こんにちは、海星です。
今回は、WordPressブログの投稿の仕方を解説します。
- WordPressで記事を投稿する手順が知りたい
- 文字をおしゃれに装飾する方法は?
- ブロックエディタ(グーテンベルグ)の使い方は?
WordPressでは、ブロックエディタ(グーテンベルグ)という新しい投稿画面が導入されました。
今回は、グーテンベルグを使った記事の投稿方法を解説します。
注意点:当ブログは有料テーマ「SWELL」を導入しています
当ブログのWordPressテーマは「SWELL」です。
WordPressの投稿画面にSWELL独自の機能があるので、あなたの画面と若干違うかもしれません。
有料テーマを導入すると、吹き出しを簡単に作成できたり、おしゃれな装飾がたくさん使えますよ。
WordPressのデザインテーマについては、【5選】優秀なWordPressテーマの選び方【初心者向け】にて解説していますので、興味がある方はチェックしてみてください。
それでは、解説していきます。
WordPressの投稿画面は2タイプある
WordPressのエディタ(投稿画面)には、2つタイプがあります。
- ブロックエディタ【新タイプ】
- クラッシックエディタ【旧タイプ】
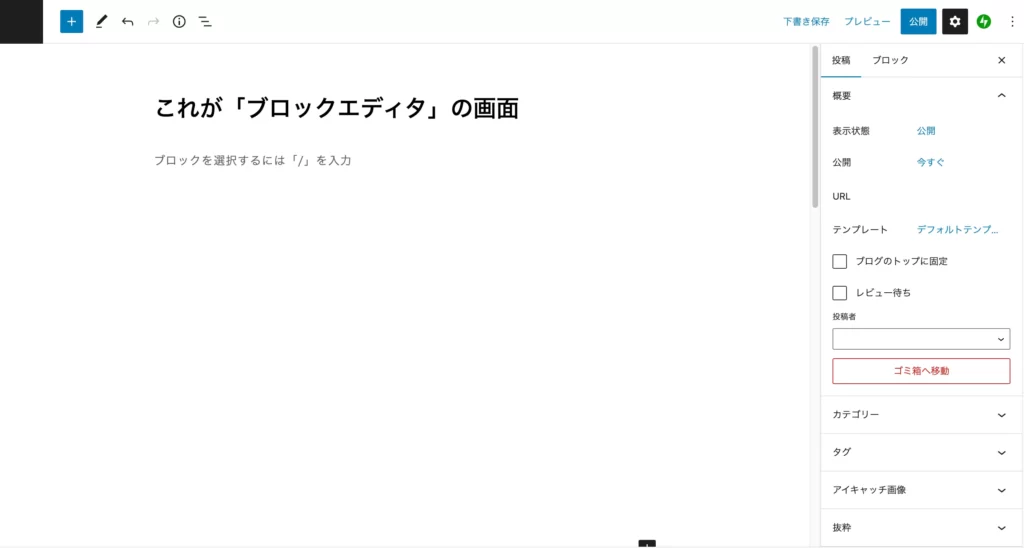
ブロックエディタ【新タイプ】
「ブロックエディタ」は、2019年頃に出てきた新しいエディタです。

最近WordPressを始めた方は、ブロックエディタが標準で装備されているはずです。
昔はブロックエディタを使うために「グーテンベルグ(Gutenberg)」というプラグインを使用していましたが、現在は不要です。
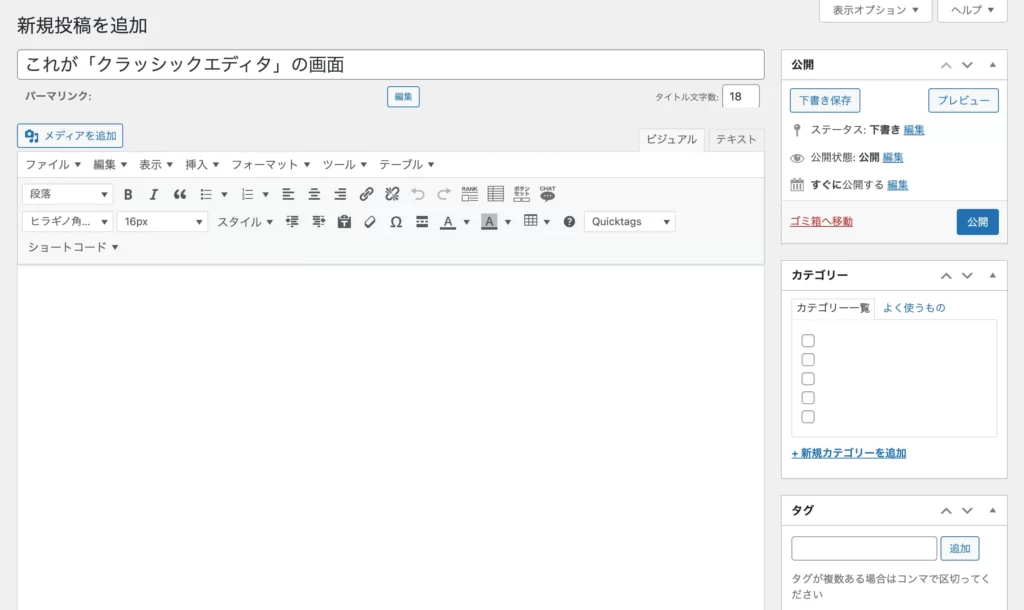
クラッシックエディタ【旧タイプ】
「クラッシックエディタ」は、旧タイプのエディタです。

現在はWordPressの標準エディタではなくなりましたが、「Classic Editor」というプラグインを有効化することで使用できます。
歴史が長いエディタなので、有名ブロガーも未だに使っており、まだまだ根強いファンがいます。
これから始める初心者はブロックエディタがおすすめ
これからブログを始める方は、「ブロックエディタ」で記事を書きましょう。
理由は2つあります。
1つ目の理由は、古いクラッシックエディタは今後、使えなくなる可能性があるためです。
現状ですと、少なくとも2024年まではサポートされるようです。
ただ、いつ使えなくなるかわからないので、今のうちに新しいブロックエディタで慣れておくことをおすすめします。
2つ目の理由は、最近のブロックエディタは機能性に優れており、使いやすいためです。
僕も5年ほどクラッシックエディタを愛用していましたが、ブロックエディタにしてから作業効率が圧倒的に上がりましたよ。
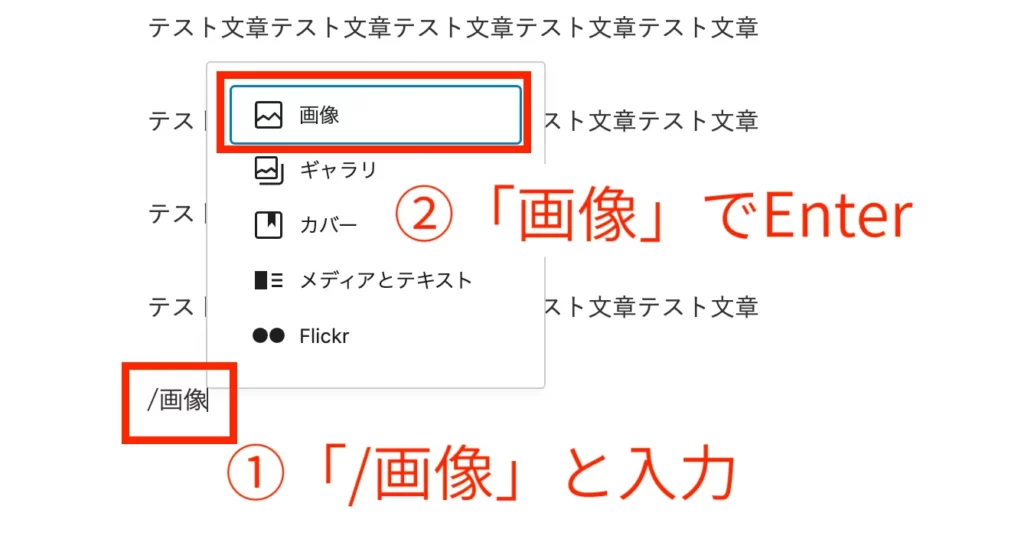
例えば、本文に「/」+「画像」などと入れると、すぐに画像を挿入できます。


入力後はEnterの3連打でOKです。
純粋に記事の執筆スピードが上がるのはメリットです。
こういった使いやすさから言っても、当ブログではブロックエディタをおすすめしたいです。
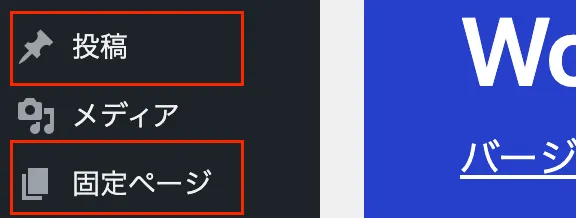
「投稿」と「固定ページ」の違い
WordPressで文章を作成する場所は、「投稿」「固定ページ」の2種類です。

「投稿」「固定ページ」の違いは下記のイメージです。
- 投稿:通常の記事を作成する画面
- 固定ページ:独立した特殊なページを作成する画面
ブログ記事を作るときは、「投稿」を使います。
一方、独立した特殊なページをつくるときは「固定ページ」を使います。例としては下記の通り。
「投稿」の例
- ブログ記事
「固定ページ」の例
- 利用規約
- プライバシーポリシー
- お問い合わせ
- 会社紹介
- ランディングページ
- プロフィール
固定ページは独立したページなので、カテゴリやタグなどを持ちません(ブログに1つしかないページだから、カテゴライズがいらないわけです)。
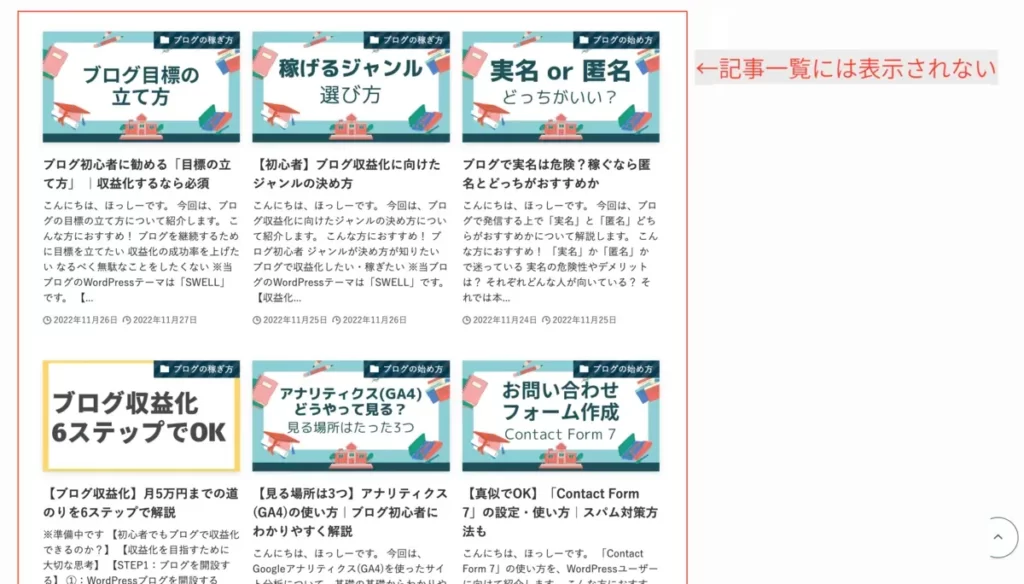
また、固定ページは記事一覧に表示されることはありません。

 ウニ
ウニとりあえず、日々のブログを書くのは「投稿」なので覚えておこう。
【入門】WordPressで記事を作成する


さっそくブログ記事を作成しましょう。入門として、順番に説明します。
それでは1つずつ解説していいますね。
1. 記事を新規作成する
サイドバーの「新規追加」から新しい記事を作成します。


