こんにちは、海星です。
今回は、WordPressで使える「Contact Form by WPForms」プラグインの設定・使い方を解説します。
- お問い合わせフォームを作成していない
- WPFormsの設定手順を1から知りたい
- 自動送信メールが「迷惑メール」に振り分けられる問題を解消したい【SMTP設定】
- スパム対策を行いたい【reCAPTCHA v2】
日本では「Contact Form 7」というプラグインがメジャーですが、少々設定が難しいです。
WP Formsは直感的に作成できるのでおすすめ。それでは解説していきます〜。
「Contact Form by WPForms」とは?
「Contact Form by WPForms」とは、お問い合わせフォームが作れるWordPressプラグインです。
インストール数は300万回を超えており、信頼性の高いプラグインです。
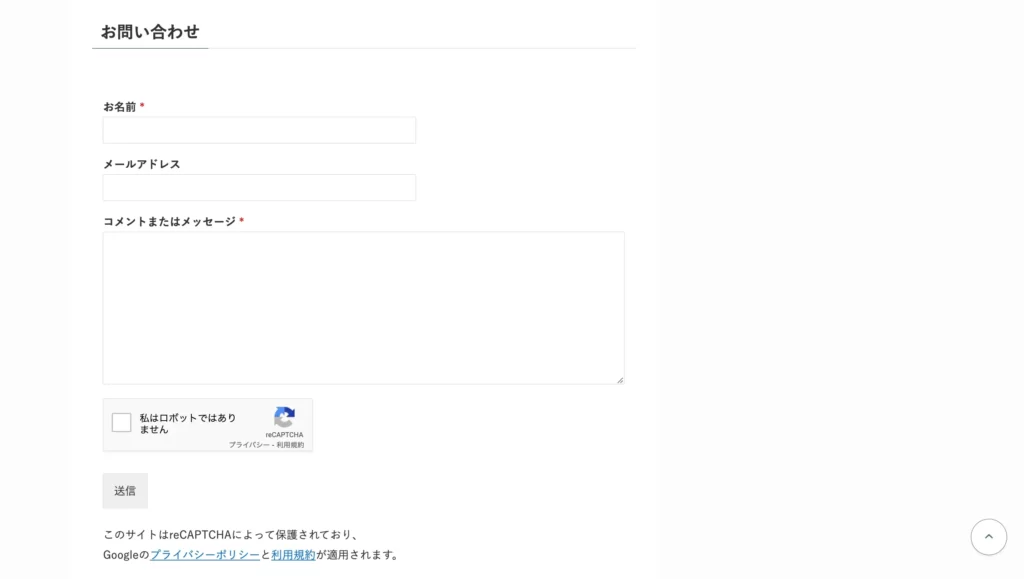
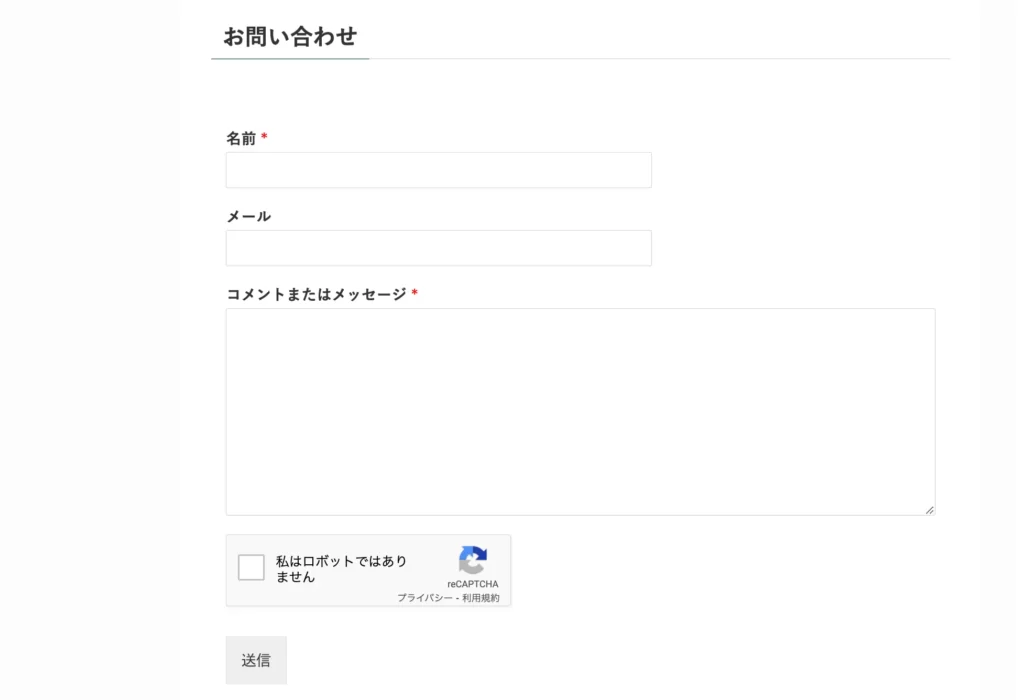
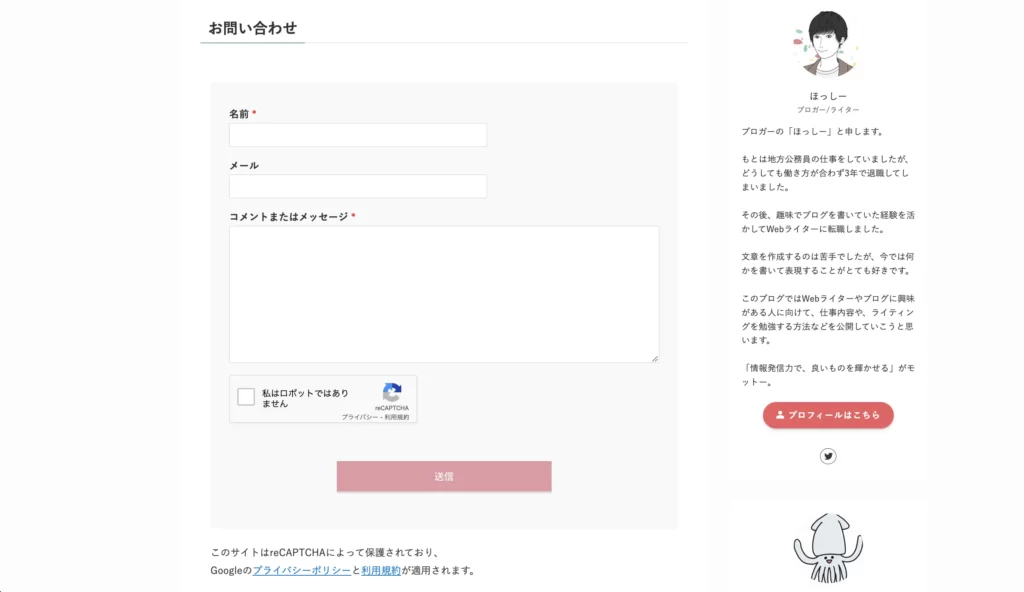
下記のようなお問い合わせフォームが簡単に作れます。

お問い合わせを置くと、読者から感想や質問をもらえたり、企業から「こんな広告を載せて欲しい」といったお仕事依頼があったりします。それがそのままビジネスになることもよくありますね。
ちなみに「お問い合わせフォームが必要だって聞いたから導入しよう」という人で、顧客との接点を持ちたいなら公式LINEを導入したほうが効果的です。
詳しくは下記の記事で解説していますのでよろしければ。
>> 公式LINEを使って顧客(読者)との関係を濃くする方法
「Contact Form by WPForms」の設定・使い方
「Contact Form by WPForms」の導入手順は次のとおりです。
手順1:プラグインをインストール
「Contact Form by WPForms」をWordPressにインストールし、有効化しましょう。


