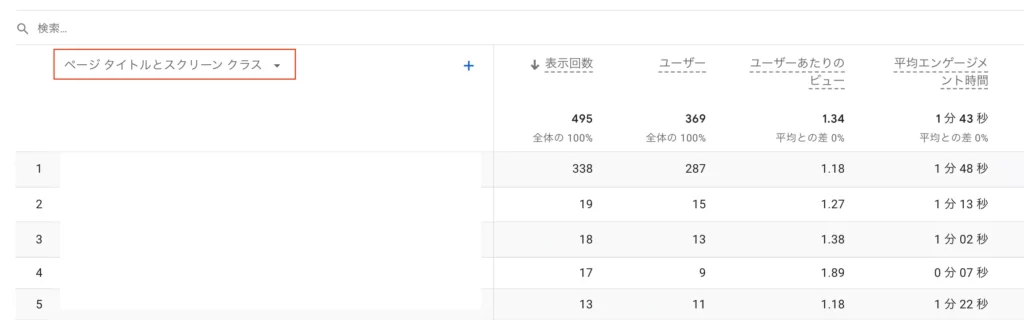
ページタイトルではなく、パーマリンク(URL)で表示することもできます。
「ページタイトルとスクリーン クラス」をクリックします。

「ページパスとスクリーン クラス」をクリックします。

すると、パーマリンクでの表示に切り替わります。

あまり使わないかもしれませんが、「この記事のURLなんだっけ?」となったときに便利です。
5. 【応用】「A期間」と「B期間」を比較する
特定の期間同士を突き合わせて比べることができます。
例えば、記事のリライト後の効果を確認したいときに便利です。
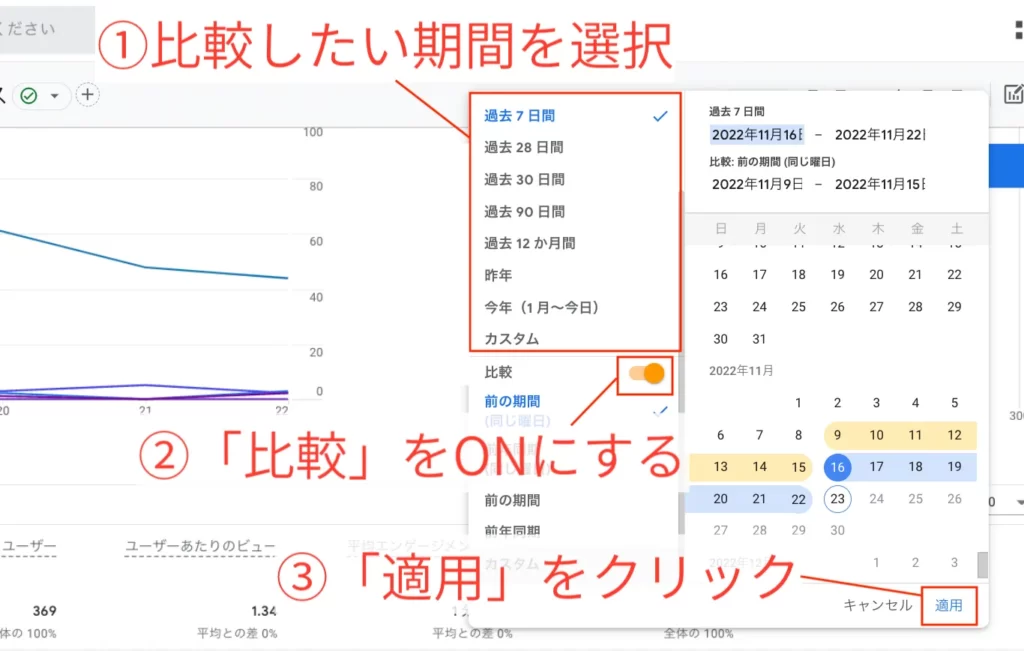
右上の日付部分をクリックします。