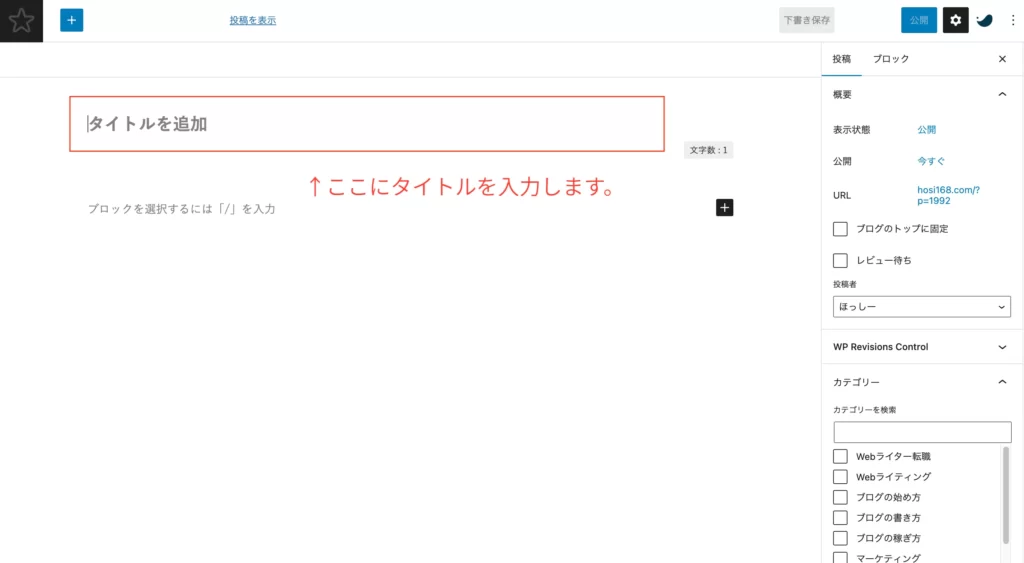
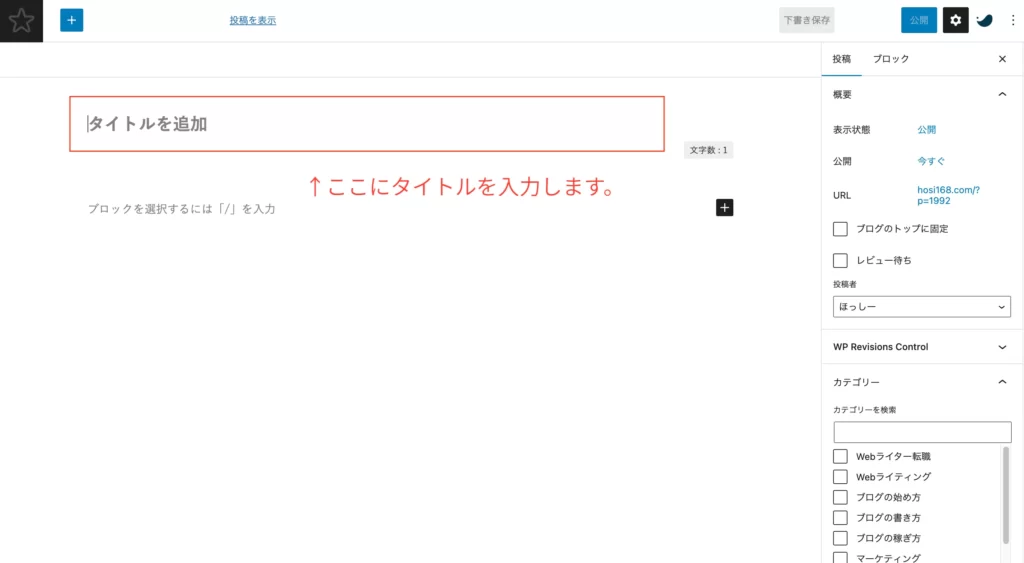
2. タイトルをつける
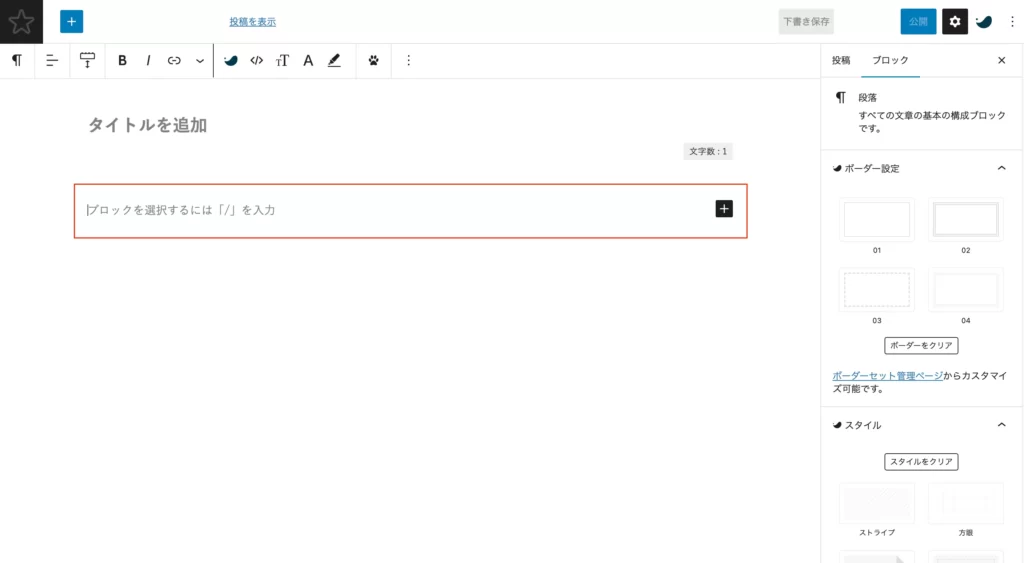
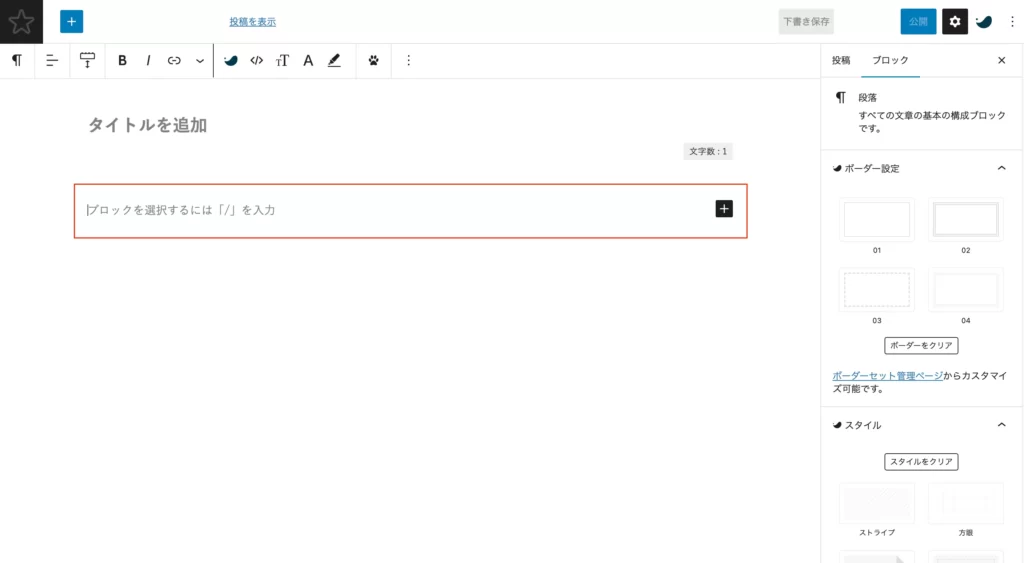
「タイトルを追加」と書いてある部分に、記事のタイトルを入力します。


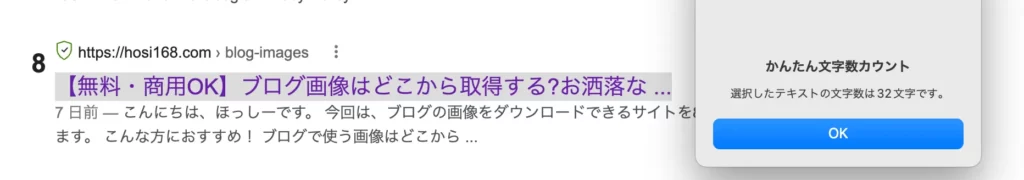
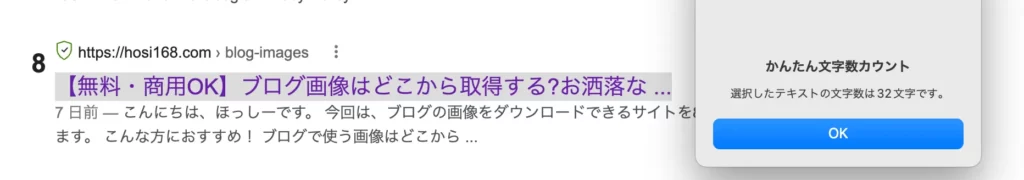
なお、Googleの検索結果には、タイトルは32文字分しか表示されません。
33文字目以降は「…」と見切れてしまうので、伝えたいことは32文字におさめるのがポイントです(最大40文字以下がよい◎)。


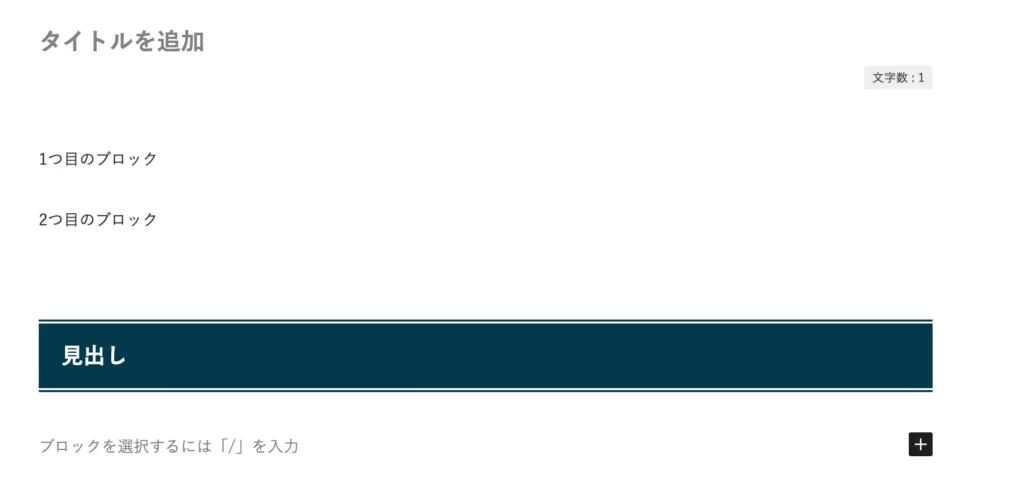
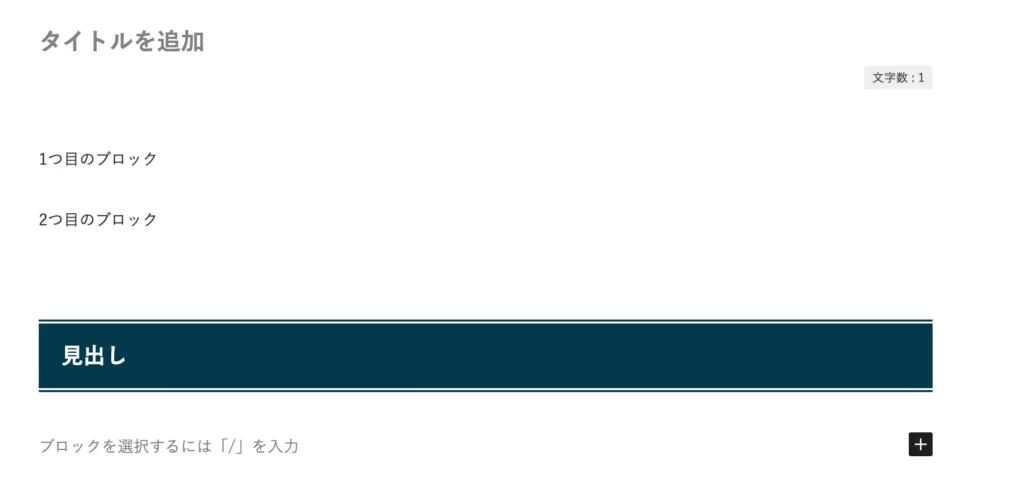
3. 本文を書く
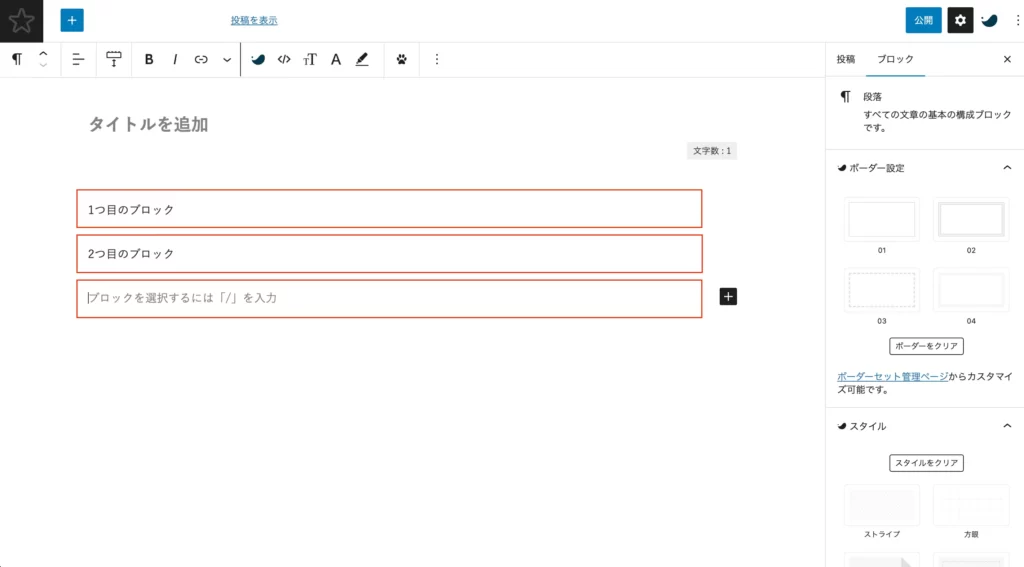
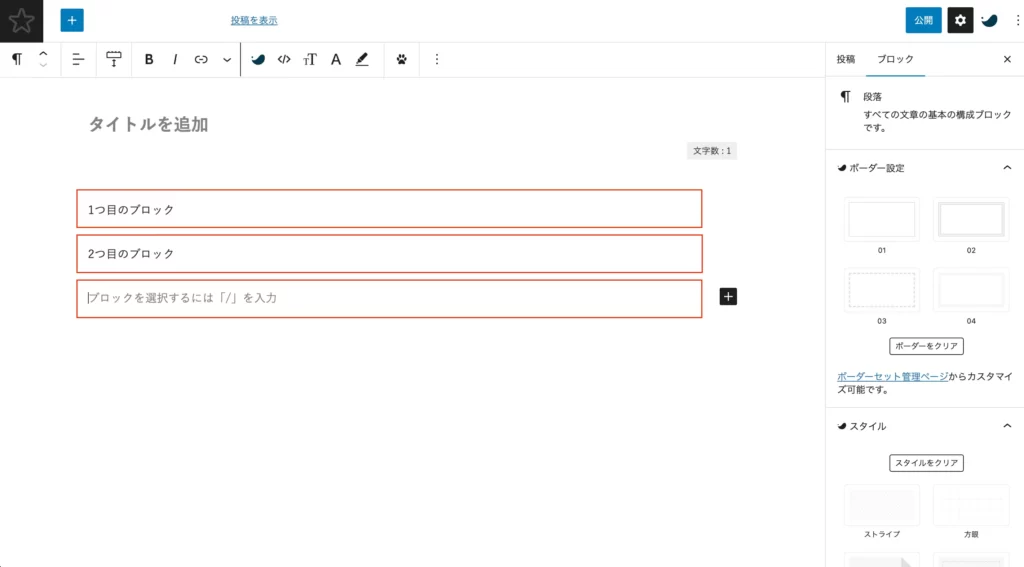
タイトルの下は、本文を書くエリアです。赤枠は「ブロック」と呼ばれています。