手順2:フォーム名・テンプレートを設定する
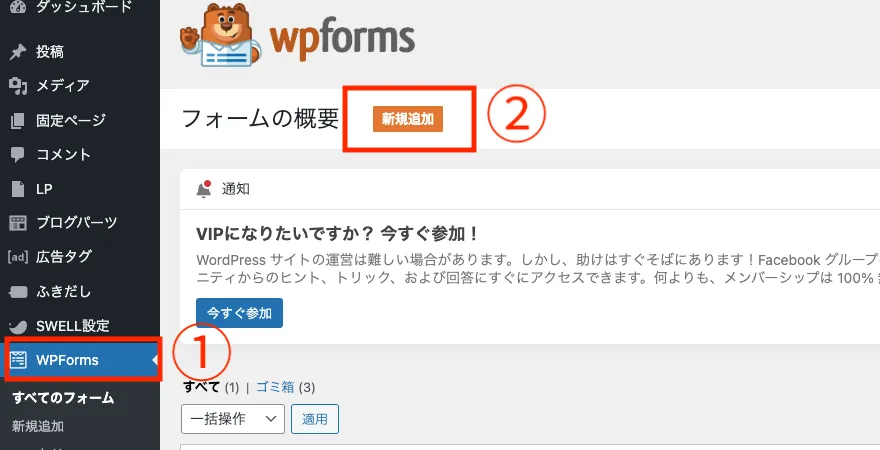
WordPress左メニューの「WP Forms」をクリックして、「新規追加」をクリックします。

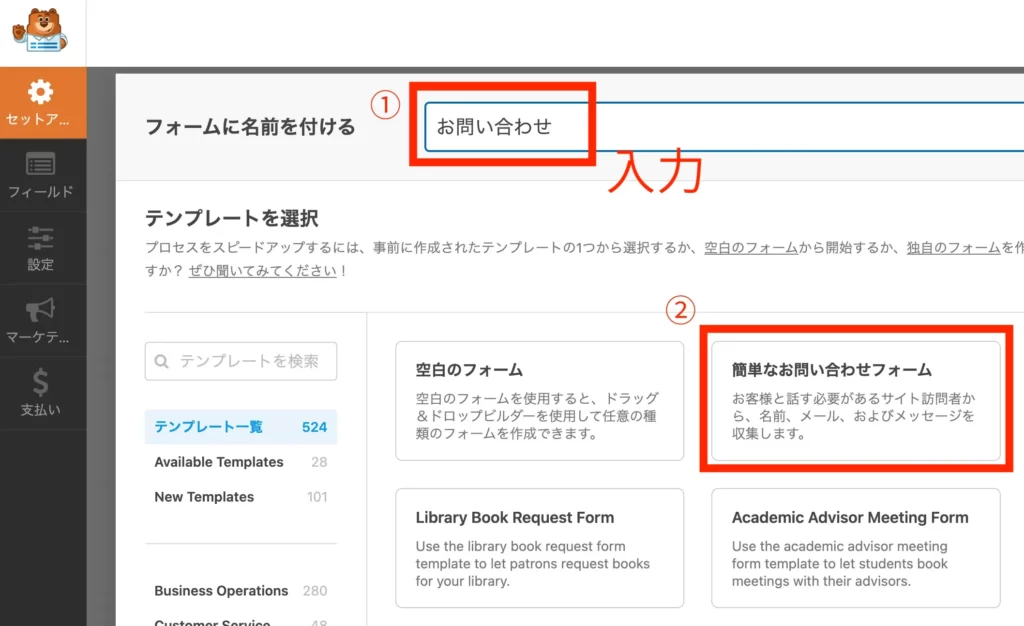
次に、「フォームに名前を付ける」欄に「お問い合わせ」と入力します。入力できたら、その下の「簡単なお問い合わせフォーム」にマウスカーソルを置いてください。

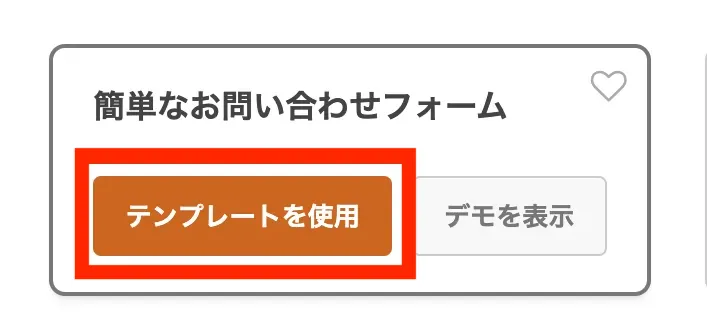
すると、「テンプレートを使用」と出てくるのでクリックします。

手順3: お問い合わせフォームの内容を設定する
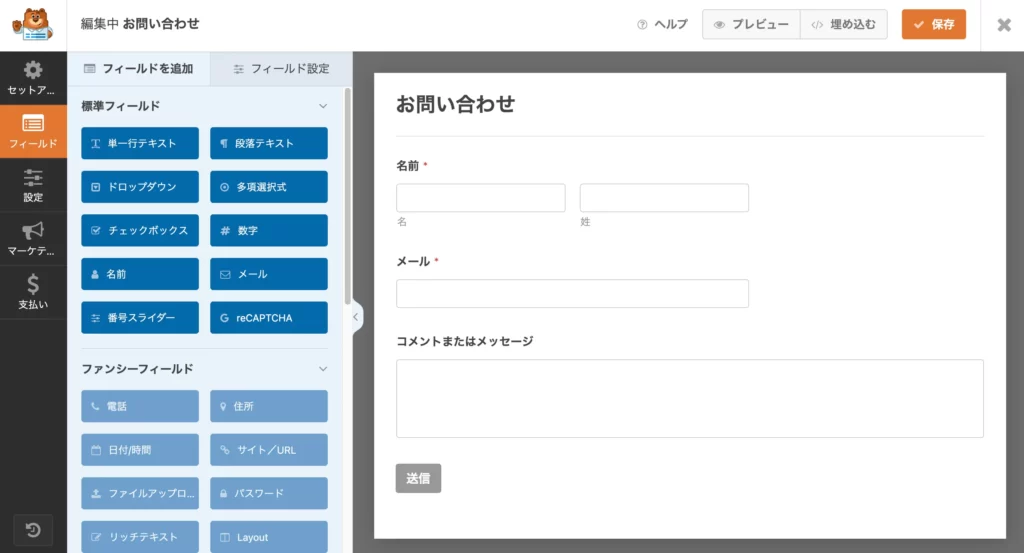
それでは、お問い合わせフォームを作っていきましょう。

基本的には、「名前」「メール」「コメントまたはメッセージ」の3要素で十分です。
あまり回答項目が多いと、読者が送信しにくいためですね。
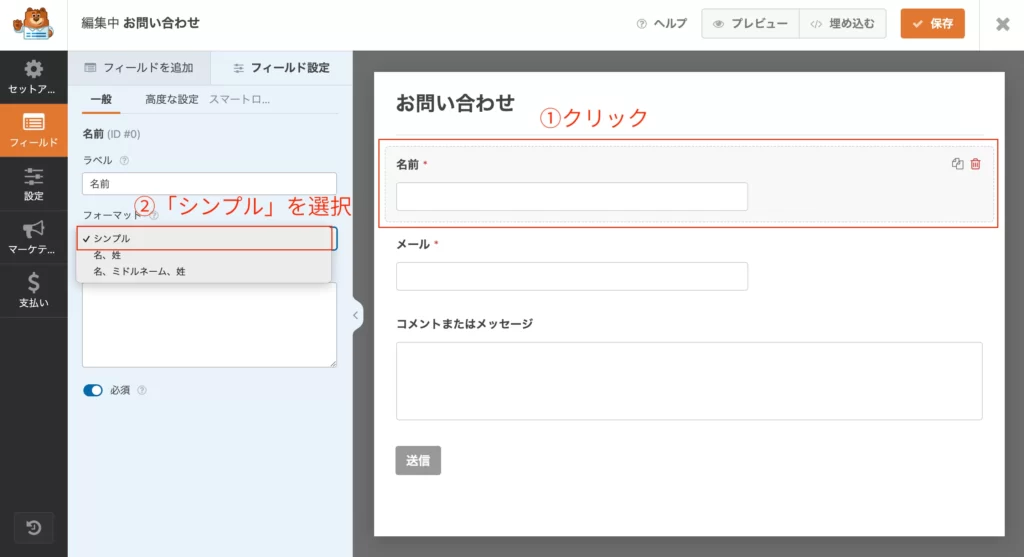
名前欄を設定する
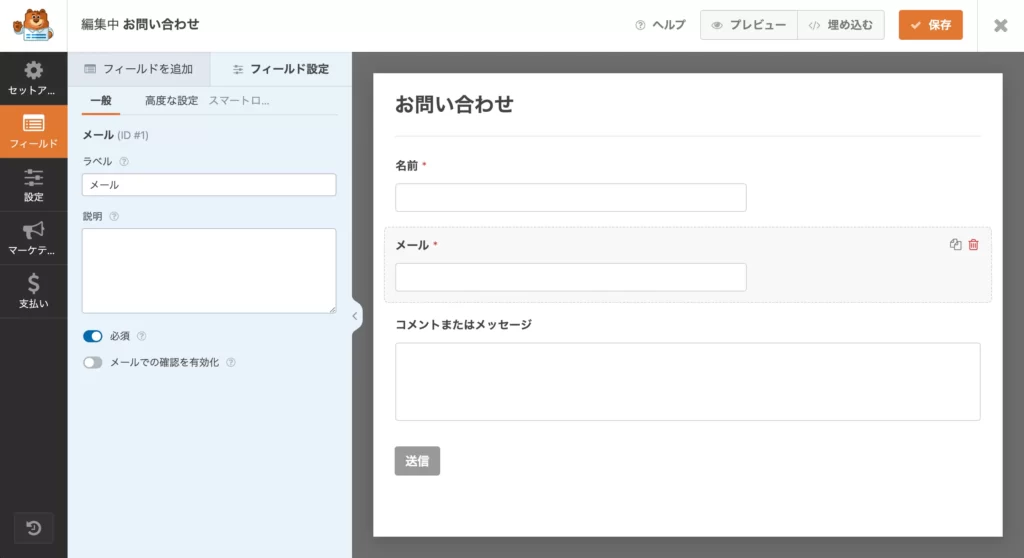
名前欄をクリックすると、左に設定が出てきます。フォーマットは「シンプル」を選択します。

