 悩む人
悩む人アイキャッチを作るのが面倒。クリックされるアイキャッチを簡単に作る方法を教えて!
こんな疑問にお答えします。
こんにちは、海星です。
今回は、Canvaで魅力的なアイキャッチ画像を作る方法を解説します。
本記事の内容
- Canvaができること
- Canvaでアイキャッチ画像を作る方法
- 魅力的な画像にするコツ
この記事で得られること
- Canvaでアイキャッチ画像を作る方法がわかる
- 作り方のコツがわかる
当ブログのアイキャッチ画像は、ほとんどCanva(キャンバ)を使っています。


以前は無料サイトから画像をひっぱってきて、パワーポイントで文字を入れるといった大変な思いをしていました。
(しかも出来も悪いです。笑)
Canvaを導入してからは、おしゃれなアイキャッチ画像がたった3分で作成できるようになりました。
正直あなどっていたのですが、ブログ運営に欠かせないツールになりますよ。慣れれば簡単に使えます。
ときに、「アイキャッチ」とは、「eye」を「catch」することです。
アイキャッチ画像は、読者の視線を捕まえることが目的です。
読者のクリックを促し、ブログを巡回してもらうために魅力的な画像を作りましょう。
それでは解説していきますね。
Canva(キャンバ)とは
Canvaとは、簡単に画像を作成できるサービスです。
Canvaができること
Canvaができることは下記のとおり。
Canvaが作れるもの
- ブログのアイキャッチ画像
- ブログのタイトルロゴ画像
- ブログの背景やメインビジュアルの画像
- YouTubeのアイキャッチ画像
- 名刺
- SNS投稿用の画像
- ポスター、ちらし、広告
基本的に何でも作れます。
コンテンツ作りで画像が必要になったら、Canvaを使ってみてください。
商用利用は可能
Canvaで作った画像は、商用利用が可能です。
プランに関係なく、Canvaで作成したデザインは商用利用が可能で、クレジット表記も必要ありません。
Canvaは商用利用可能!Canvaで許可されている商用利用と禁止事項について分かりやすく解説します
ブログでアイキャッチ画像として使うときは、とくに問題なさそうです。