「①比較したい期間」→「②比較」→「③適用」の順にクリックします。

すると、下記のように対比ができます。

「change」は「変化率」のことです。表示回数が「298」→「338」に増えているので、「13.42%増」ということですね。
変化率が大きくプラスに転じていれば、意味のある施策だったということになります。
上記のとおり確認することで、リライトに効果があったのかを確認することができます。
その2:ブログへの流入経路の見方
次は、「どこからブログに流入しているか?」を確認します。
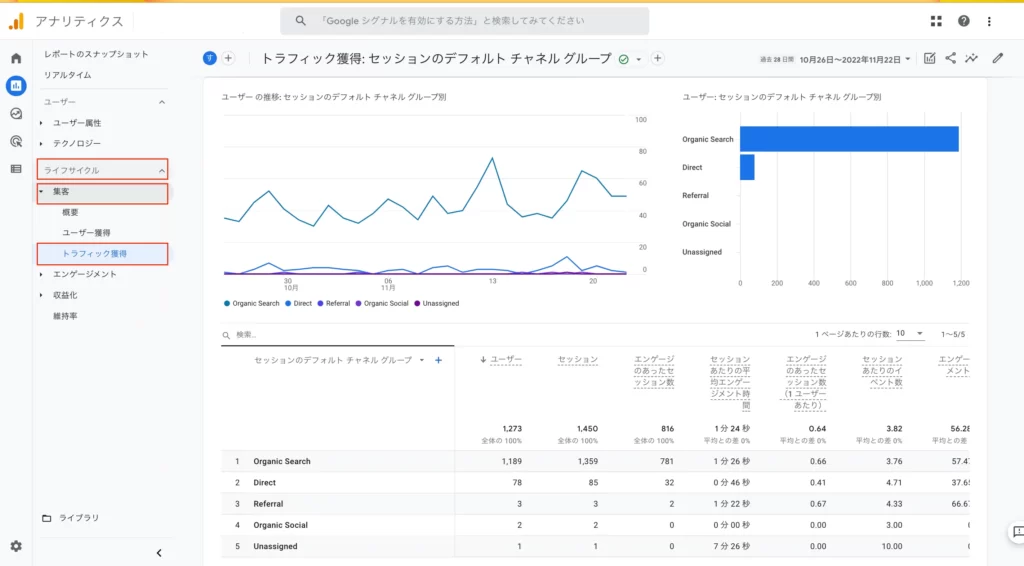
「レポート」→「ライフサイクル」→「集客」→「トラフィック獲得」の順にクリックします。