メール欄はそのままでOK
メール欄は、設定の必要はありません。

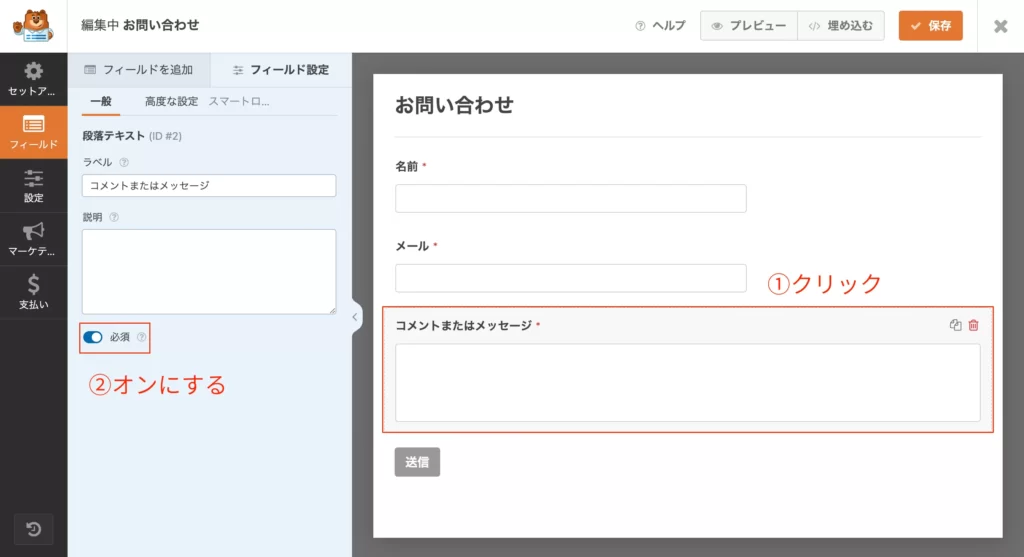
コメントまたはメッセージ欄
「コメントまたはメッセージ」欄をクリックした状態で、「必須」トグルをオンにします。

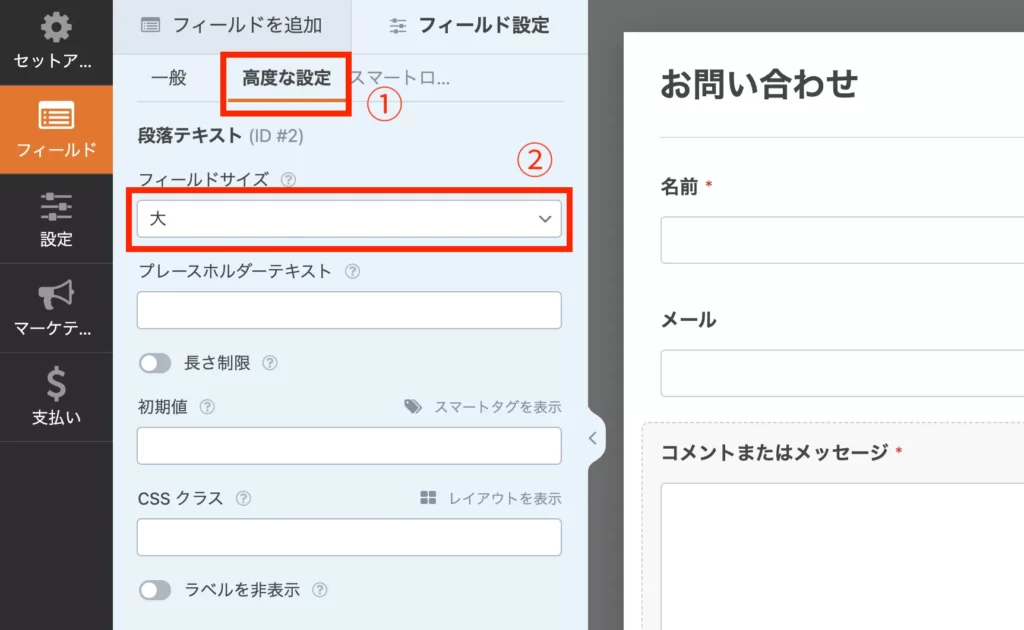
続いて、「高度な設定」タブに切り替え、「フィールドサイズ」を「大」にします。

手順4: 自動送信メールの設定をする
続いて、お問い合わせがあったときに、サイト運営者とメッセージ送信者の双方に自動送信メールが届くようにします。
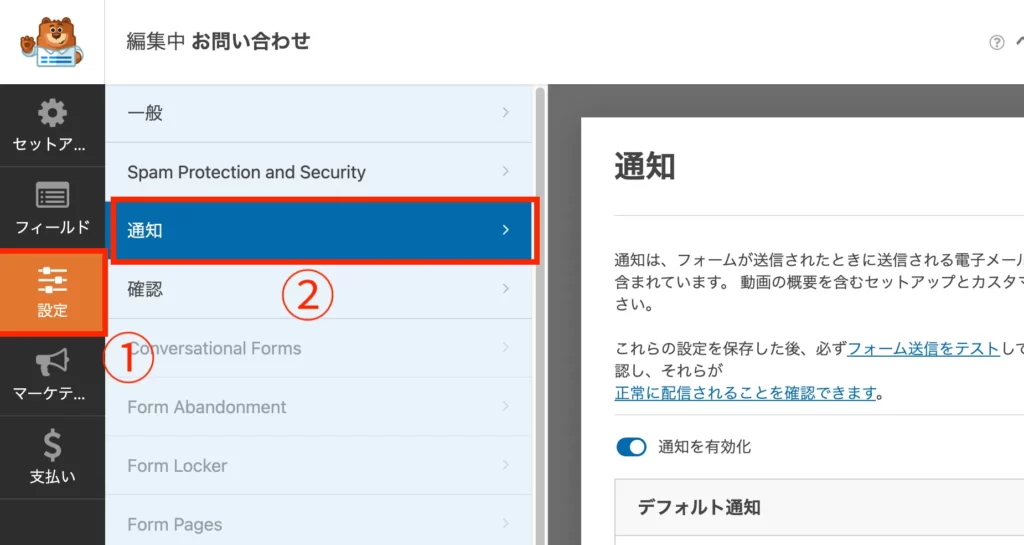
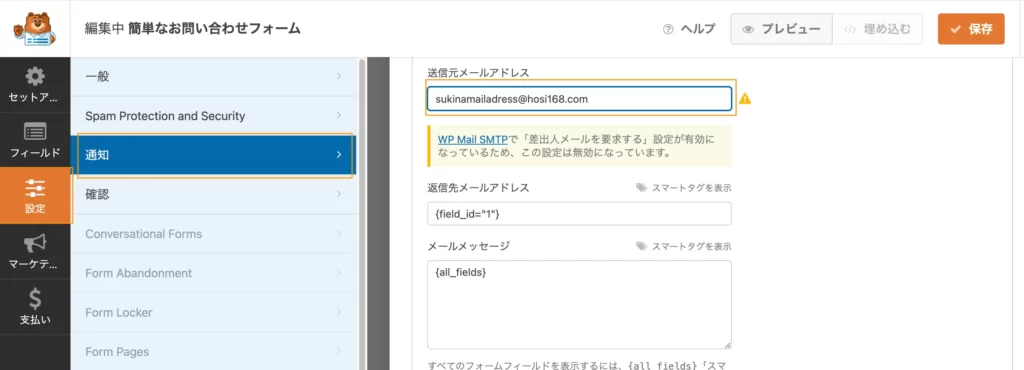
サイドメニューの「設定」→「通知」をクリックします。