Enterで改行すると、ブロックが増えます。


このブロック1つ1つに対して、見出し・画像・装飾などを指定することができます。
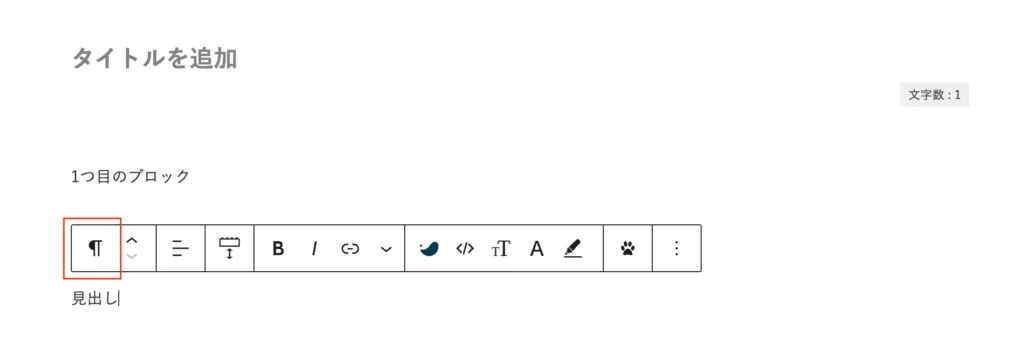
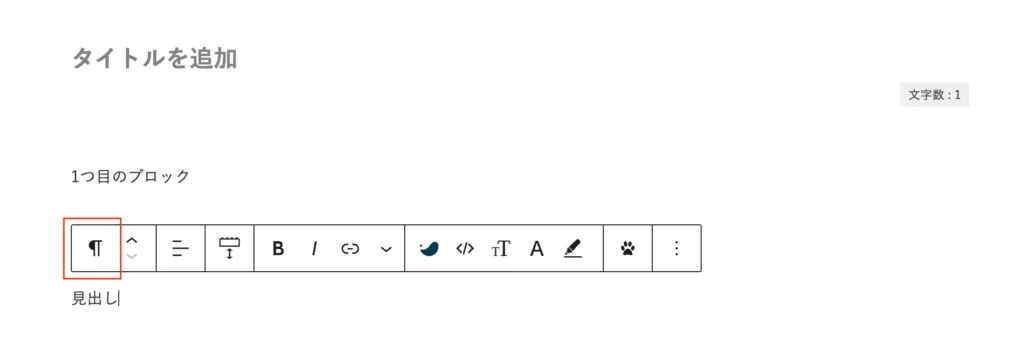
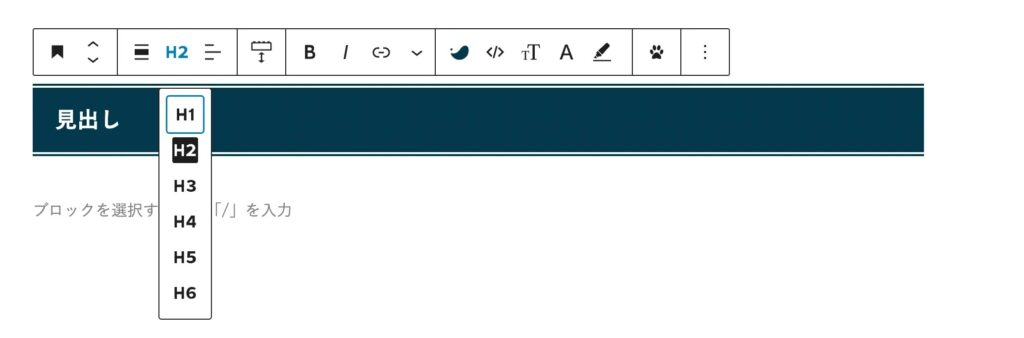
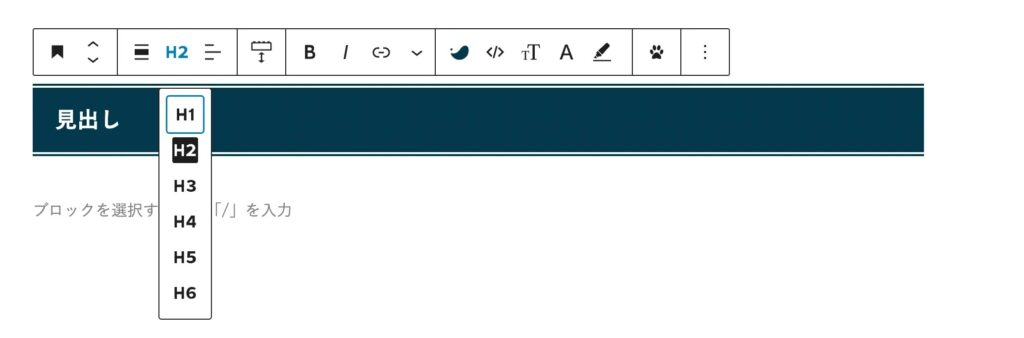
4. 見出しを入れる
では、見出しを指定してみましょう。見出しは、文章の階層構造をわかりやすくするために使います。
ブロックに文字を入力すると、ツールバーが出現します。赤枠をクリックしてみてください。


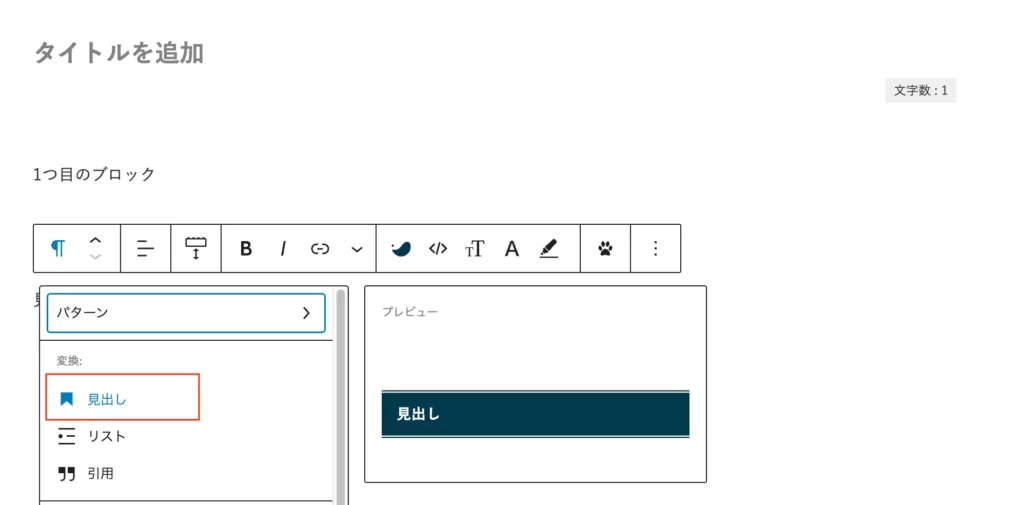
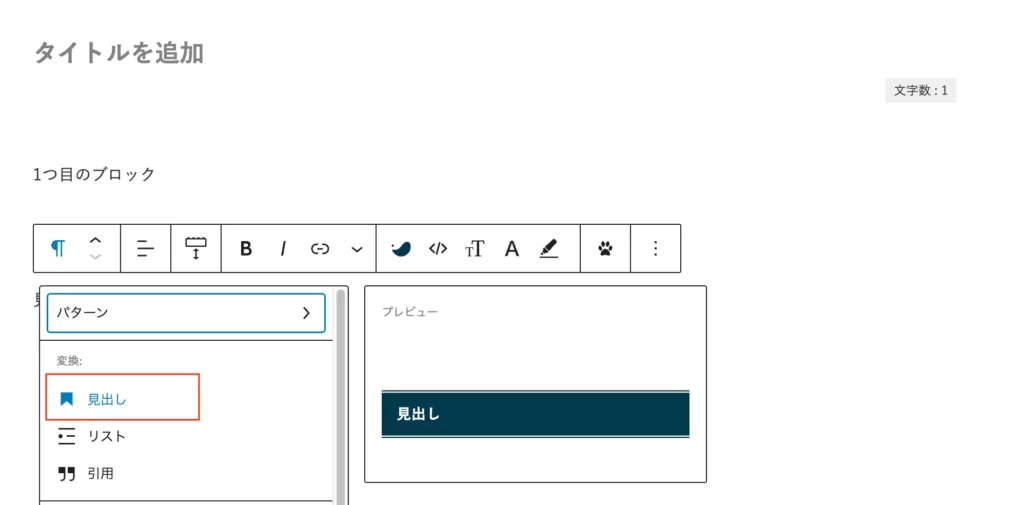
すると「見出し」が選択できるので、クリックします。


無事、見出しが指定できました。


見出し部分をクリックすると、H2→H3→H4…というように階層構造を選択することができます。


ちなみに、勘の鋭い方はお気づきかもしれませんが、見出し・文字の装飾などは、ほとんどこのツールバーから行えます。
5. 画像を入れる
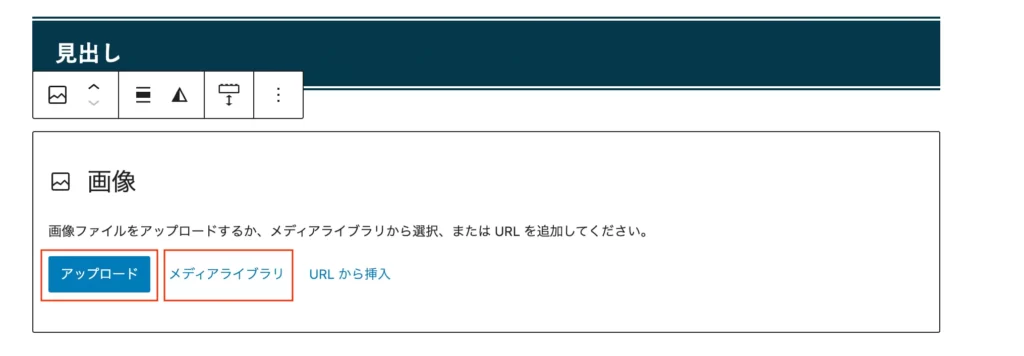
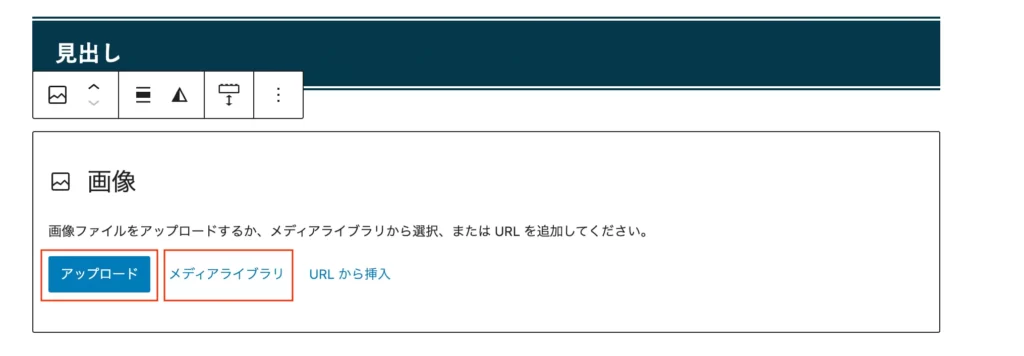
画像を挿入するには、ブロックの右端にある「+」をクリックして、「画像」を選択します。