すると上記のページで、流入元が把握できます。
- Organic Search・・・自然検索流入(Google、Yahoo!、Bingなどから)
- Direct・・・別サイトを経由せず、直接流入(URLを直接ブラウザに入力、ブックマーク経由など)
- Referral・・・個人ブログなどの他サイトから
- Organic Social・・・SNS流入(Facebook、Twitter、Instagramなどから)
- Unassigned・・・未割り当て?
詳しくはアナリティクスヘルプをご覧ください。
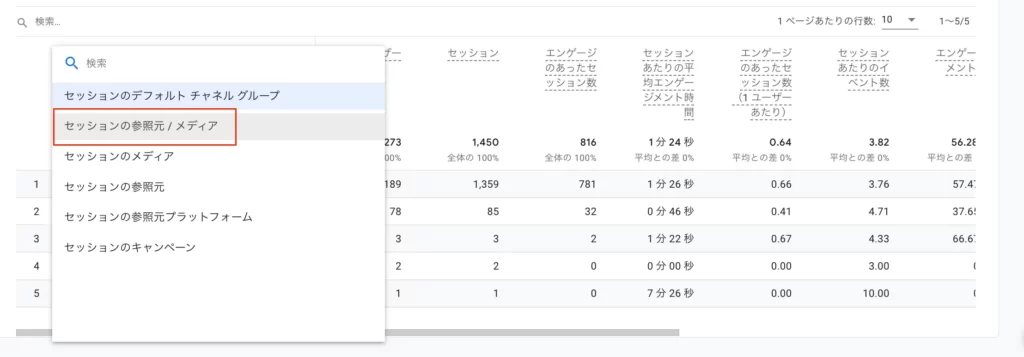
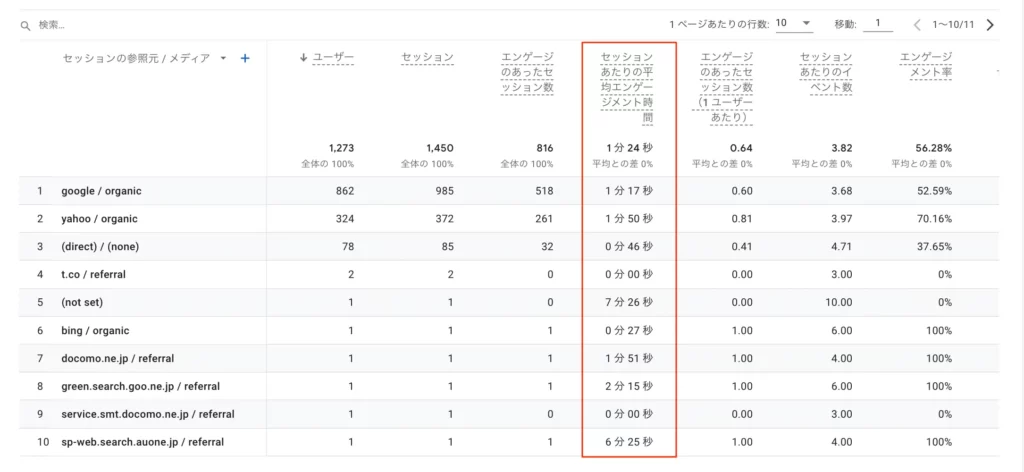
さらに詳しく見るには、「セッションのデフォルト チャネル グループ」→「セッション参照元 / メディア」に切り替えてみてください。


すると、さらに具体的な内訳が表示できます。

主要なものだけ解説すると、
- google / organic・・・Googleからの検索流入
- yahoo / organic・・・Yahoo!からの検索流入
- bint / organic・・・Bingからの検索流入
- (direct) / (none)・・・直接流入(ブックマークなど)
- t.com / referral・・・ TwitterからのSNS流入(「t」は頭文字)
- I.instagram.com / referral・・・InstagramからのSNS流入(「I」は頭文字)
などですね。
また、流入元ごとに「平均エンゲージメント時間(滞在時間)」を見ることで、自分のサイトと相性の良い流入経路を発見できます。