ただ、下記の注意書きもあるので一応掲載しておきます。
※無料素材の中に含まれる名前や人物、商標、ロゴ、トレード・ドレス、アート作品などは、場合によって独自で使用許可を取得する必要があります。
Canvaは商用利用可能!Canvaで許可されている商用利用と禁止事項について分かりやすく解説します
特定の名前、人物、商標、ロゴなどが出てきたら使わないが吉ですね。
Canvaの料金は基本無料
Canvaの料金は、基本的に無料です。
有料プランに加入すると、使える画像のテンプレートが増えます。
ただ、無料でも十分使えますよ。
Canvaのメリット
Canvaのメリットは下記の2つです。
- 素早いアイキャッチ画像作成できる
- 画像はクラウドに保存され一元管理できる
調子が良ければ1枚につき3分ほどで仕上がるので、かなりの時短になります。
また、作成した画像は「プロジェクト」というCanvaのフォルダに保存されるので、クラウド上でアイキャッチ画像を一元管理できます。
ローカルでアイキャッチ画像を管理するのはファイルがごちゃつく可能性があるので、ネット上に保管しておけるのは大きいですね。
Canvaでブログのアイキャッチ画像(サムネイル)を作る
それでは、Canvaでブログのアイキャッチ画像を作る方法を解説します。
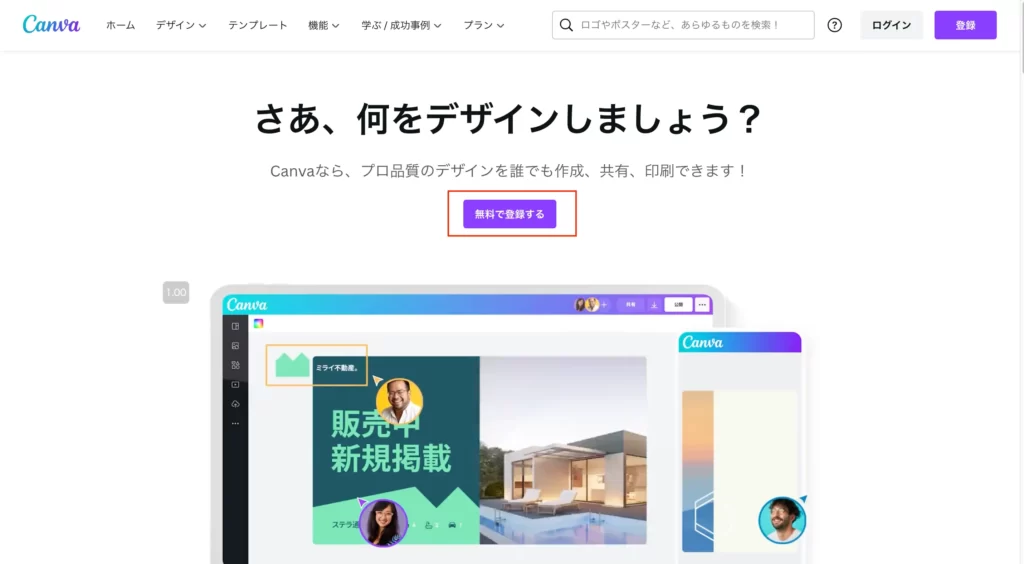
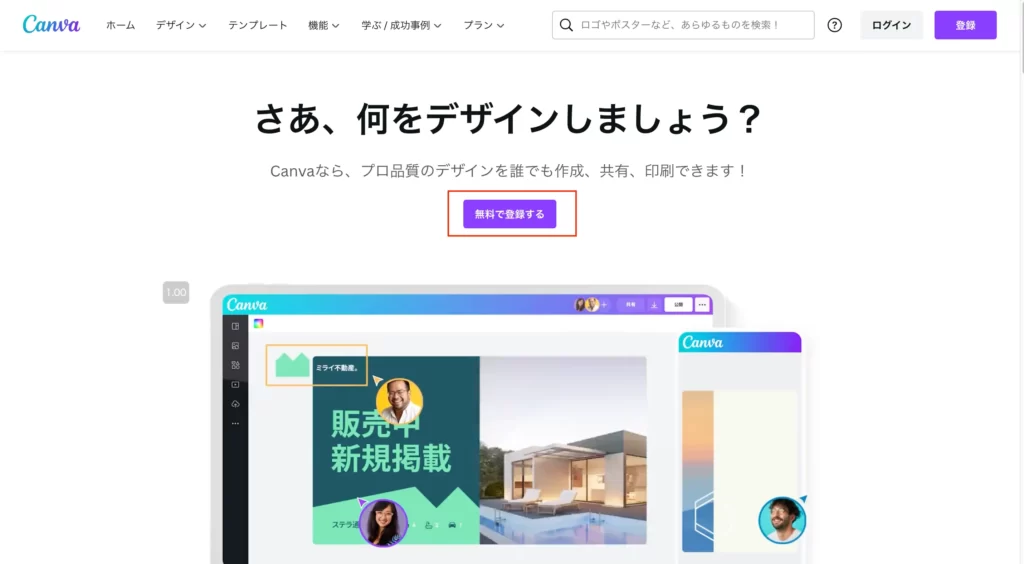
1. Canvaに無料登録する
まずはCanvaに無料登録します。


Googleアカウント、Facebookアカウント、メールアドレスから無料登録できます。
2. 作りたい画像サイズを入力する
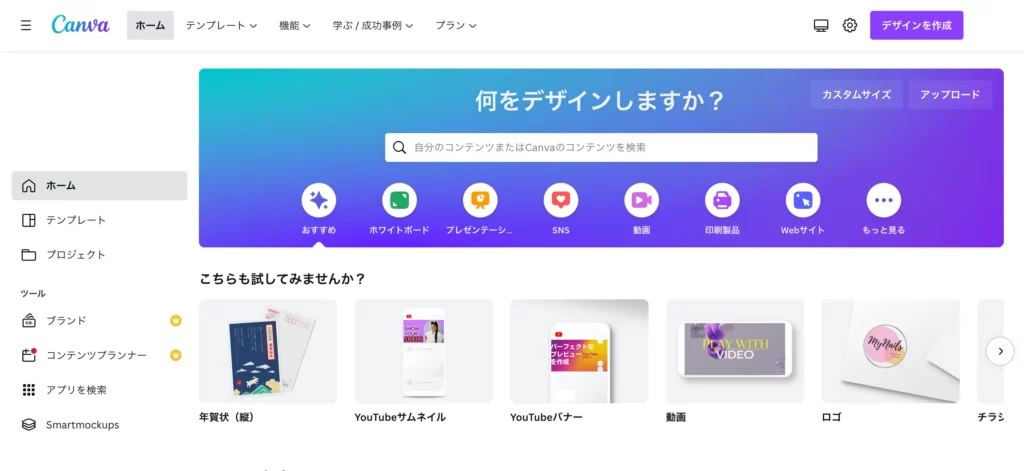
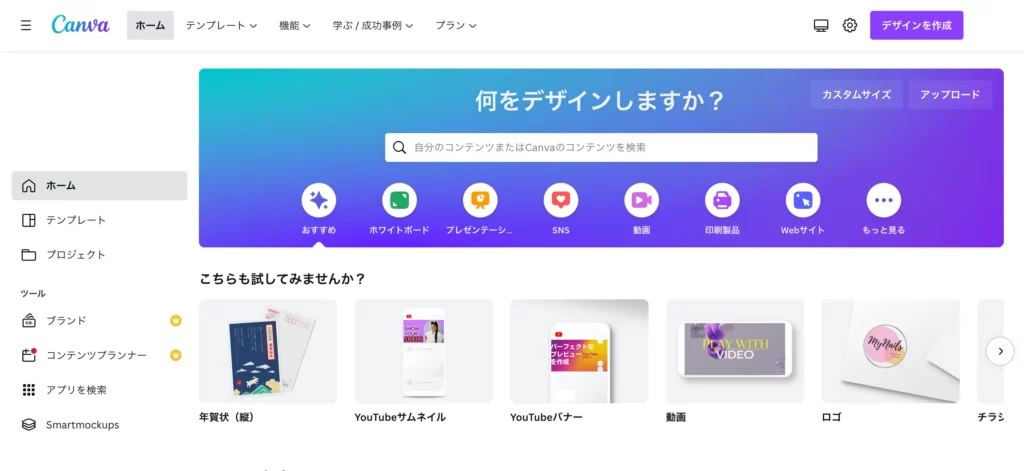
Canvaのホーム画面に移動します。


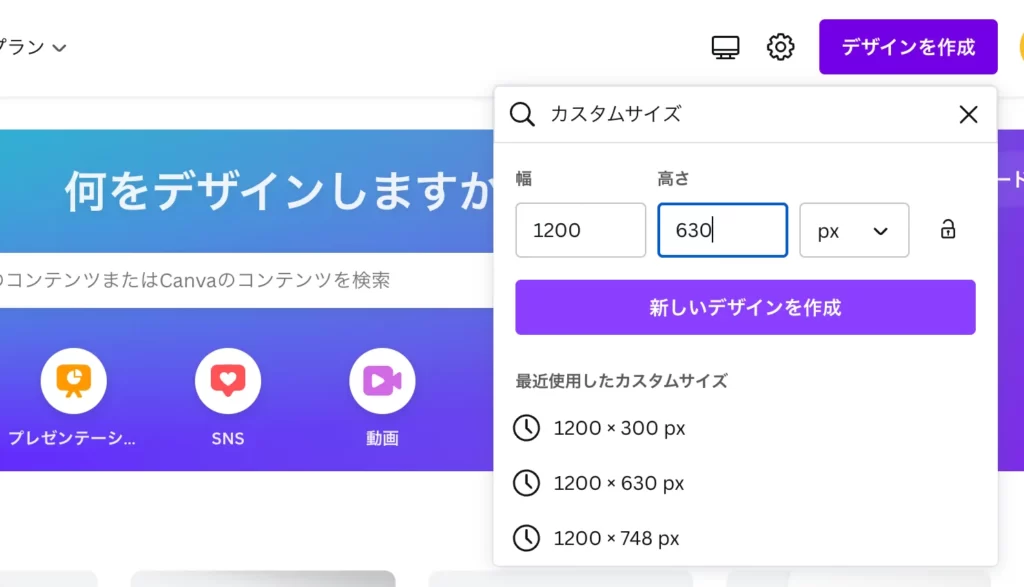
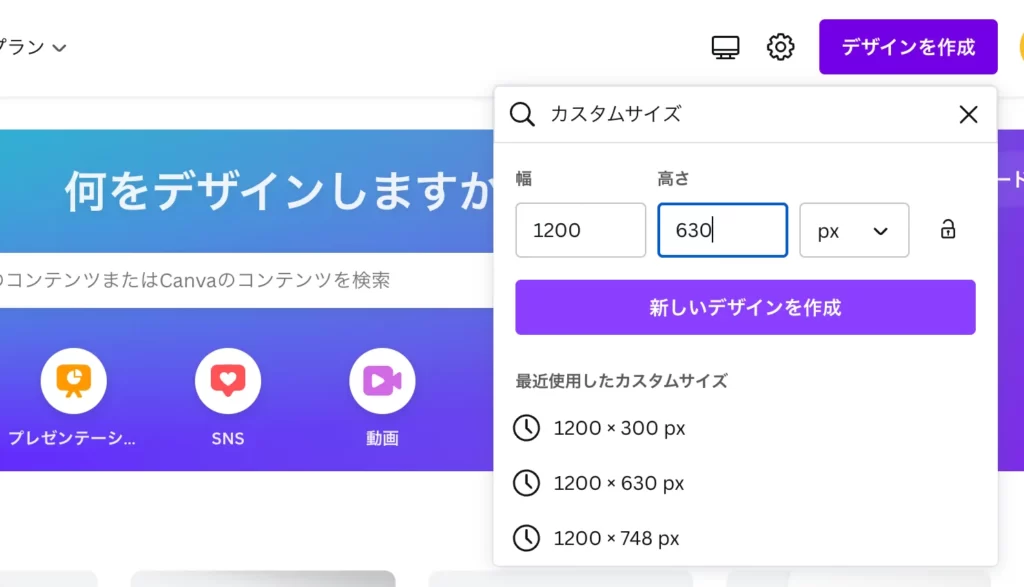