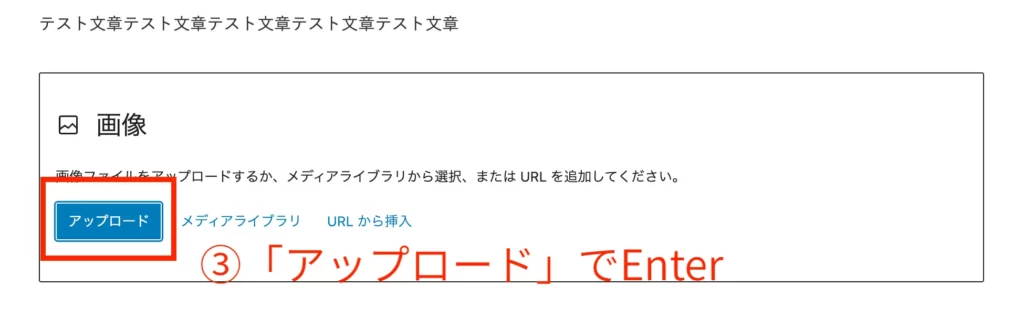
まだ「何もアップしたことがないよー」という方は、「アップロード」をクリックしましょう。ちなみに「メディアライブラリ」とは、アップロードした画像の保管庫のことです。


あとはローカルからアップロードしたい画像を選択すれば、挿入されます。


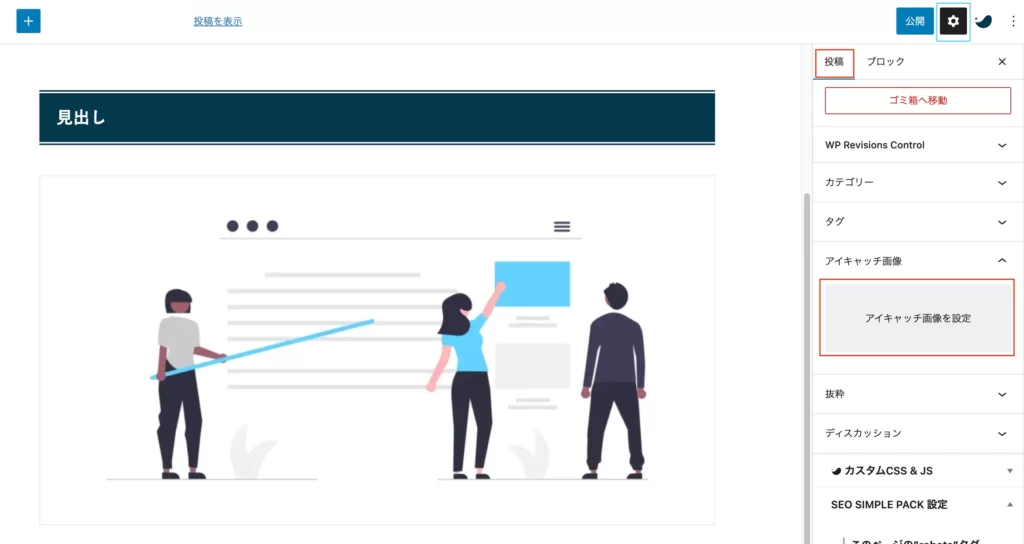
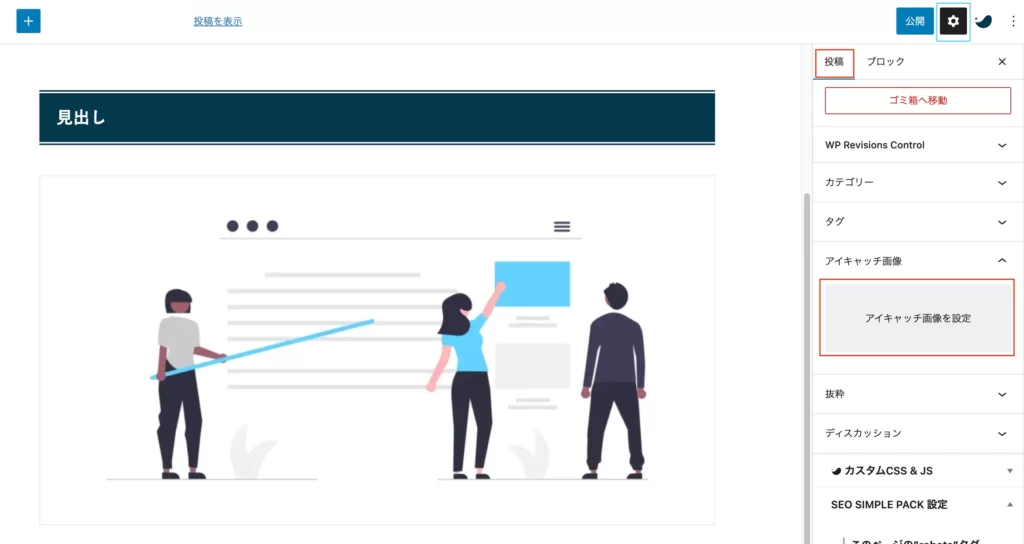
6. アイキャッチ画像を挿入
アイキャッチ画像とは、記事の入り口となる画像のことです。記事一覧ページや、SNSでシェアされたときに表示される画像です。


右サイドバーの「投稿」→「アイキャッチ画像を設定」をクリックします(※サイドバーが出ていない方は右上の歯車マークをクリック)。


メディアライブラリが立ち上がるので、好きな画像を選択しましょう。


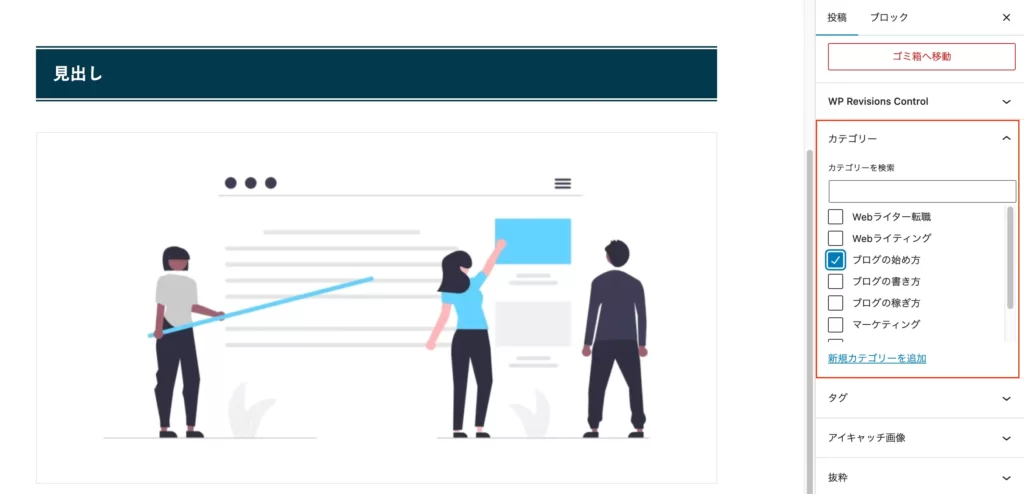
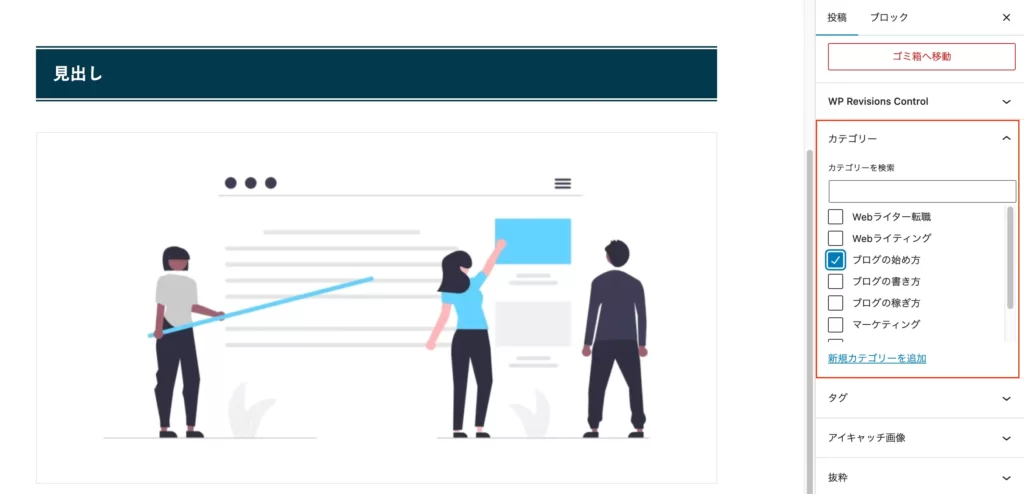
7. カテゴリを選択
カテゴリは、右サイドバーの「カテゴリー」から選択できます。


新規カテゴリーを作りたい場合は、「新規カテゴリーを追加」をクリックして追加しましょう。
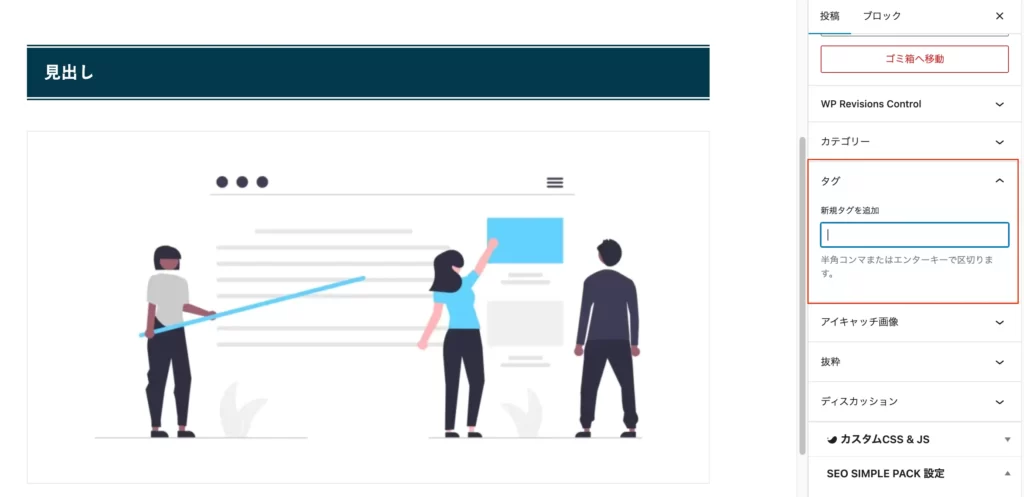
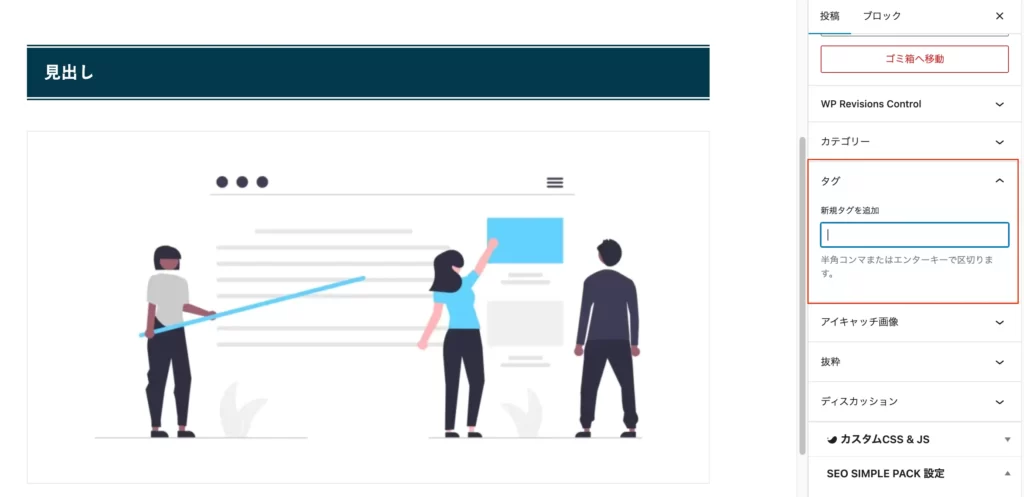
8. タグを選択
タグは、「カテゴリーは違うけど、同じ属性の記事」をまとめられます。
右サイドバーの「タグ」から設定できます。
SEO的に若干効果がある記載もありますが、個人的には使わなくてもいいと思います。まずはカテゴリーをしっかりと設定することですね。