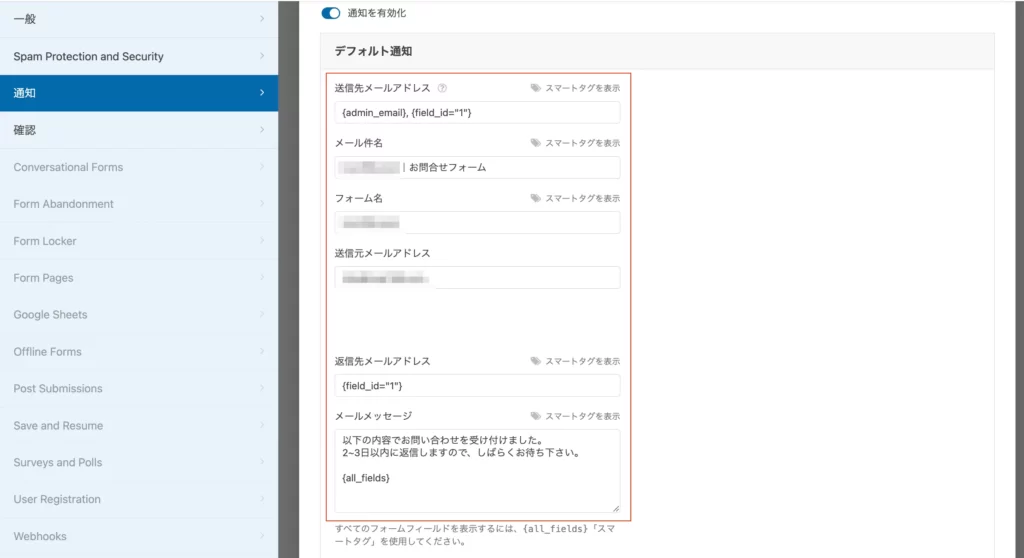
デフォルト通知を、下記のように設定します。

- 送信先メールアドレス:{admin_email}, {field_id=”1″}
- メール件名:あなたのドメイン名やサイト名など|お問合せフォーム
- フォーム名:あなたのドメイン名やサイト名など
- 送信元メールアドレス:{admin_email}
- 返信先メールアドレス:{field_id=”1″}
- メールメッセージ:
以下の内容でお問い合わせを受け付けました。
2~3日以内に返信しますので、しばらくお待ち下さい。
{all_fields}
上記のように設定すればOKです。
{admin_email}・・・WordPressに登録してあるメールアドレス(サイト運営者)
{field_id=”1″}・・・お問い合わせフォームに入力したメールアドレス(メッセージ送信者)
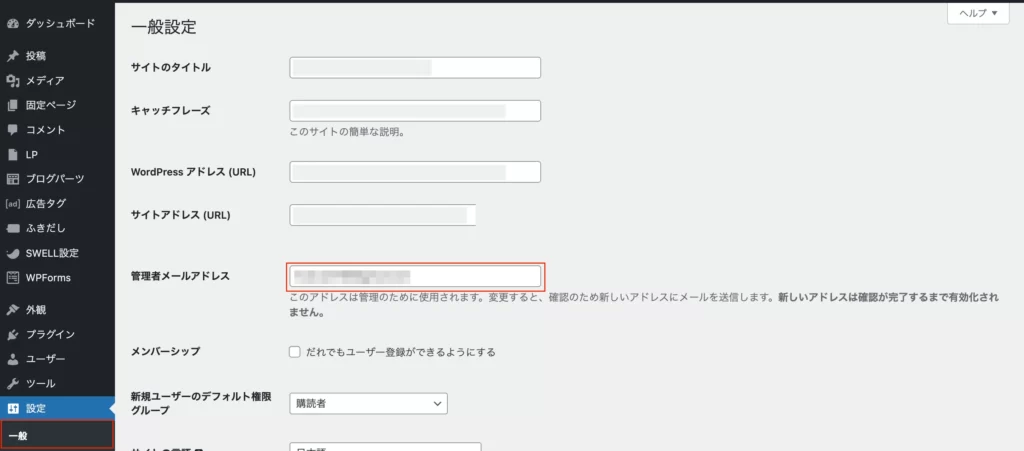
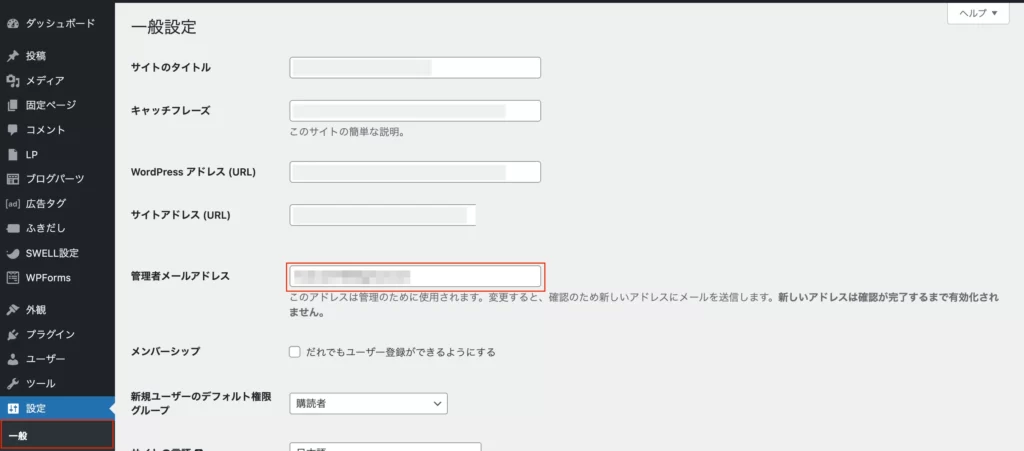
{admin_email} は、「設定」→「一般」の「管理者メールアドレス」のことです。

手順5:固定ページでお問い合わせフォームを作成する
それでは、固定ページにお問い合わせフォームを設置しましょう。
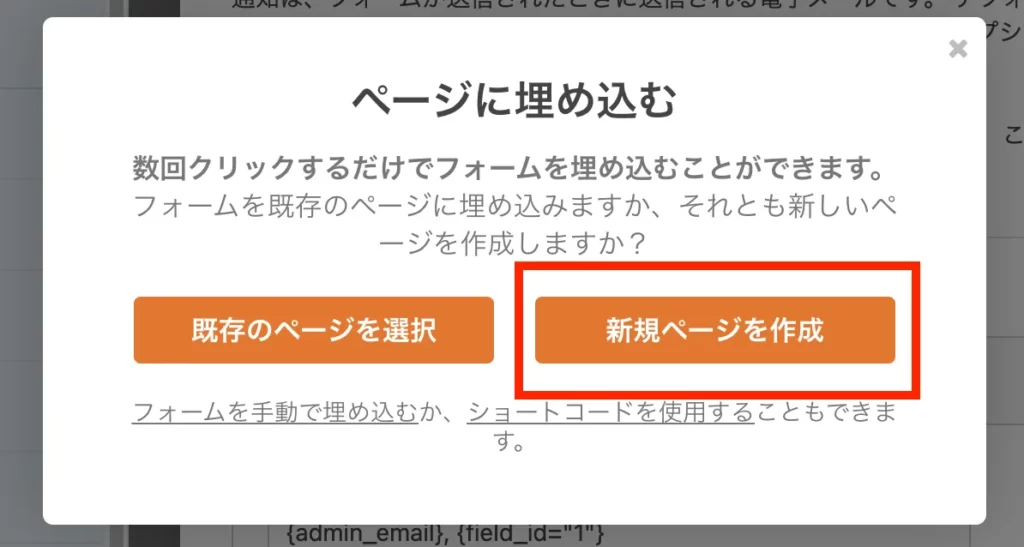
右上にある「埋め込む」をクリックします。

