こんにちは、海星です。
今回は、XMLサイトマップの作り方について紹介します。わりとすぐに終わります。
- サイトマップの概要を知りたい(XMLサイトマップ・HTMLサイトマップ)
- サイトマップの作り方を知りたい
- Googleサーチコンソールとの連携方法を知りたい(※最後に別記事を紹介)
いろいろ専門用語が出てきて、「サイトマップ?なにそれ?」となるかもしれません。
しかし、詳しく理解していなくても簡単に設定できるので安心してください。
まずは説明通りにサクサク進めてみてください。
サイトマップとは|XMLサイトマップとHTMLサイトマップの違い
サイトマップとは、「サイトを案内するための地図」です。
ブログの読者やクローラー(Googleのロボット)に見せることで、ブログを効率的に巡回してもらえるようになります。
- 誰にサイトマップ(地図)を渡すの?
-
- ブログの読者
- クローラー(Googleのロボット)
- なぜサイトマップが必要なの?
-
ブログ全体を巡回してもらうため。
- どんなサイトマップを渡すの?
-
- ブログの読者には、「HTMLサイトマップ」という地図
- クローラーには、「XMLサイトマップ」という地図
- なぜサイトマップには2種類あるの?
-
人間とロボットとでは、理解しやすい言葉が違います。だから、HTMLとXMLという地図に分かれています。
「人間とロボに地図を渡して、ブログ内を色々見てもらう!」というざっくり理解でOKです。
サイトマップの必要性|SEOへの効果は?
そもそもサイトマップが必要かという話ですが、下記が結論になります。
- XMLサイトマップ:念のため用意
- HTMLサイトマップ:なくても良い
XMLサイトマップは、ロボットがサイトを巡回しやすくするために作りましょう。
一方、HTMLサイトマップはなくても大丈夫です。「読者がサイト全体を見渡したいのか?」という基準で、好みで設置すればOKです。
個人的に、読者はブログ全体図を知らなくても、
【ブログの作り方の記事】→【ブログの書き方の記事】→【ブログで稼ぐ方法の記事】
のように案内したページがあれば、全体図は必要ないかなと。トップページが地図みたいになっているブログも多いですからね。
SEOへの効果は?
HTML・XMLサイトマップの両者とも、小規模のブログであればSEO的に大きな意味はないと思います。
Google公式も、サイトマップの必要性について述べています。「念のための補助」くらいに考えておきましょう。
 海星
海星このブログでは、XMLサイトマップだけ作成しています。
XMLサイトマップの作り方
XMLサイトマップの作り方から導入までを解説します。
1.「XML Sitemap & Google News」プラグインの導入する
WordPressから「XML Sitemap & Google News」プラグインをインストールします。
インストールしたら、有効化しましょう。


プラグインのインストール・有効化の方法は下記の記事をご覧ください。


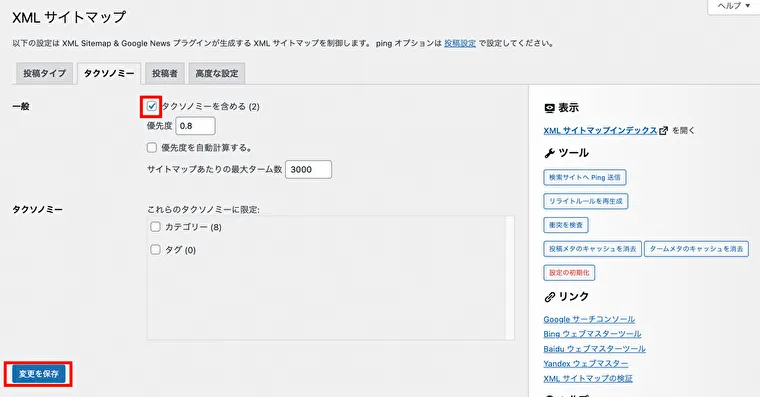
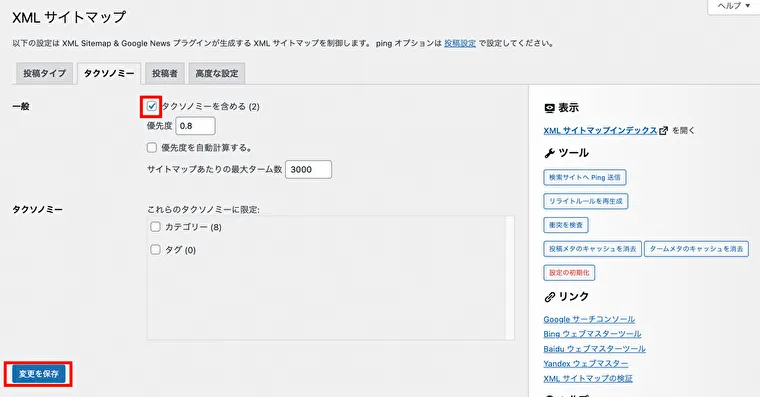
2.「XML Sitemap & Google News」を設定する