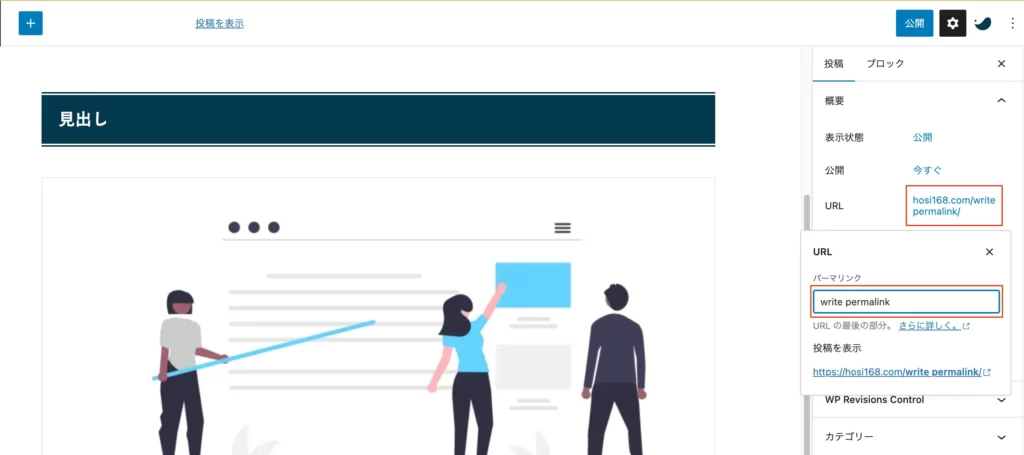
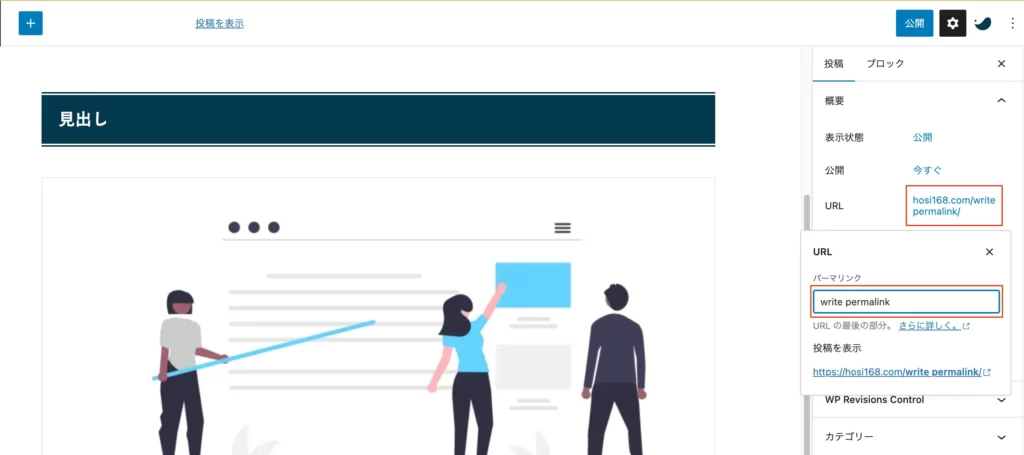
9. パーマリンクを設定する
最後に、パーマリンクを設定します。
パーマリンクとは、記事ごとに命名できるURLです。下記の太字部分のことです。
- https://hosi168.com/how-to-post-articles
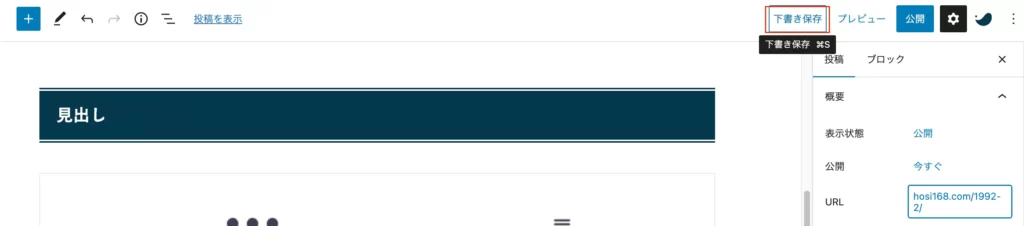
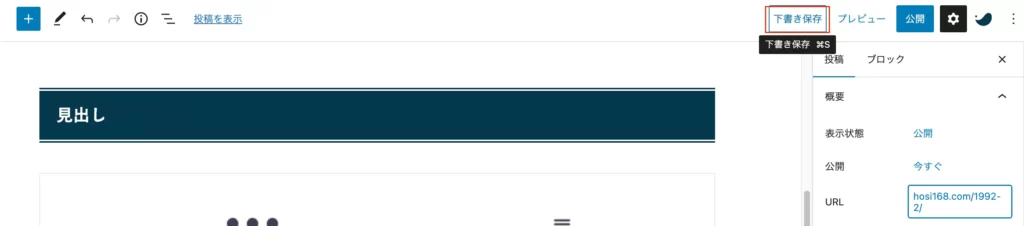
右上の「下書き保存」をクリックしましょう。


「URL」をクリックすると、パーマリンクを記入する窓が飛び出ます。そこにパーマリンクを入力しましょう。入力したら窓は「☓」で閉じてOKです。


【基本】WordPressブログの装飾方法
次に、記事を見やすく装飾していきましょう。
まずは、よく使う装飾を5つだけおぼえましょう。
1. 文字の装飾(太さ・大きさ・色・斜体)
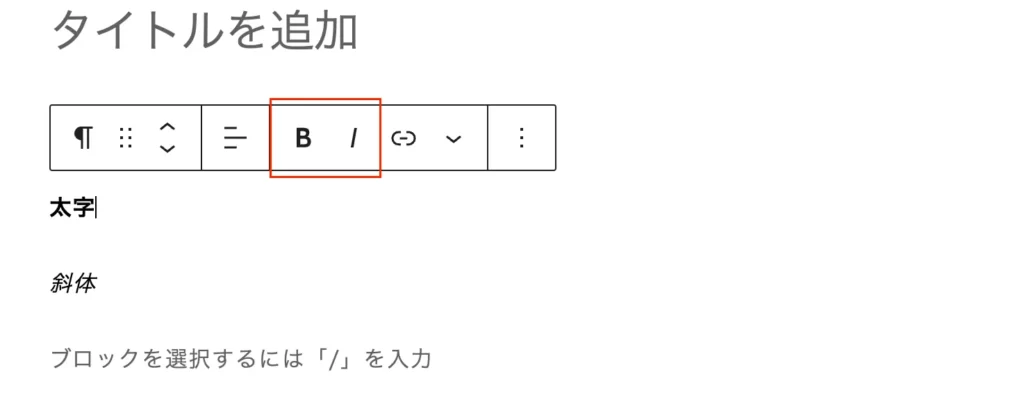
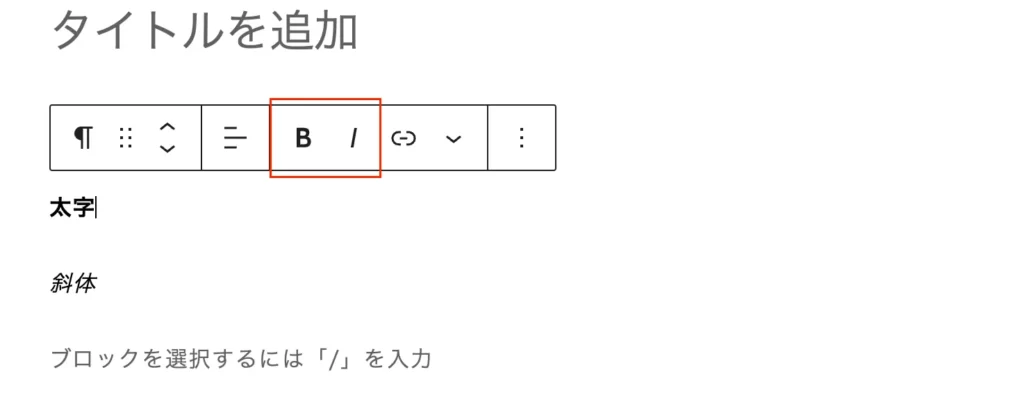
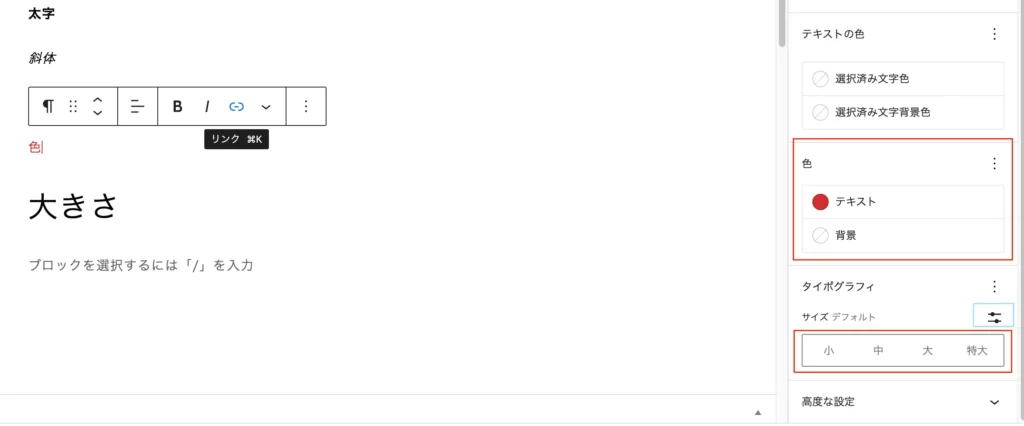
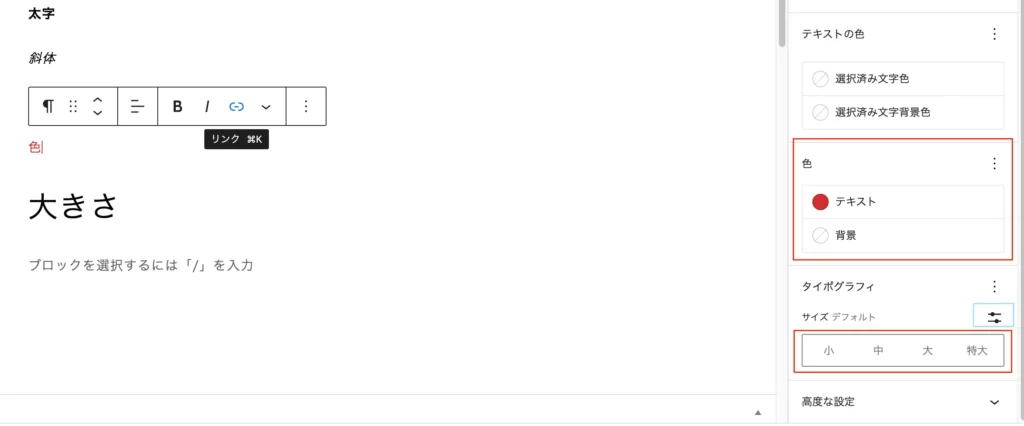
文字の装飾は、太さ・斜体・文字色・大きさなどが指定できます。
太さ・斜体
ツールバーで変更できます。


文字色・大きさ
こちらは右サイドバーから変更できます。


文字の大きさについては、px単位で詳細に設定したいときは「水色枠」の部分をクリックしてください。
2. 文字にリンクを入れる
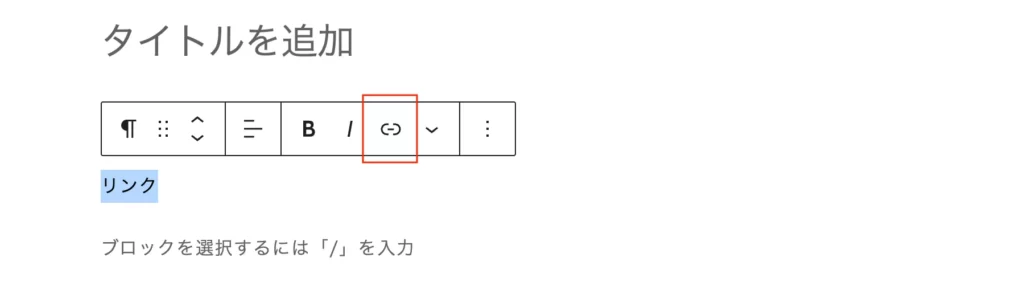
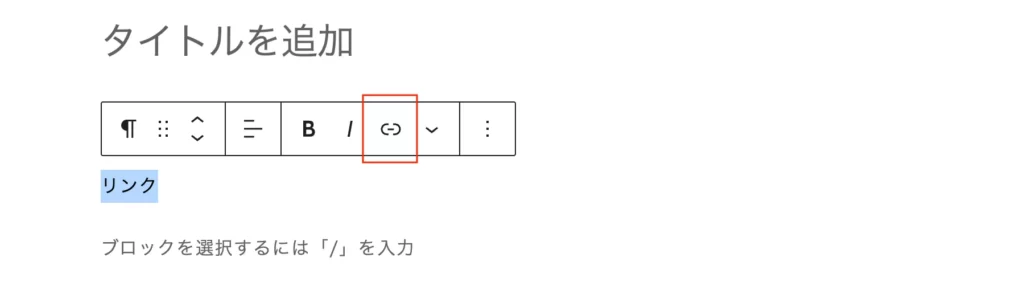
ツールバーから文字にリンクを入れられます。
文字をドラッグした状態で、下記の赤枠をクリックします。


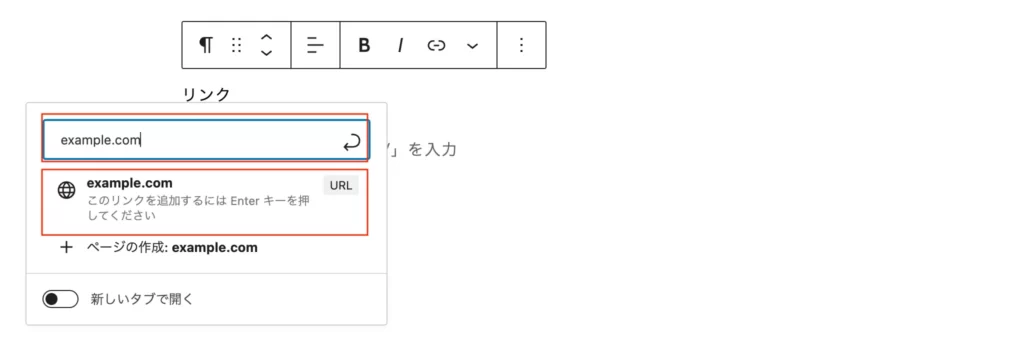
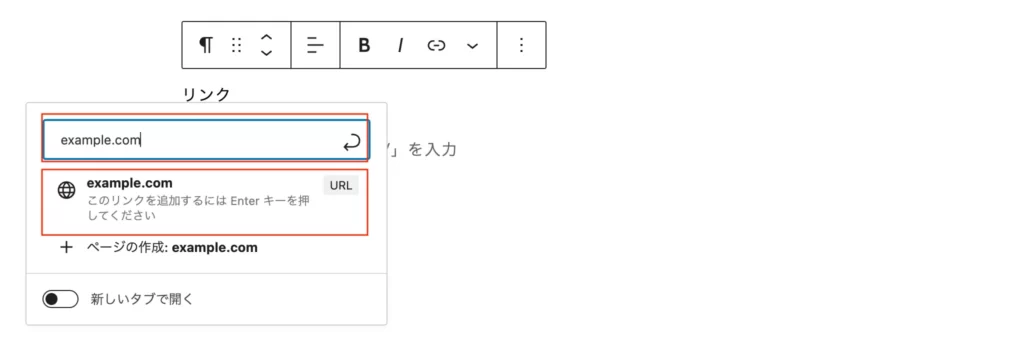
URLを入力して、「Enterキー」もしくは「このリンクを追加するには〜」をクリックします。