「新規ページを作成」をクリックします。

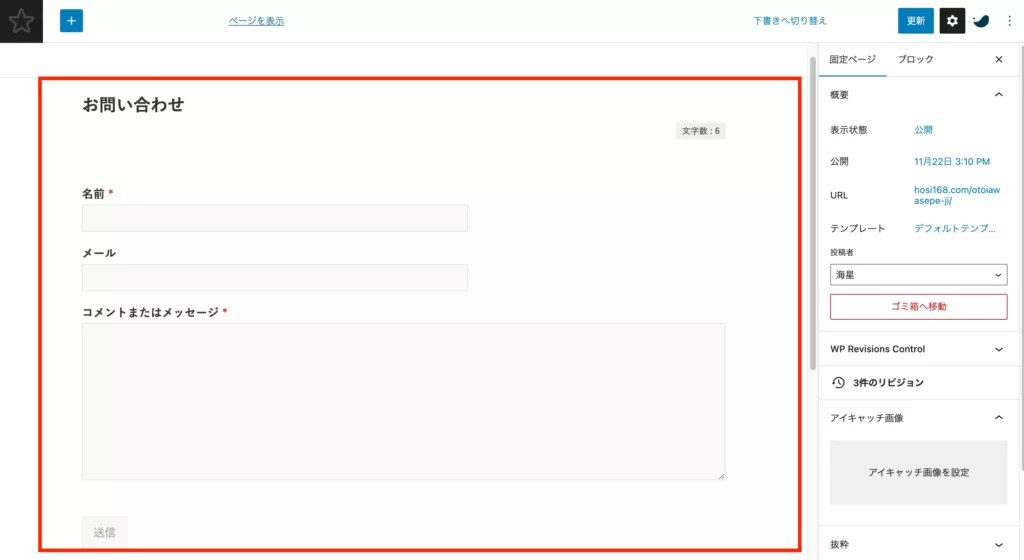
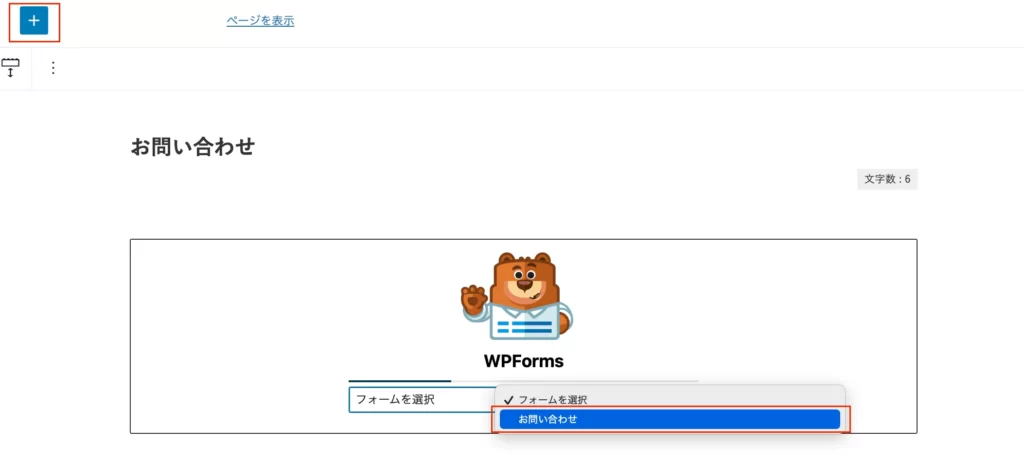
すると、下記のようにお問い合わせページが作成されます。

※作成されない場合は、左上の青い「+」から「WPForms」と検索して、埋め込むことができます。

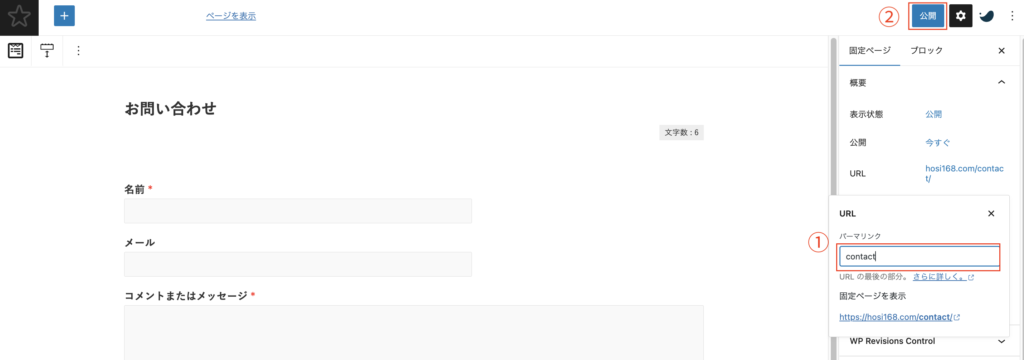
あとは、パーマリンクを「contact」などに設定して、「公開」をクリックしましょう。

手順6:グローバルメニューにお問い合わせページを追加する
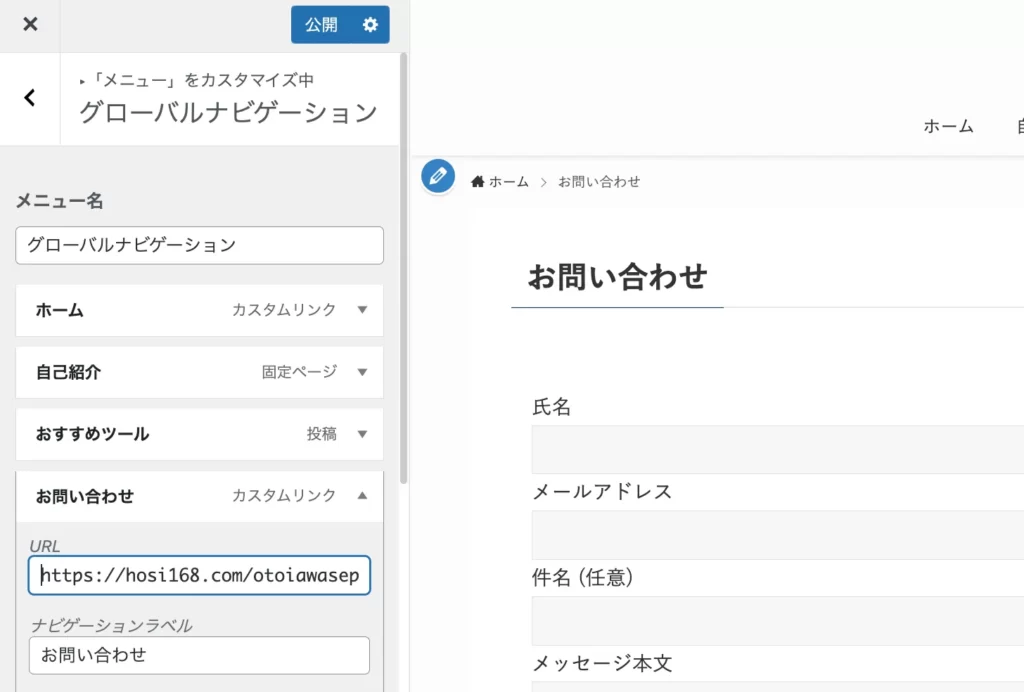
下記のように、グローバルメニューにお問い合わせページを追加しましょう。

「カスタマイズ」→「メニュー」から追加できます。

手順7:動作確認
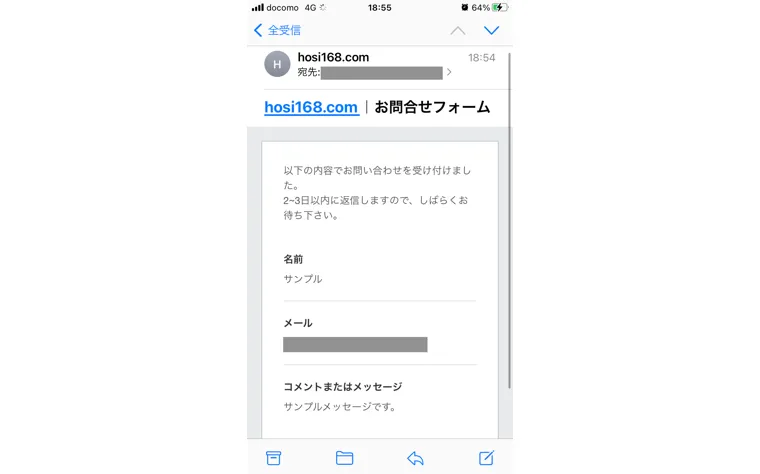
実際にお問い合わせフォームを送信して、自動送信メールが届くか確認します。
フォームに入力したら、「送信」をクリックしてください。