 海星
海星例えば、「Twitterからの流入が多い&滞在時間も長い」場合は、検索流入強化に加え、Twitter施策の強化を検討できますね。
その3:リピーター数の見方
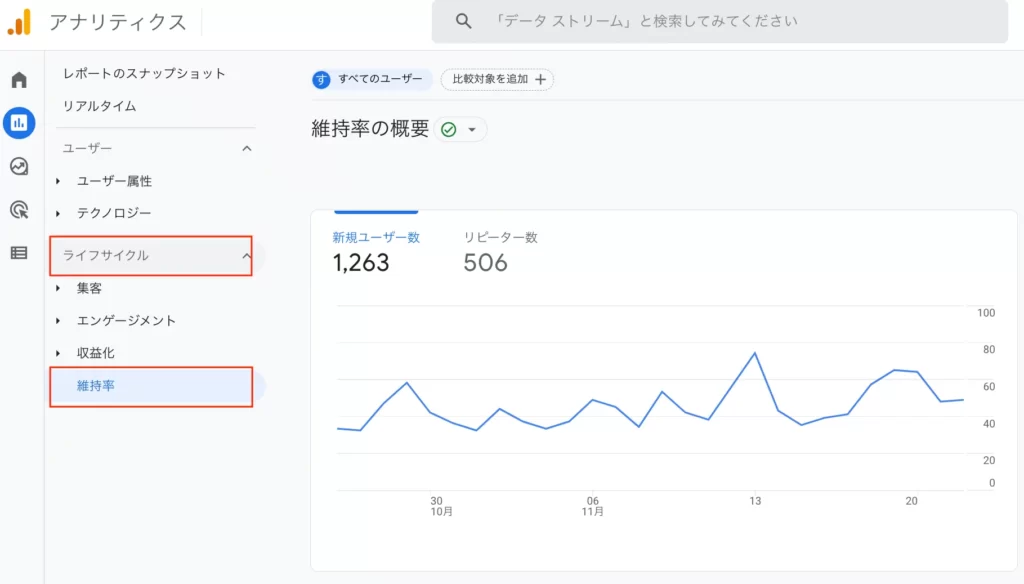
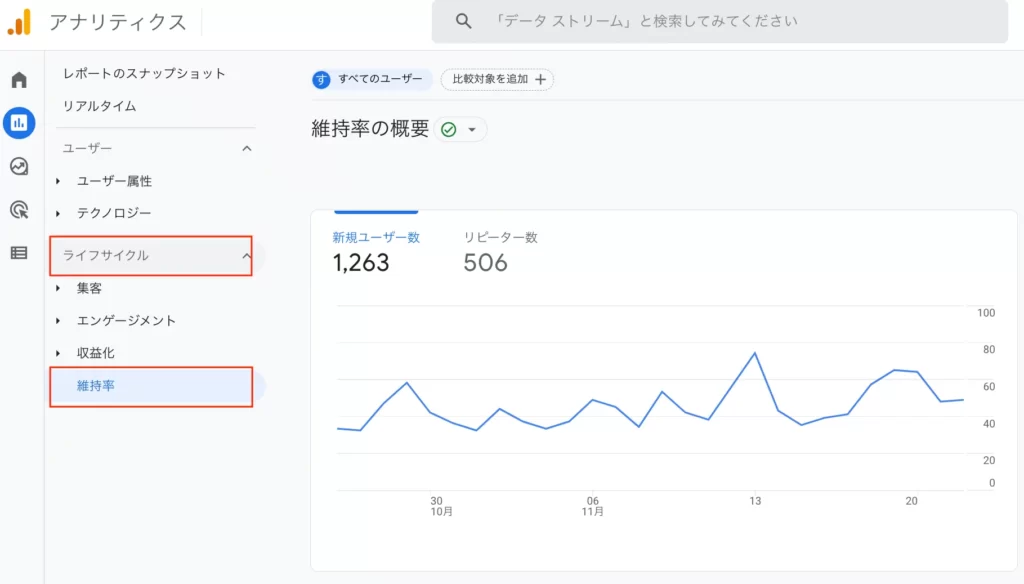
「レポート」→「ライフサイクル」→「維持率」をクリックすると、「リピーター数」がわかります。


リピーターとはつまり、2回以上ブログに来てくれている人です。
すごくわかりやすく言い換えると、あなたのブログにファンがどれだけついているか?という指標になります。
新規ユーザーを獲得するのも大切ですが、それよりも大切なのがファンを作ることです。
この指標を参考に、何回もリピートしてもらえるようなブログを作っていきましょう。
【コツ】ブラウザの倍率を下げるとデータ全体が見やすい
画面の小さなノートパソコンを使っている方は、ブラウザの倍率を下げるとデータ全体を俯瞰しやすいです。


ほんとにちょっとしたコツですけど、初期状態だと見にくいですからね….。
まとめ|GA4でサイトを改善しよう
アナリティクスはかなり細かな分析が可能です。
それらをすべて網羅するのは難しいので、まずは下記の3つを使いこなせるようになりましょう。
最悪、「その1」で紹介した「ページスクリーン」を使った分析だけでもいいです。
ブログを開設して半年くらいは「月間PVは500くらいだな」「このページはよく見られているな」など、サイトの状態が「ざっくりわかればOK」です。
データを見ると一喜一憂してしまいますが、分析して改善するための数値であることを覚えておきましょう。
それでは今回は以上です。