おつかれさまさまでした。
HTMLサイトマップの作り方(こちらはお好みで設定)
HTMLサイトマップの作り方から導入までを解説します。
- 「WP Sitemap Page」プラグインの導入する
- 「WP Sitemap Page」を設定する
- サイトに適用する
こちらはお好みで設定してください。
「WP Sitemap Page」プラグインの導入する
WordPressから「WP Sitemap Page」プラグインをインストールします。
インストールしたら、有効化しましょう。


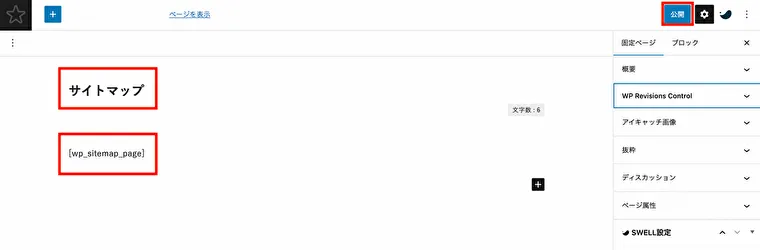
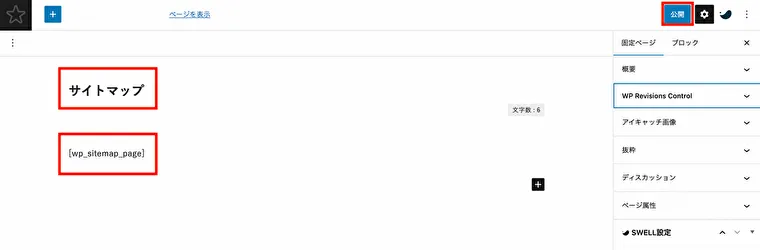
「WP Sitemap Page」のショートコードを固定ページに貼り付ける