その後、「サイト運営者用」「メッセージ送信者用」それぞれ1通ずつ受信できれば成功です。

もし、迷惑メールに振り分けられてしまう場合は、下記をご覧ください。
迷惑メールに振り分けられる問題の解決|SMTPの設定
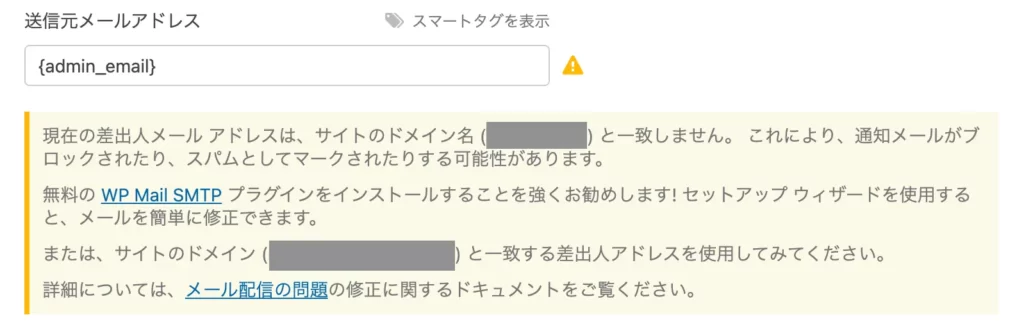
送信元のメールアドレスがサイトのドメイン名と一致しないと、迷惑メールに振り分けられることがあります。
下記の画像は、送信元メールアドレス(読者がお問い合わせしたときにやり取りするメールアドレス)がサイトドメインのメールアドレスになっていないことを警告しています(当サイトなら、xxx@hosi168.comというメアドじゃないとダメということ)。

僕の場合、お問い合わせは私用のGmailでやり取りできるようにしていました。ただそれだと、迷惑メールに振り分けられてしまいまうかも、ということ。
というわけで、読者が問い合わせをするときに混乱しないように解消していきましょう。
サーバーでドメイン名のメールアドレスを取得
まずは、契約しているサーバーでドメイン名のメールアドレスを取得します。
レンタルサーバーでは、「xxxxx@hosi168.com」のようなドメイン名を使ったメールアドレスを取得できます。
今回はConoHa WINGを使って解説します。
まずはConoHa WINGのダッシュボードにアクセスしましょう。

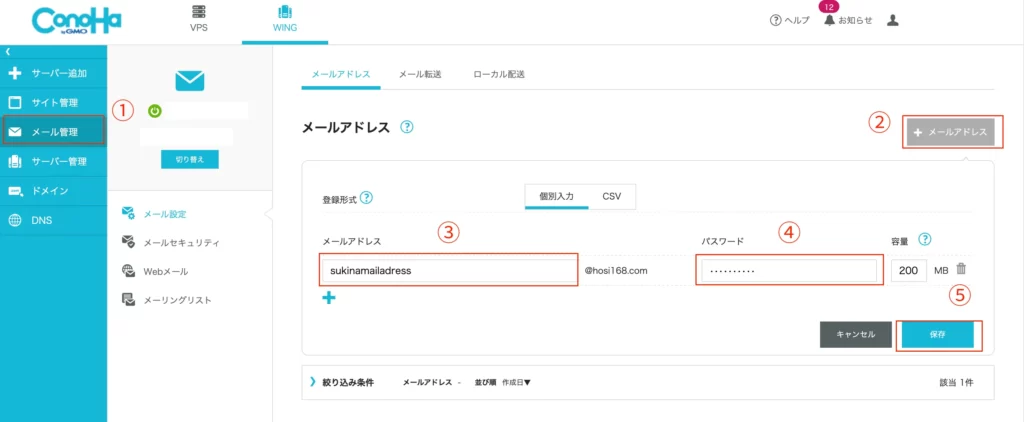
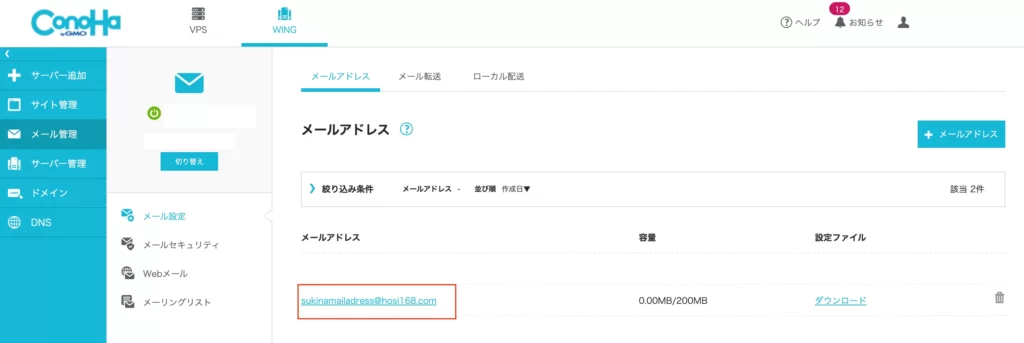
- 左メニューの「メール管理」をクリック
- 「+ メールアドレス」をクリックs
- 好きなメールアドレスを入力(「info@ドメイン名」などもで良いです)
- 好きなパスワードを入力
- 「保存」をクリック
これで、メールアドレスが作成できました。ここで作成したメールアドレスとパスワードは、後ほどWordPress上で使います。
次に、作成されたメールアドレスをクリックします。

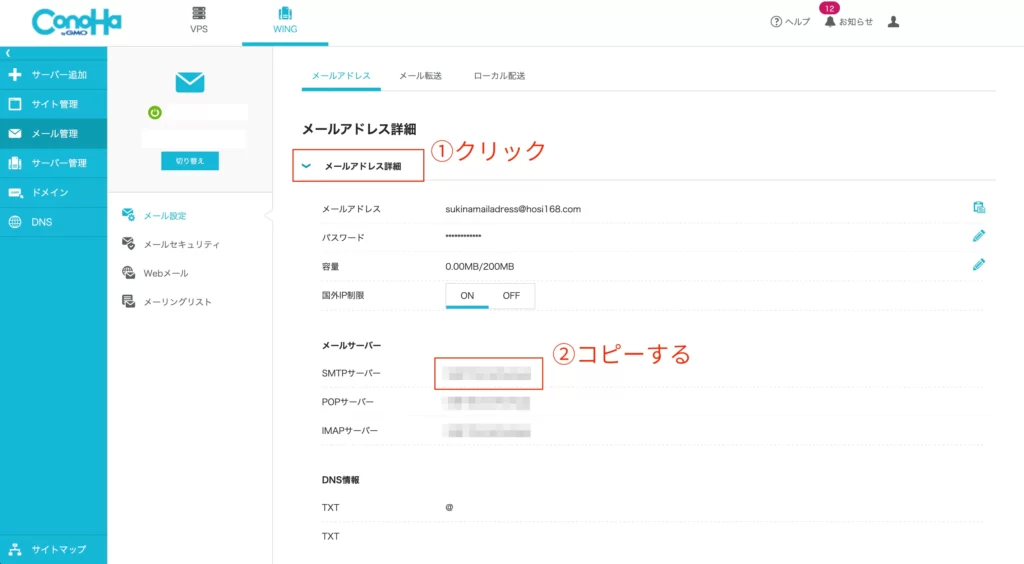
「メールアドレス詳細」をクリックして、SMTPサーバーの右にある情報をコピーしておきます。

「WP Mail SMTP by WPForms」プラグインを有効化する
「WP Mail SMTP by WPForms」プラグインをインストールして、有効化してください。