右上の「デザインを作成」をクリックし、「カスタムサイズ」で好きな画像サイズを入力します。


入力できたら、「新しいデザインを作成」をクリックします。
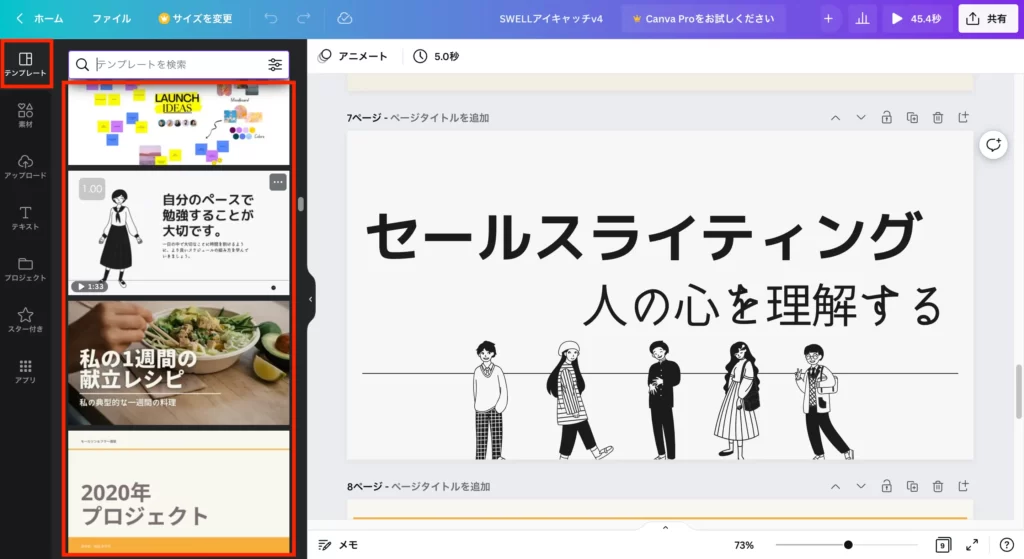
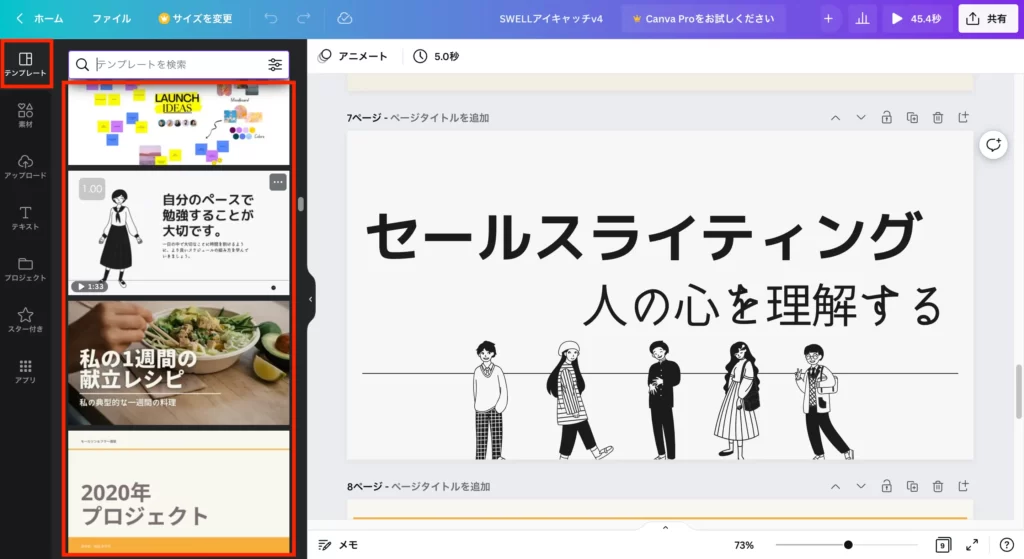
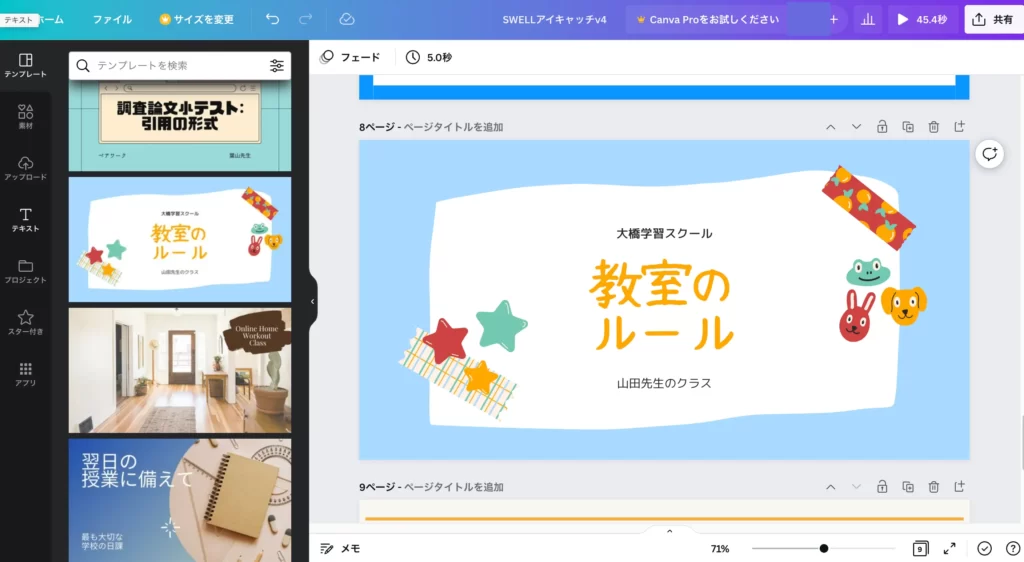
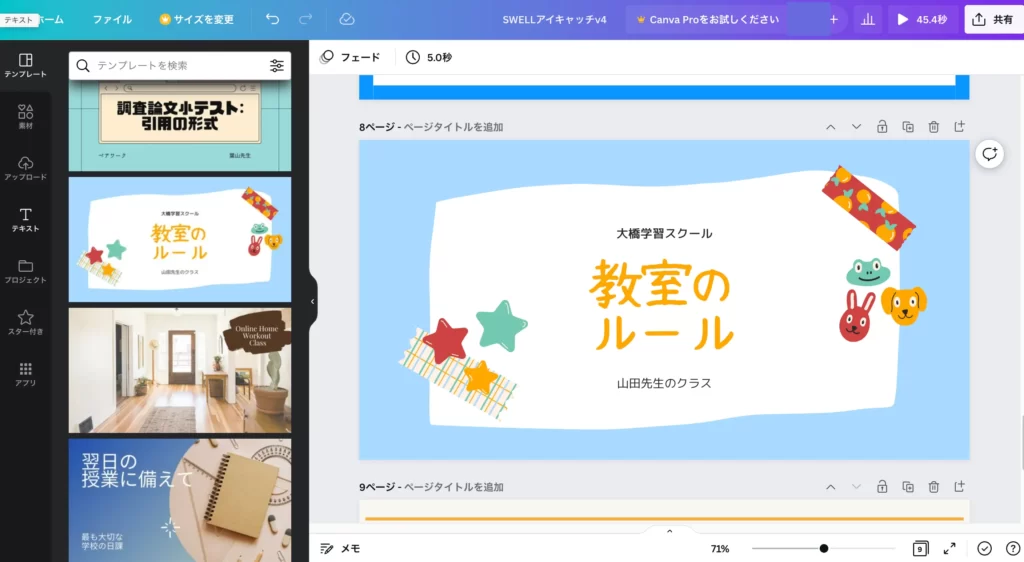
3. テンプレートを選ぶ
基本的には、左側からテンプレートを選択して、好きな文字を入力するだけで画像が作れます。


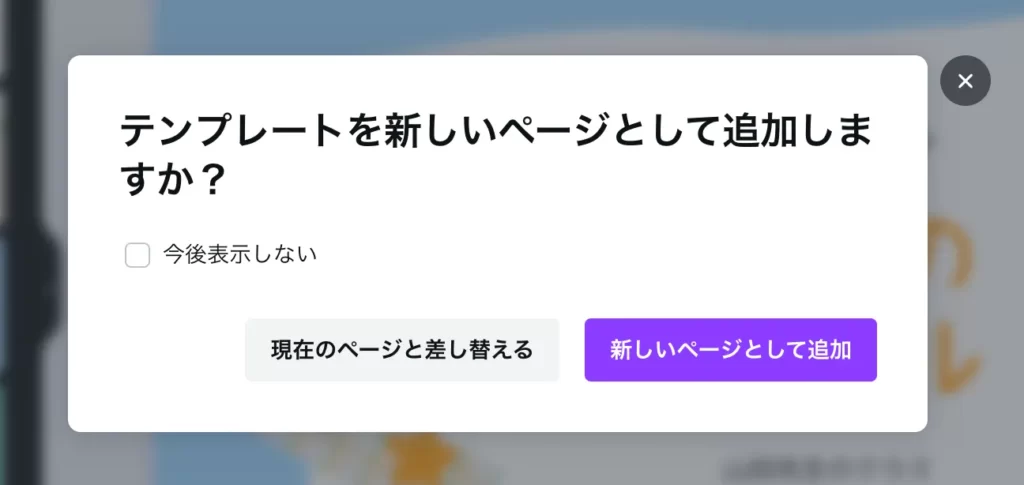
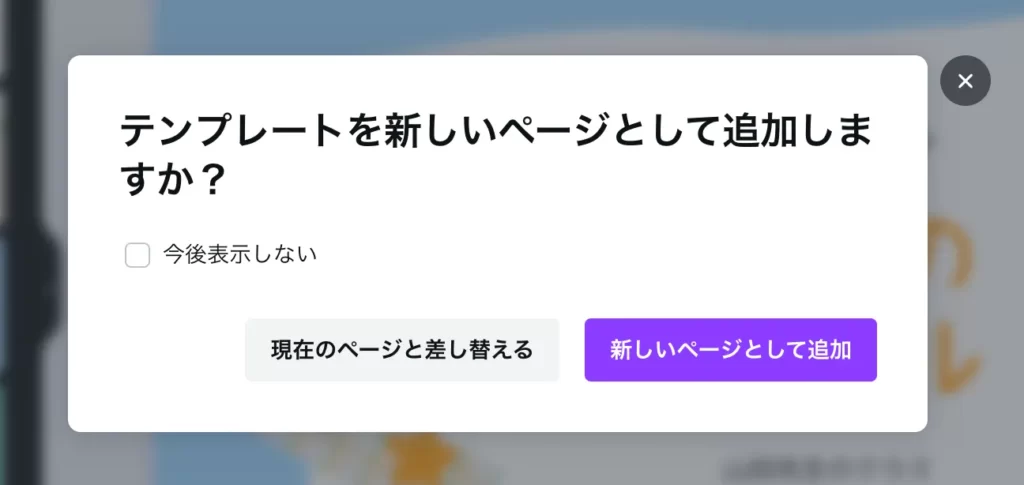
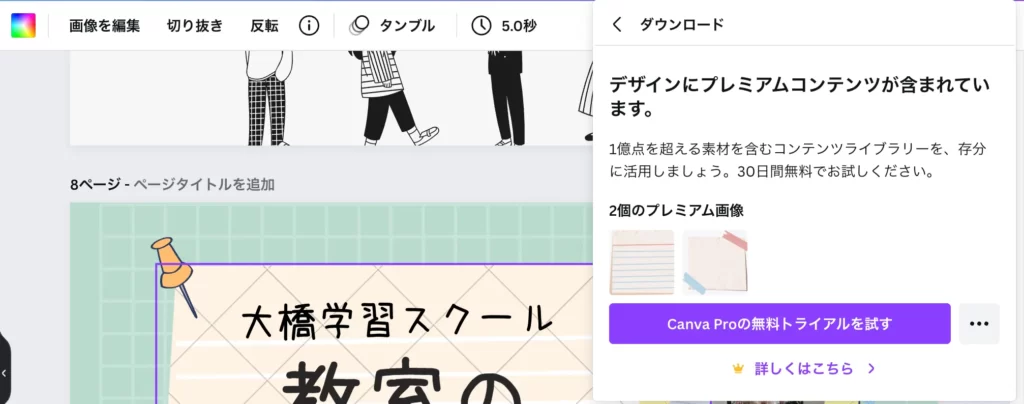
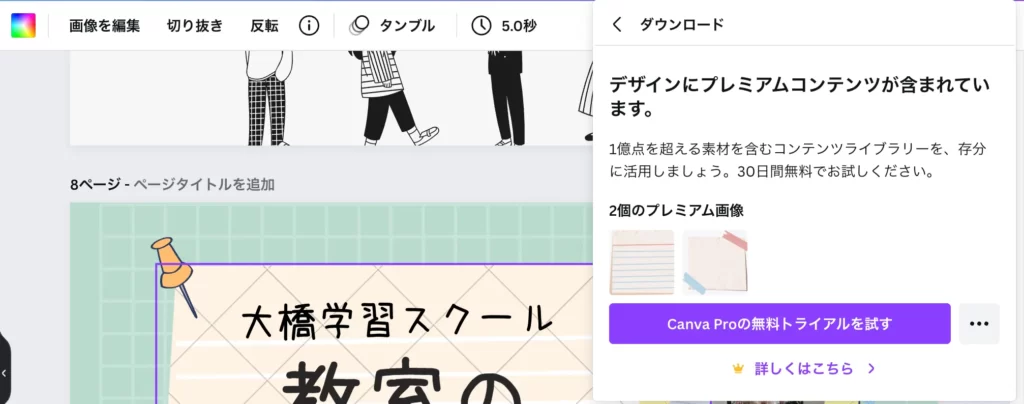