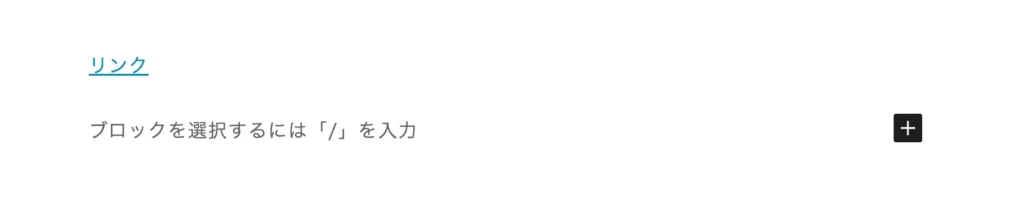
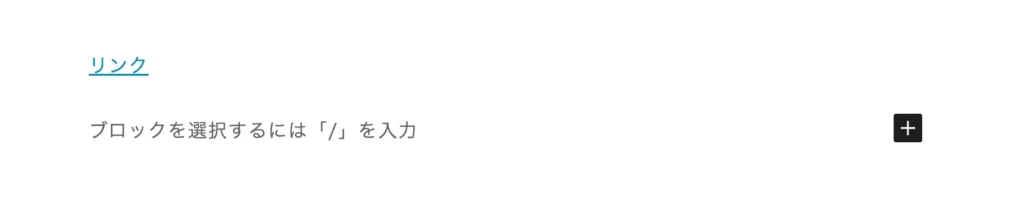
文字にリンクが挿入できます。


3. 表を入れる
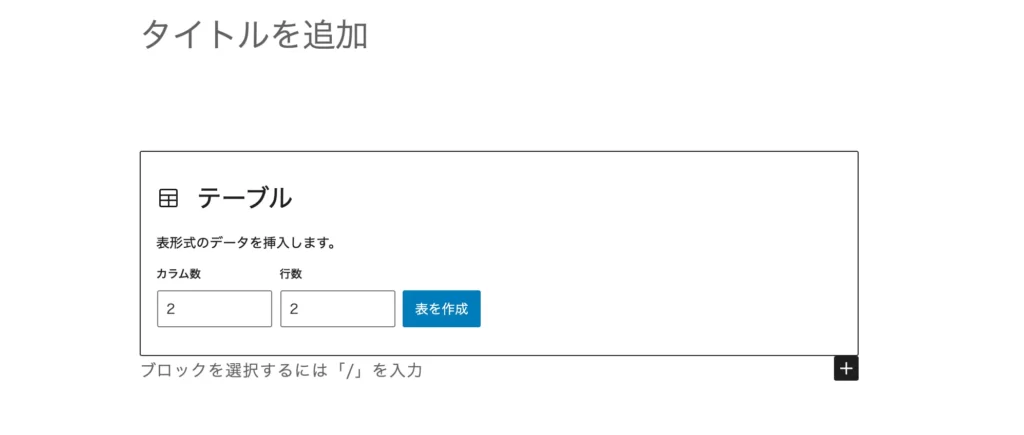
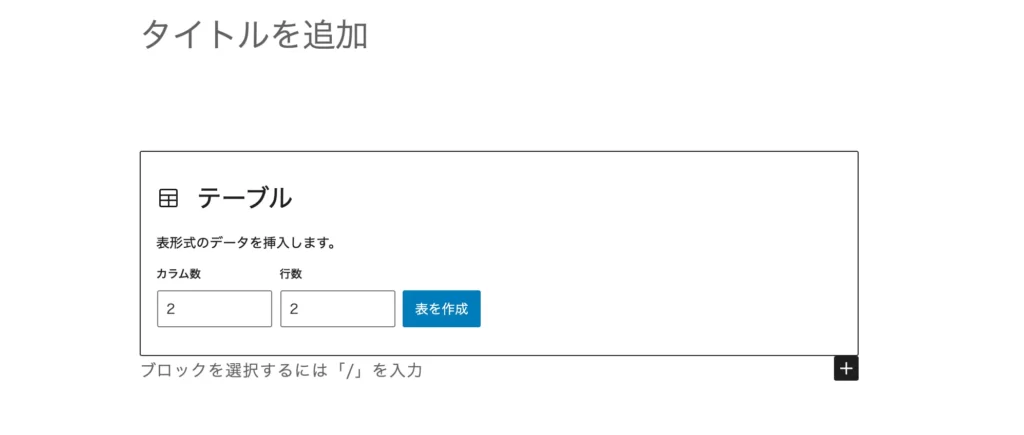
ブロックにカーソルがある状態で、「+」をクリックし、「テーブル」をクリックします。


カラム数と行数を指定し、「表を作成」をクリックします。


下記のように、簡易的な表ができます。


右サイドバーの「ヘッダーセクション」をクリックすると、ヘッダーが作成できます。


そのほかの細かい指定は、右側のサイドバーから行うことができます。
4. 箇条書きにする
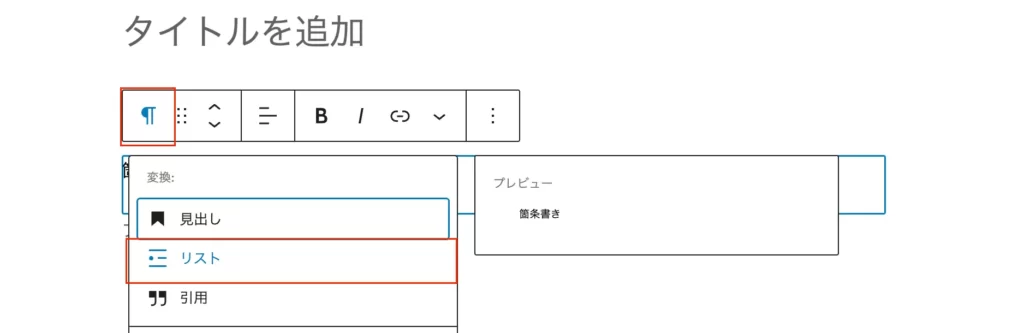
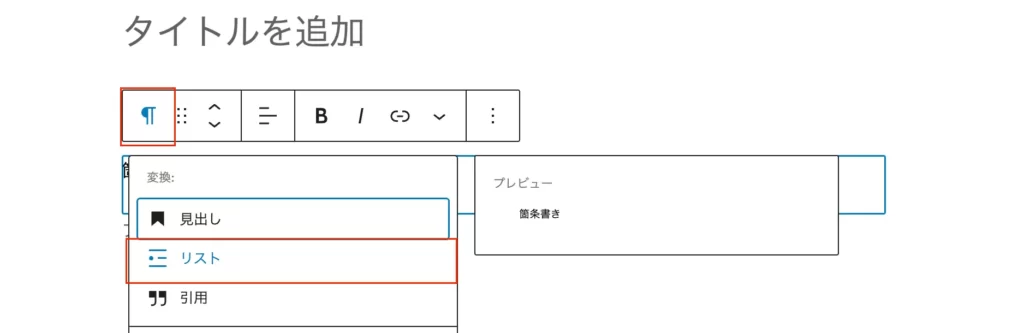
箇条書きは、ツールバーの「リスト」から指定できます。


- 黒丸リスト
- 番号リスト
の2種類があるので、文章によって使い分けてください。
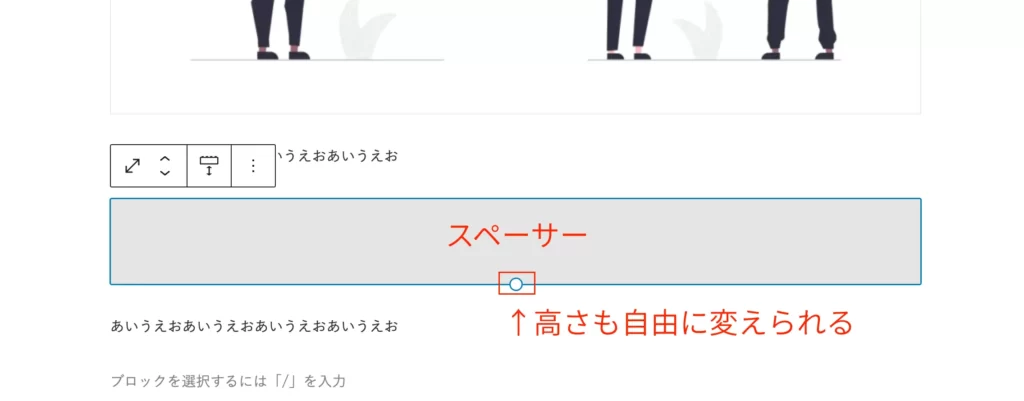
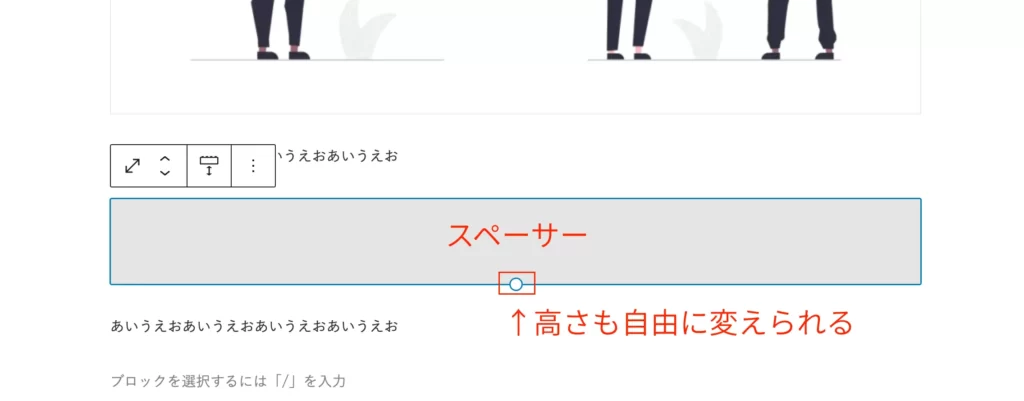
5. 余白を入れる
「スペーサー」を入れることで、文章と文章の間に適度なスペースが挿入できます。


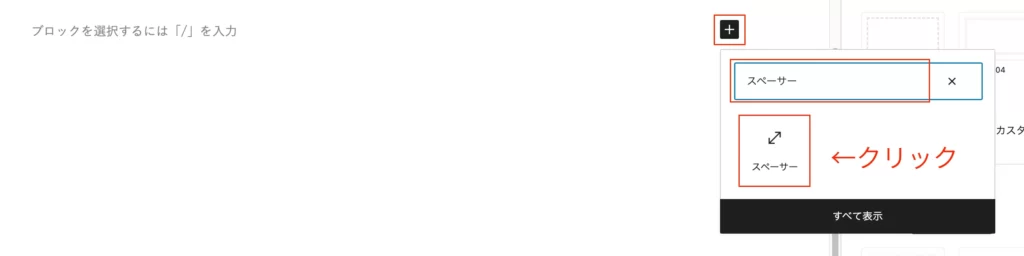
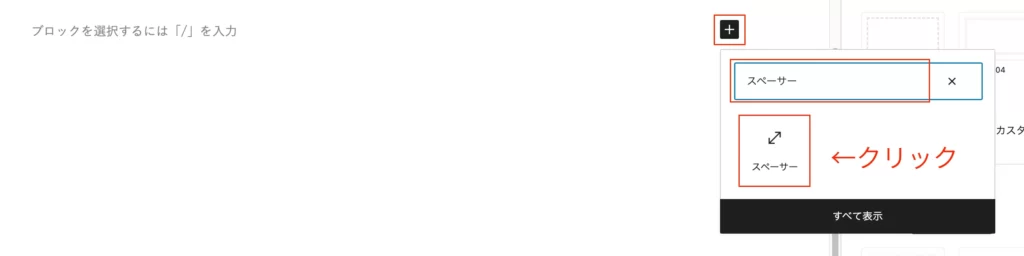
右端の「+」をクリックして、「スペーサー」と入力します。出てきたスペーサーをクリックしてください。