有効化すると、設定画面が起動します。「始めましょう」をクリックします。

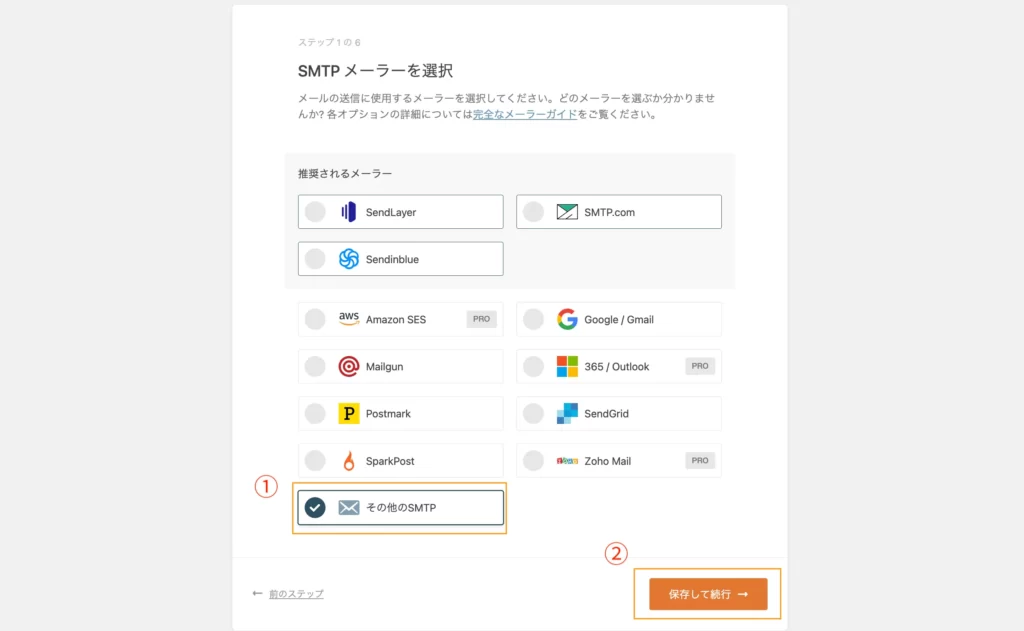
「その他のSMTP」を選択して、「保存して続行」をクリックします。

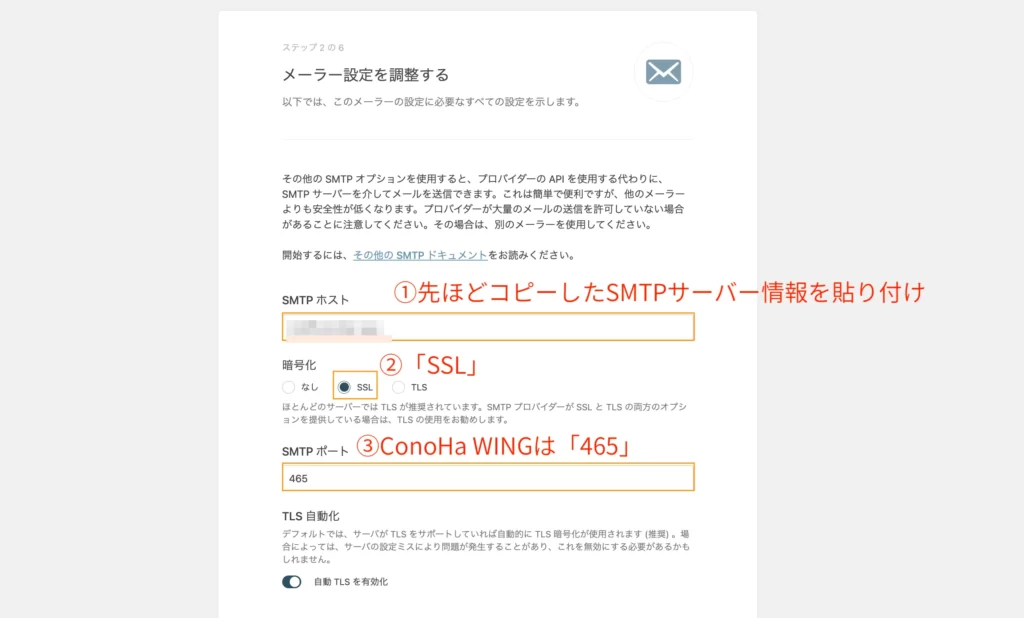
続いて、メーラー設定です。

- SMTPホスト:先ほどコピーしたSMTPサーバーの情報
- 暗号化:SSL
- SMTPポート:465(ConoHa WINGの場合)
念のため、ConoHa WINGとXserverのメール設定ページも載せておきます。
>>メールクライアントソフトを設定する – ConoHa WING ご利用ガイド
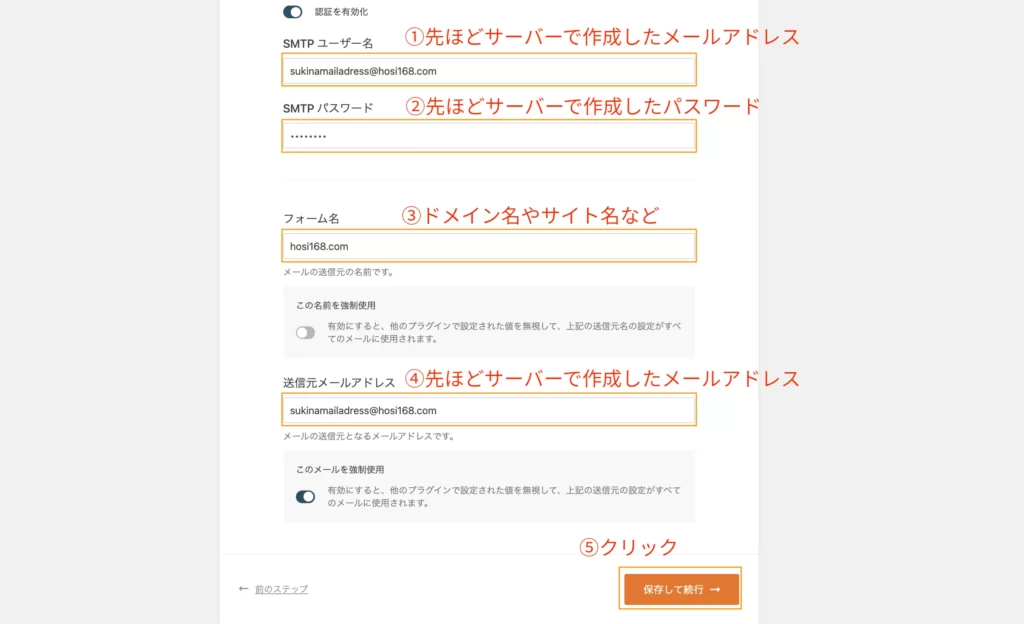
下にスクロールして、入力を続けます。

- SMTP ユーザー名:先ほどサーバーで作成したメールアドレス
- SMTP パスワード:先ほどサーバーで作成したパスワード
- フォーム名:ドメイン名やサイト名など
- 送信元メールアドレス:先ほどサーバーで作成したメールアドレス
- 「保存して続行」をクリック
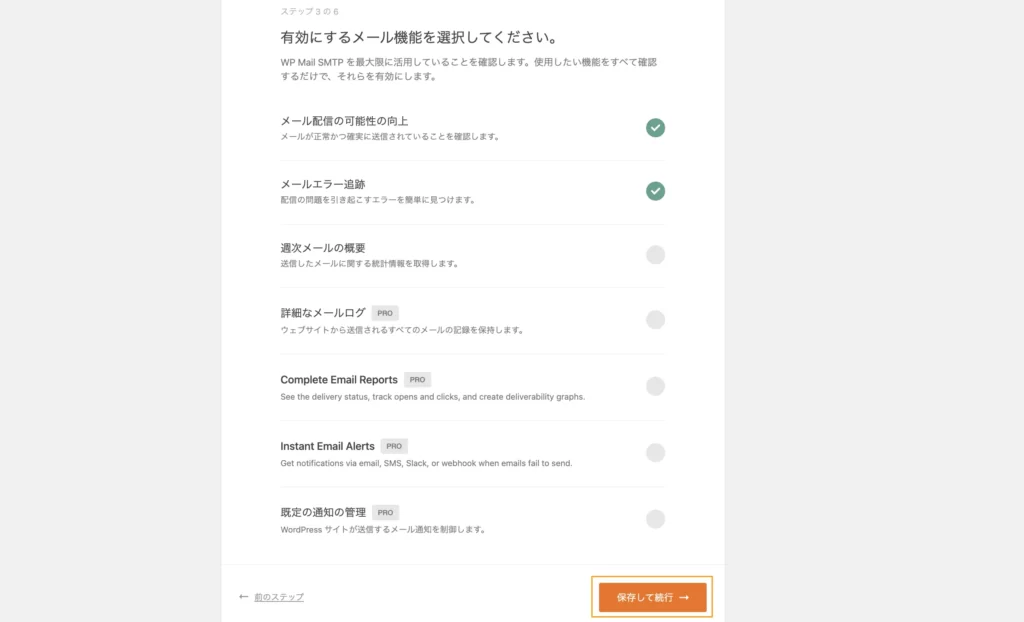
こちらはお好みで選択します。「保存して続行」をクリックします。