テンプレートを選んだら、クリックして「新しいページとして追加」します。




下記のように有料の画像が含まれている可能性があるからです。


画像を完成させてしまうと、有料会員にならないとダウンロードできません。
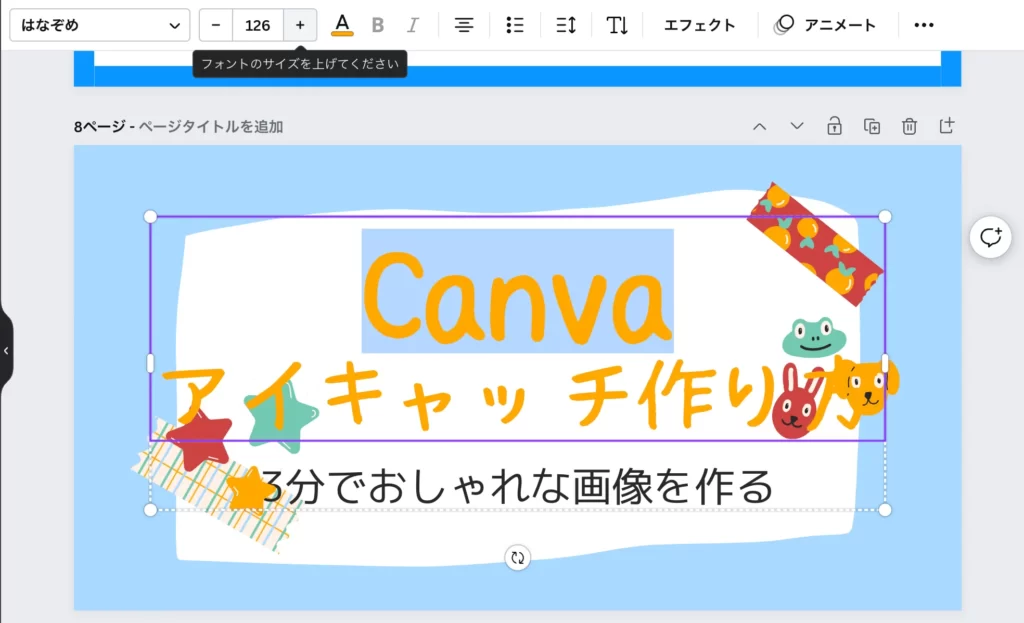
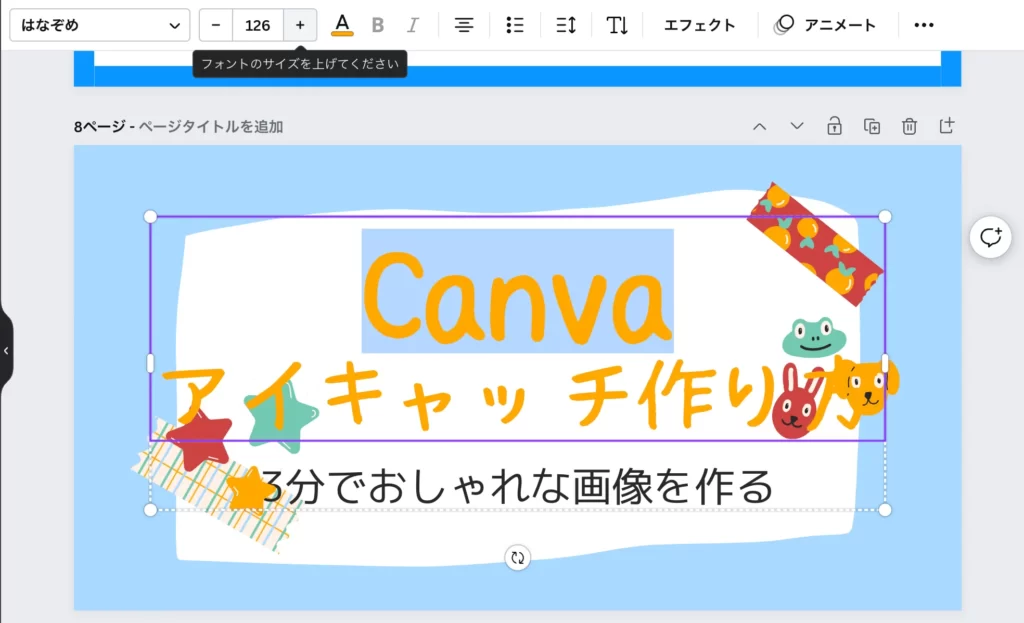
4. 文字を変える
続いて、最初にあった文字を消して、新しい文字を入力していきます。


同時に、上部のエディタからフォントサイズを調整したり、位置を調整したりしましょう。
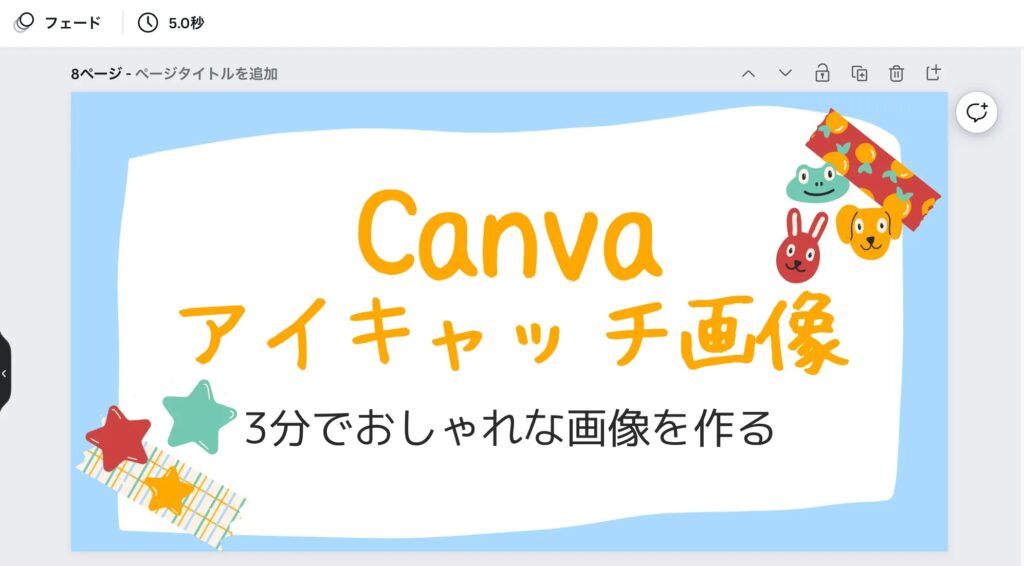
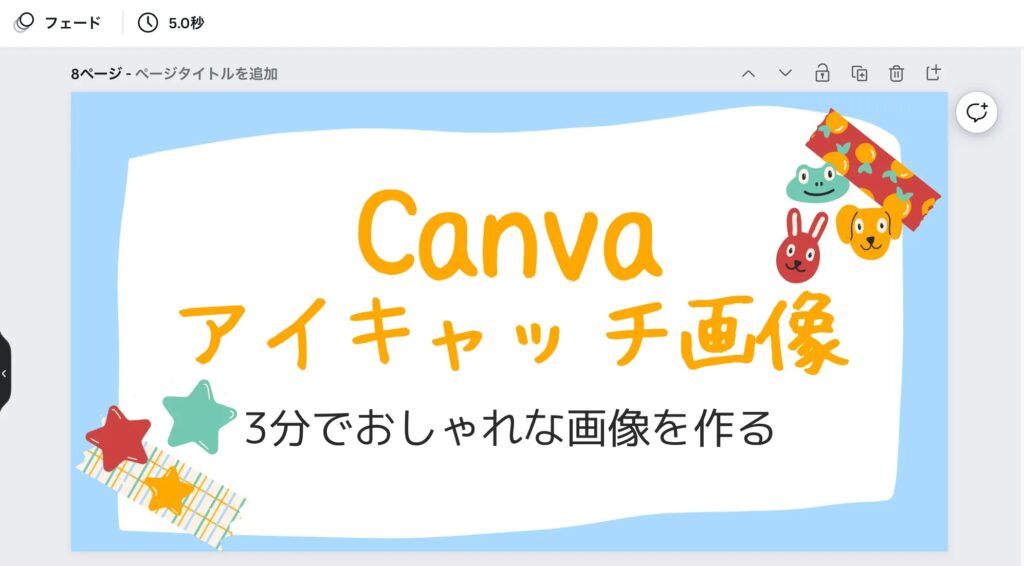
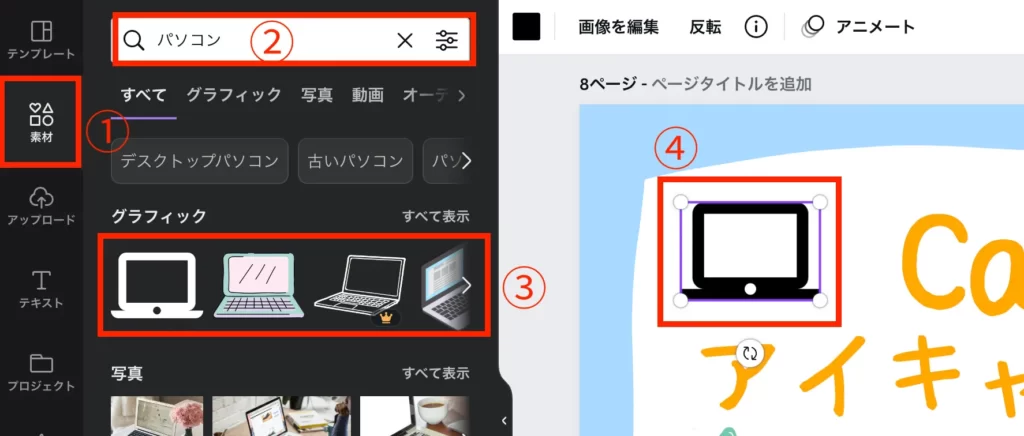
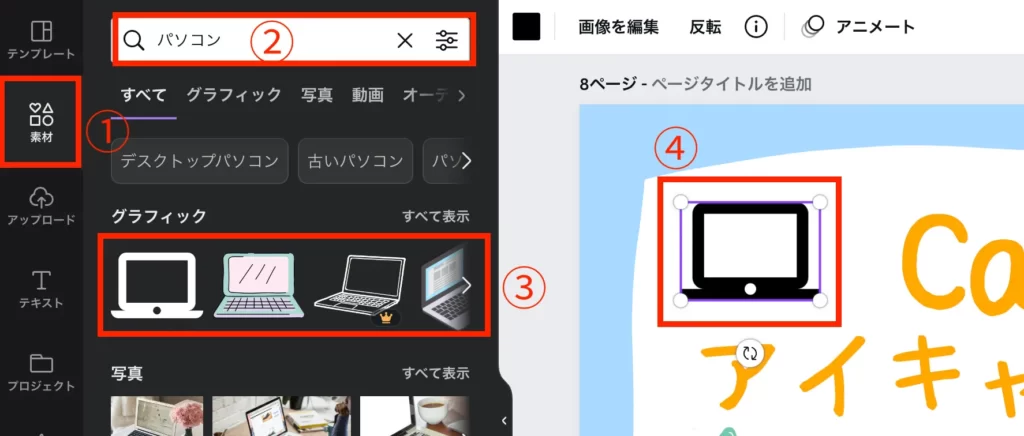
5. 素材を配置する
素材の位置を調整します。


もし、追加で素材を配置したかったら、左側の素材から選びましょう。