すると、画像で説明したようなスペーサーが挿入でききます。
旧エディタだと、改行すれば文と文の間は空けられたのですが、新エディタではスペーサーが必要です。
WordPressの記事投稿のやり方・手順
最後に、記事の投稿方法のやり方を解説します。
1. 公開の仕方
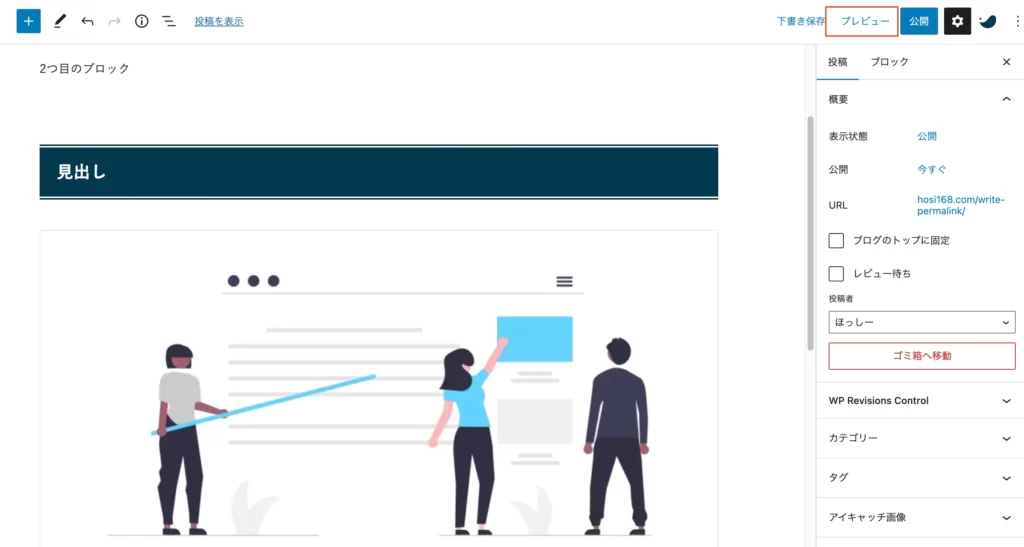
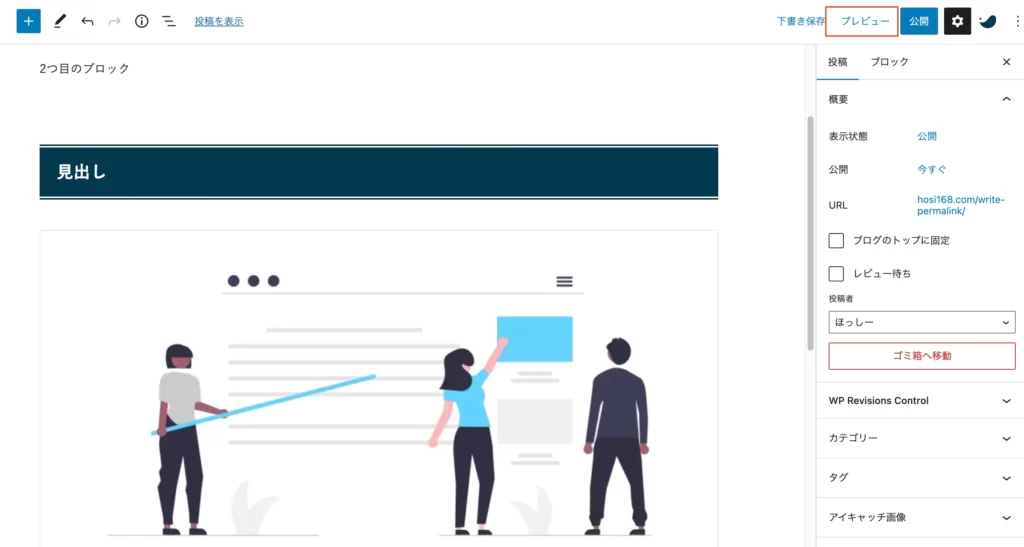
記事を公開する前に、右上のプレビューで内容をチェックしましょう。


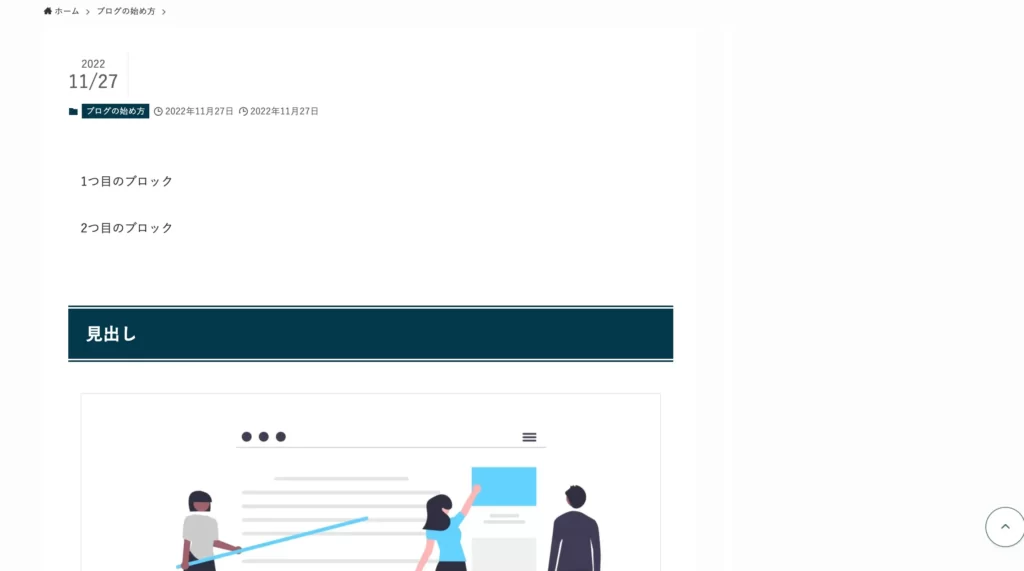
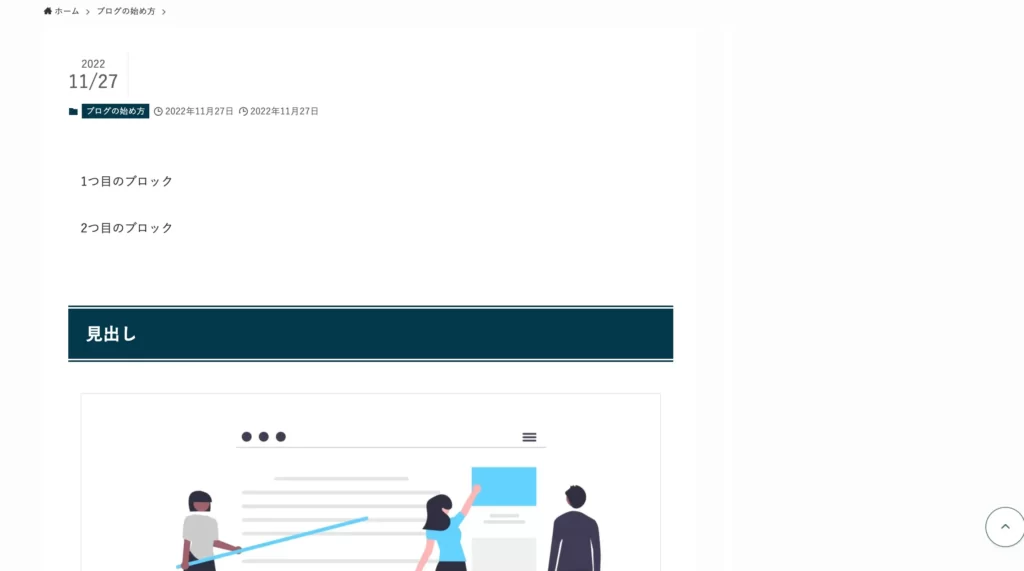
「新しいタブでプレビュー」をクリックすると、下記のようにプレビュー画面が表示されます。ミスがないか確認してください。


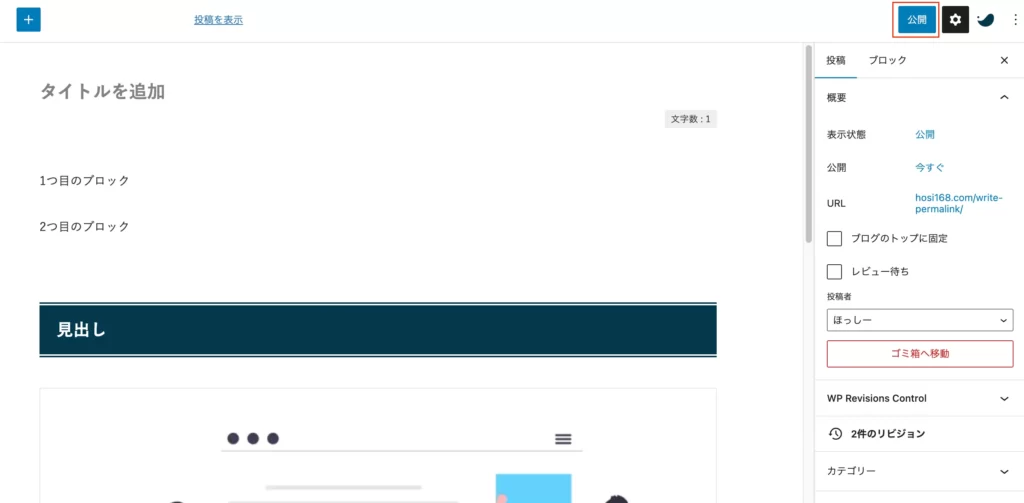
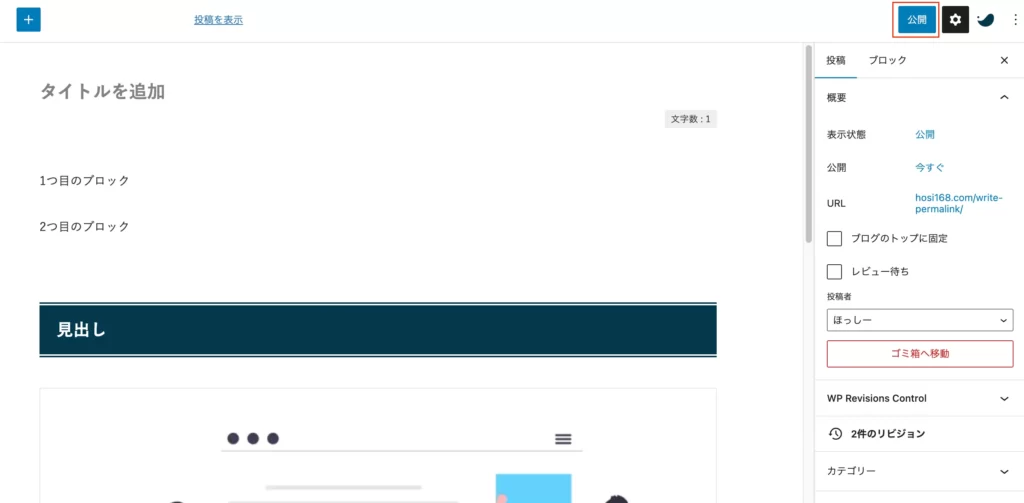
問題がなければ、右上の「公開」をクリックしてください。


これで記事が公開できました。
2. 予約投稿の仕方
記事を指定の時間に投稿することもできます(予約投稿)。
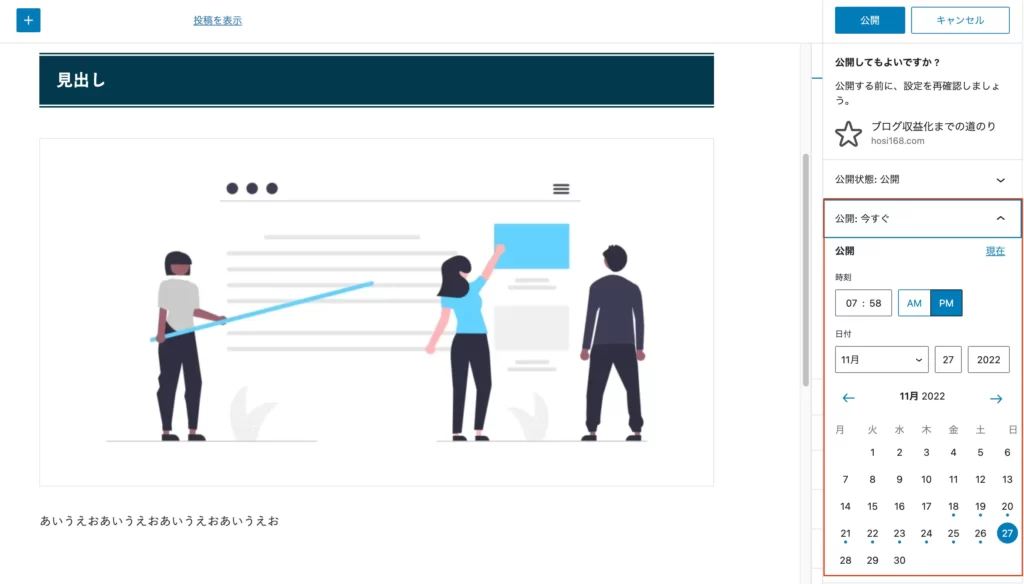
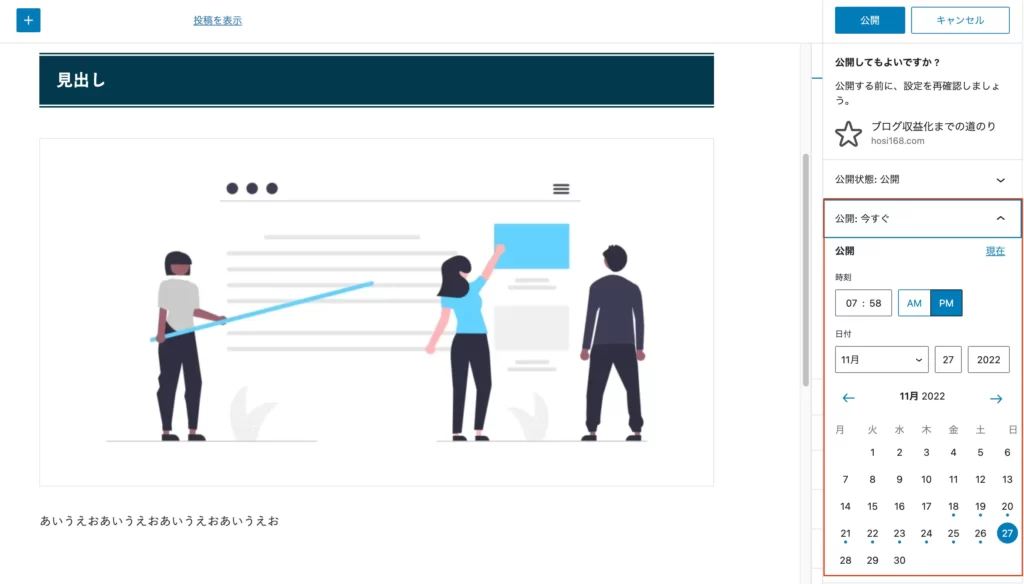
「公開」をクリックすると、「公開してもよいですか?」という表示が出ます。
その下の「公開: 今すぐ」をクリックすると、詳細な日付を指定することができます。