ショートコードは下記を貼り付けてください。
[wp_sitemap_page]
※クラッシックエディターでもやることは同じです
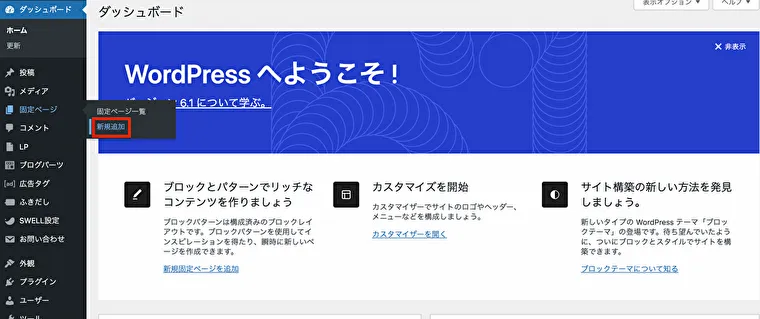
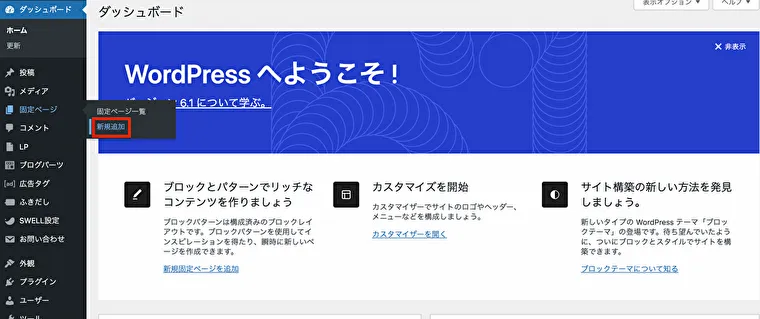
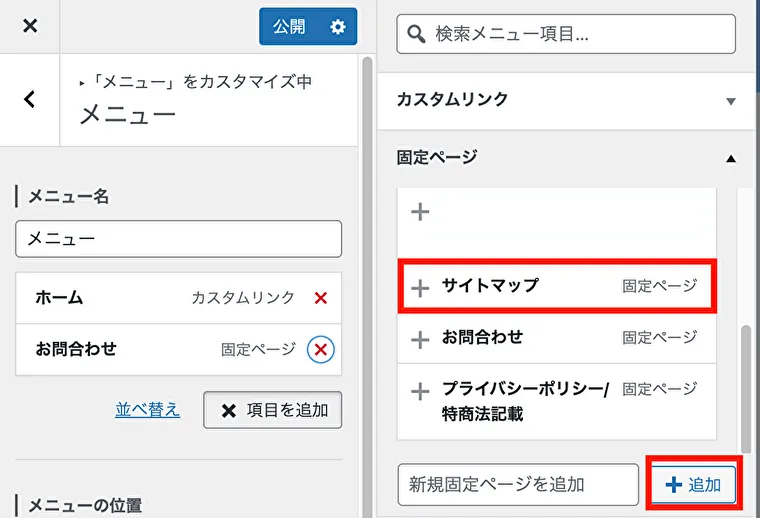
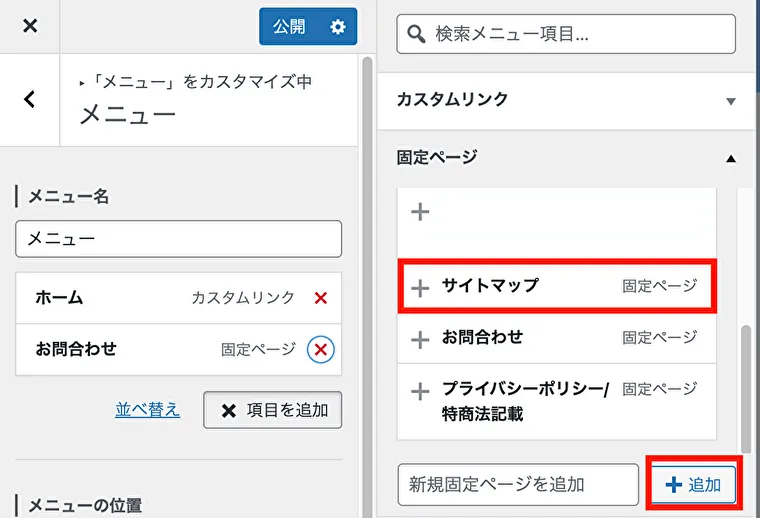
あとはグローバルメニューに表示させましょう。 ※解説が開きます
「カスタマイズ」→「メニュー」→自分が使っているメニュー名→「項目を追加」から、いま作った固定ページを追加できます。


まとめ
XMLサイトマップを作成し、Googleサーチコンソールに登録する手順は次のとおりです。
HTMLサイトマップはお好みで設定しましょう。
次の記事|「サーチコンソール」に作成したサイトマップを登録する


初期設定の全体像に戻る
以上、おつかれさまでした。