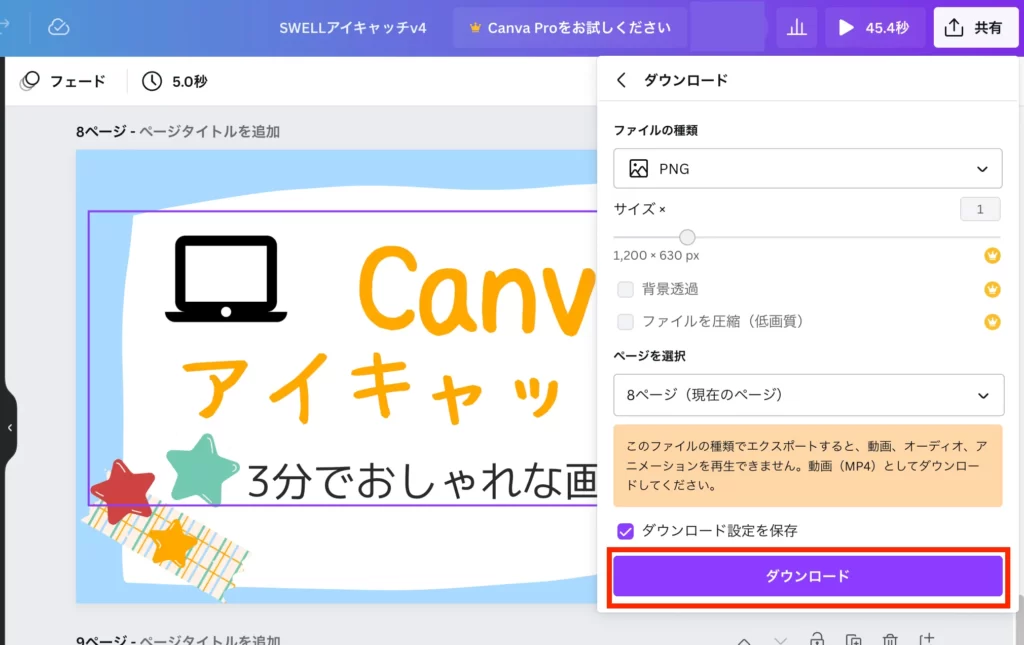
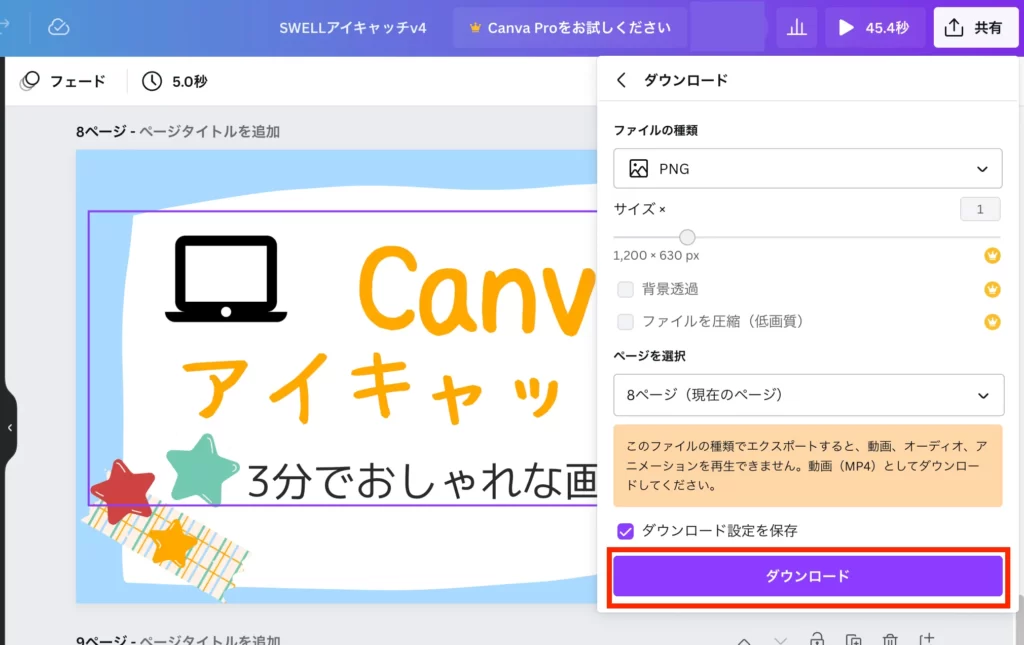
6. ダウンロードする
さいごに、右上の「共有」ボタンをを押して、ダウンロードしましょう。


以上で完了です。
補足:画像をWEBPに変換して表示速度を上げる
画像を圧縮することで、ページの表示速度を上げることができます。
最近だと、WEBP(ウェッピー)という次世代のファイル形式にするのが良いみたいです。画像が軽くて、画質もそこそこです。
画像サイズは50KB〜100KB以内におさめましょう。
魅力的なアイキャッチ画像にするコツ
魅力的なアイキャッチ画像を作るコツをまとめておきます。
ブログの雰囲気やテーマに合わせる
ブログの雰囲気やテーマに合わせてアイキャッチ画像を作りましょう。
シンプルな画像で洗練されたサイトにしたいのか、ポップでキャッチーなブログにしたいのか、などですね。
もっといえば、ブログのコンセプトやジャンルを最初に考えて、そこから逆算できるとベストですね。
目立つアイキャッチ画像を作る
シンプルに「目立つか」の基準でCanvaからテンプレートを選定して、「面白いか」「クリックしたくなるか」という基準で作っています。
統一感をもたせたいなら、[ ブログコンセプト→ジャンル→ブログテーマ→アイキャッチ ] のように決めていったほうがいいでしょう。
画像で伝える言葉を考える
さいごに、画像で使う言葉を考えることですね。
- 関連タイトルと関連した言葉を使う
- 一番伝えたい言葉を使う
- インパクトのある言葉を使う(画像のほうが訴求力があるので)
といったことを意識すると良いと思います。
コピーライティングなどを意識するとさらに良いでしょう。
下記のタイトルをつける記事も参考になると思うので、よろしければご覧ください。


まとめ|
今回は、Canvaでアイキャッチ画像を作る方法を解説しました。
アイキャッチ画像は、ブログ記事ごとに必要です。
1枚に時間をかけていると効率が悪いので、手軽に使えるCanvaを利用しましょう。
今回は以上です。