ブログの読者層にもよりますが、基本的に夜にアクセスが多くなる傾向があります(仕事や学校などが終わった後)。
18:00〜23:00くらいの間で、アクセスが多い時間帯に投稿すると良いでしょう。
3. 編集(リライト)の仕方
投稿した記事は、「記事一覧」から表示できます。
記事タイトル下の、「編集」をクリックすると、編集画面を開くことができます。


修正したら、右上の「更新」をクリックしましょう。


4. 削除・下書き・非公開への変更の仕方
続いて、記事を削除する方法、下書き・非公開にする方法です。
すべて、記事が他人に見られない状態になります。
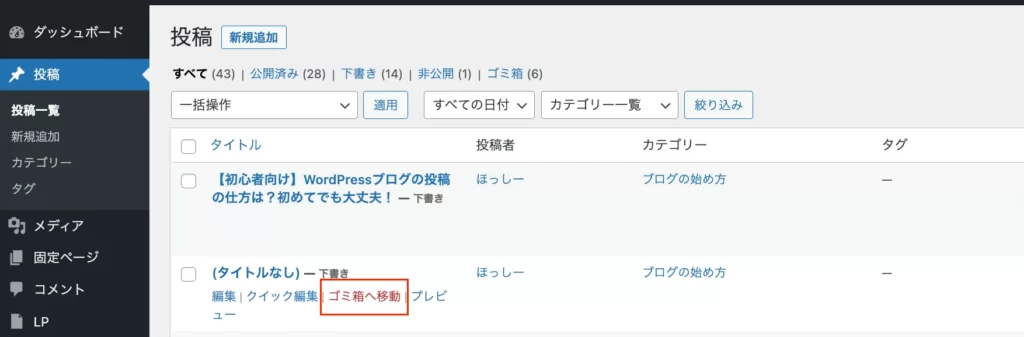
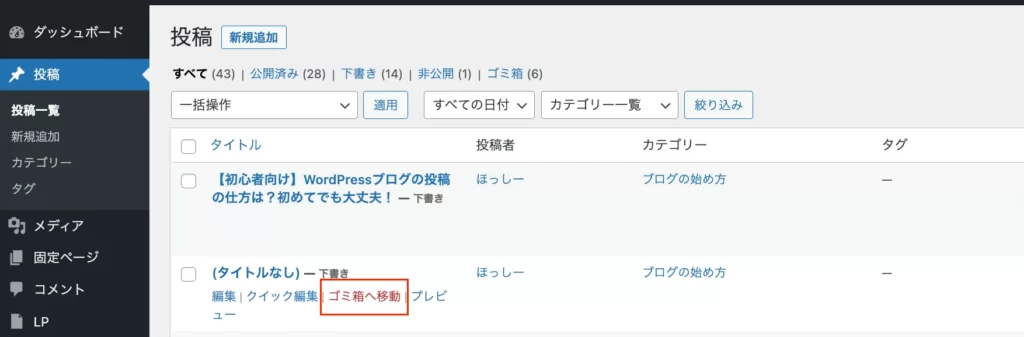
記事を削除する
「記事一覧」から、記事タイトル下の「ゴミ箱へ移動」をクリックします。


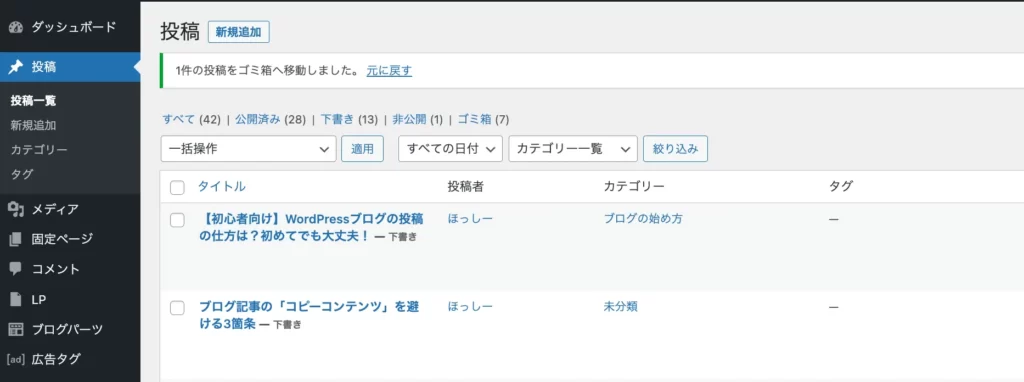
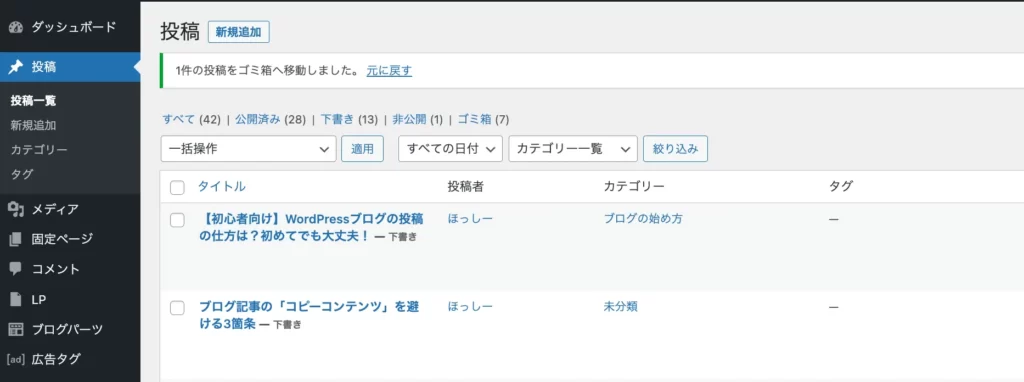
下記のようになれば、記事が削除されています。


削除した記事は「ゴミ箱」から復元できます。


ゴミ箱の中の記事は、30日間以降に削除されます。
下書きに戻す/非公開にする
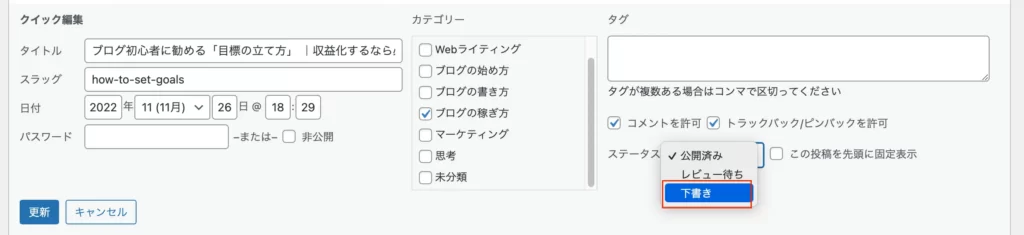
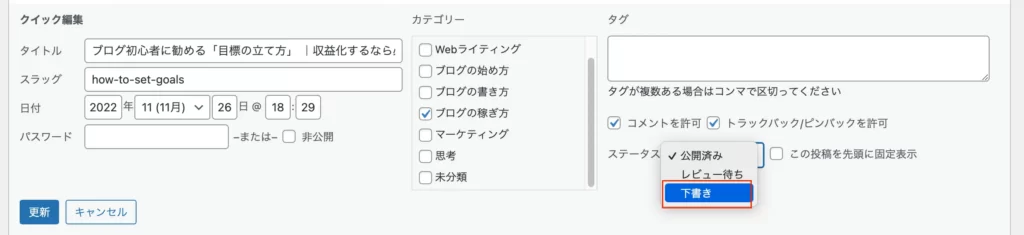
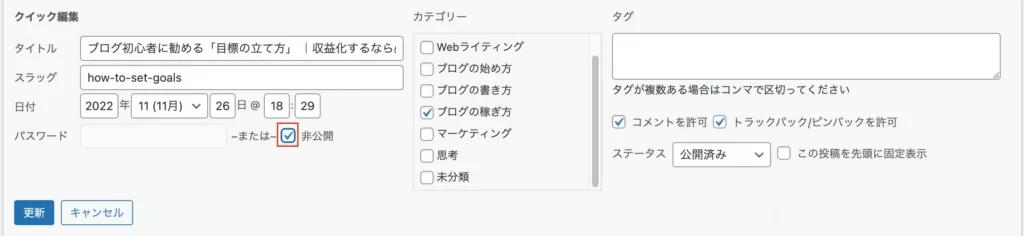
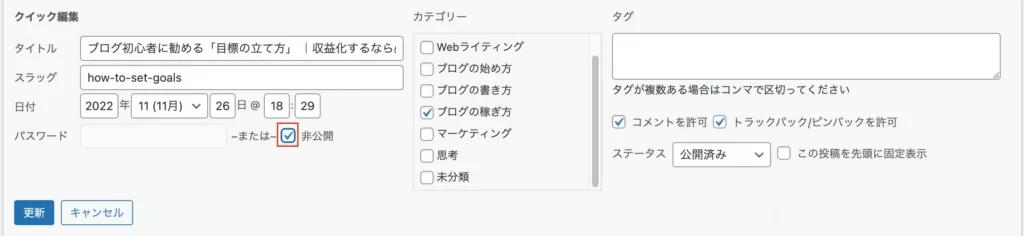
「クイック編集」から簡単に変更できます。


下書きに戻すには、「公開済み」となっている箇所を、「下書き」にします。その後、「更新」をクリックします。


非公開にするには、「非公開」にチェックマークを押して、「更新」をクリックします。


「下書き」と「非公開」の違いは大差ないので、お好みで大丈夫です。
ブログの投稿方法に関連したQ&A
ブログの投稿方法に関連したQ&Aを紹介します。
ブログの初投稿はどんなタイトルで書けばいい?
初投稿は、「プロフィール」というタイトルで自己紹介することをおすすめします。
書きやすいテーマですし、誰がブログを運営しているかを知ってもらうことは非常に大切です。
下記に沿って書くといいでしょう。
- 運営者の活動名
- 年齢、性別、出身地、趣味などの基本属性
- 実績や経歴
- ブログの運営目的
ただし、個人情報などはあまり詳細に書かないようにしてください。
ブログで最初にやることは?
ブログで最初にやることとしては、サーバー契約→初期設定→インプットですね。
下記の記事にまとめてあるので、興味があればご覧ください


ブログで書くことないときは?
基本的に、ライバルサイトを見ることをおすすめします。
自分と同じテーマで発信しているサイトですね。
ライバルがどんなテーマを扱っているのかですね。とても参考になると思いますよ。
どんなテーマであれ「ブログでネタ切れ」は基本的にないと思います。
ライバル、SNS、Yahoo!知恵袋、書籍などでリサーチして、ネタを発見してみてください。
WordPressの投稿画面がいつもと違う場合は?
おそらく、「クラッシックエディタ」と「ブロックエディタ」が切り替わってしまっています。
普段「クラッシックエディタ」を使っている方は、プラグインが有効化されているか確認しましょう。
また、テーマの設定で「Gutenbergを有効化する」といったチェック項目が有効になっているかもしれないので、あわせて確認してみてください。
まとめ|操作を覚えたら1記事書いてみよう!
記事の書き方〜公開方法まで解説しました。
【記事の書き方】
【記事の装飾方法】
【記事の投稿方法】
WordPressの使い方を一通り覚えたら、記事を作成してみましょう。
あとは、装飾については有料テーマのほうが使いやすいです。
有料なんでゴリ押しするのもどうかとは思うのですが、やっぱり作業が圧倒的に楽になるんですよね。ぜひ検討してみてください。


次の記事
ブログ収益化までの道のりを学ぶ


サーバー契約→初期設定を行う