これで「WP Mail SMTP by WPForms」の設定は完了です。

WP Formsに戻り、送信元メールアドレスを確認する
最後にWP Formsに戻り、「設定」→「通知」から、「送信元メールアドレス」が先ほどサーバーで作成したメールアドレスになっていることを確認します。

これで、メールの送信元がドメイン名と一致したので、迷惑メールに振り分けられることはなくなるはずです。
もう一度、お問合せフォームからテスト送信してみてください。
ちなみに、WordPressのメールアドレスを、今回作成したドメイン名アドレスに変更しても可です。設定から変更できます。

【スパム対策】Google reCAPCHAを設定する
お問い合わせフォームを設置すると、かなりの確率でスパム(迷惑メッセージ)が届きます。
スパムを遮断するために、Google reCAPTCHAという無料ツールを導入しましょう。
- 手順1:Google reCAPTCHAに登録する
- 手順2:「WP Forms」と連携する
- 手順3:CSSで右下のバッジを消す
- 手順4:お問い合わせフォームが送信できるか確認する
それでは、Google reCAPCHAを設定する手順を解説していきます。
手順1:Google reCAPTCHAに登録する
まだGoogle reCAPTCHAに登録していない方は、下記の記事を参考にしてみてください。
reCAPTCHAの公式ページから「サイトキー」「シークレットキー」の2つを発行しておきましょう。

手順2:WP FormsとreCAPTCHAを連携する
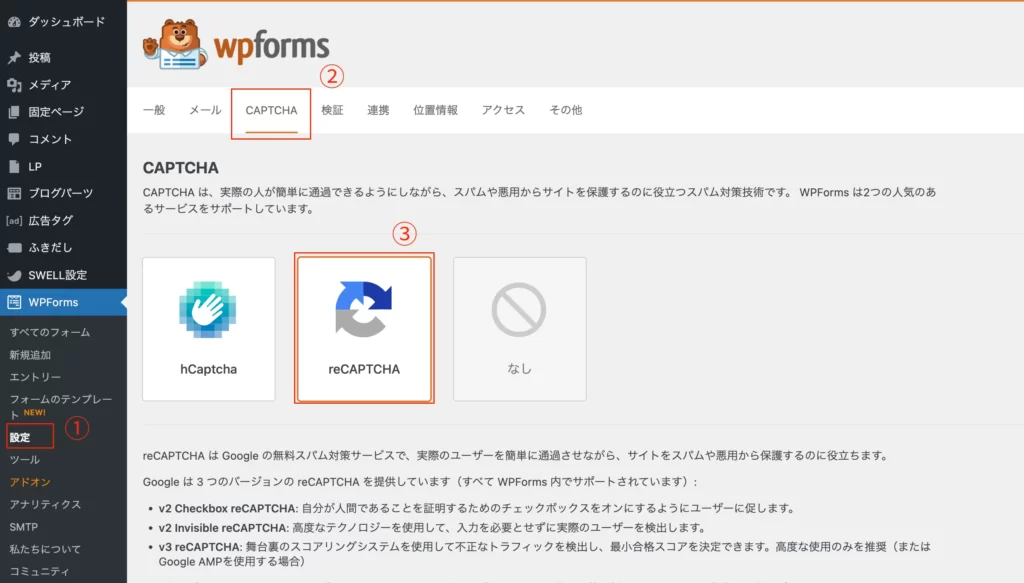
続いて、「WP Forms」とreCAPTCHAを連携します。

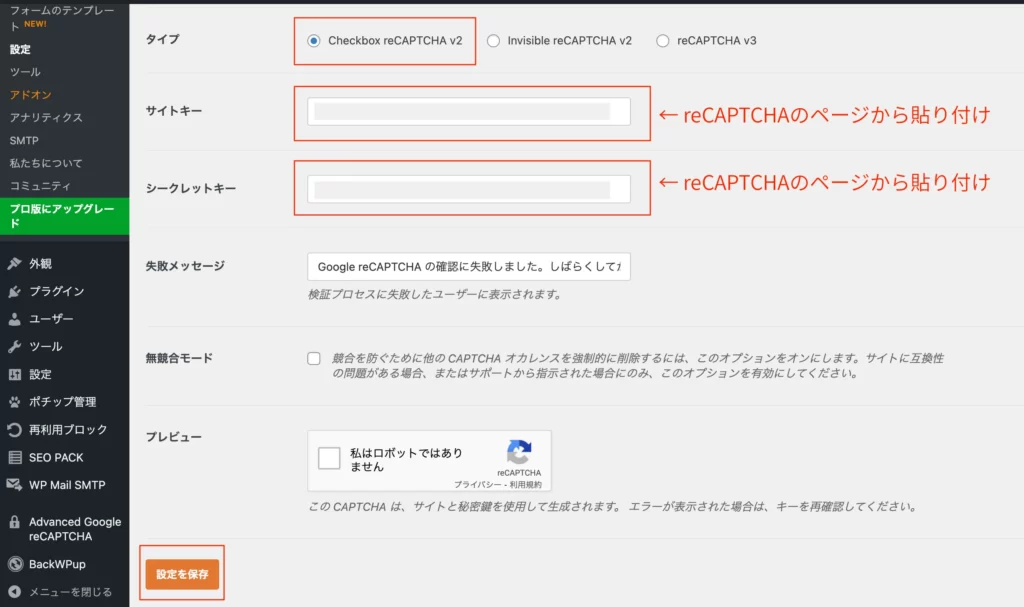
タイプは「Check box reCAPTCHA v2」、「サイトキー」「シークレットキー」はreCAPTCHAのページにあったものを貼り付けます。

入力が済んだら、「設定を保存」をクリックします。
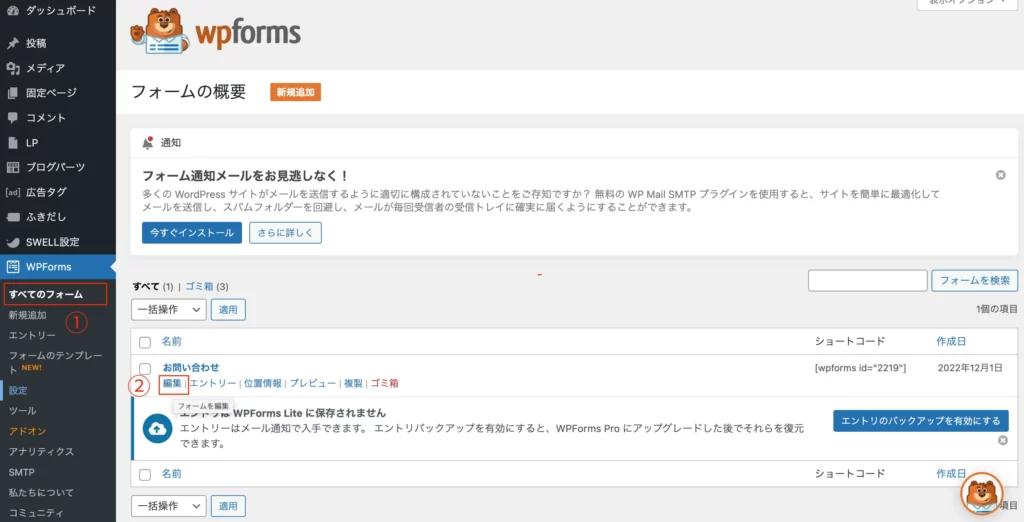
WPForms「すべてのフォーム」から、お問い合わせフォーム名の下にある「編集」をクリックします。

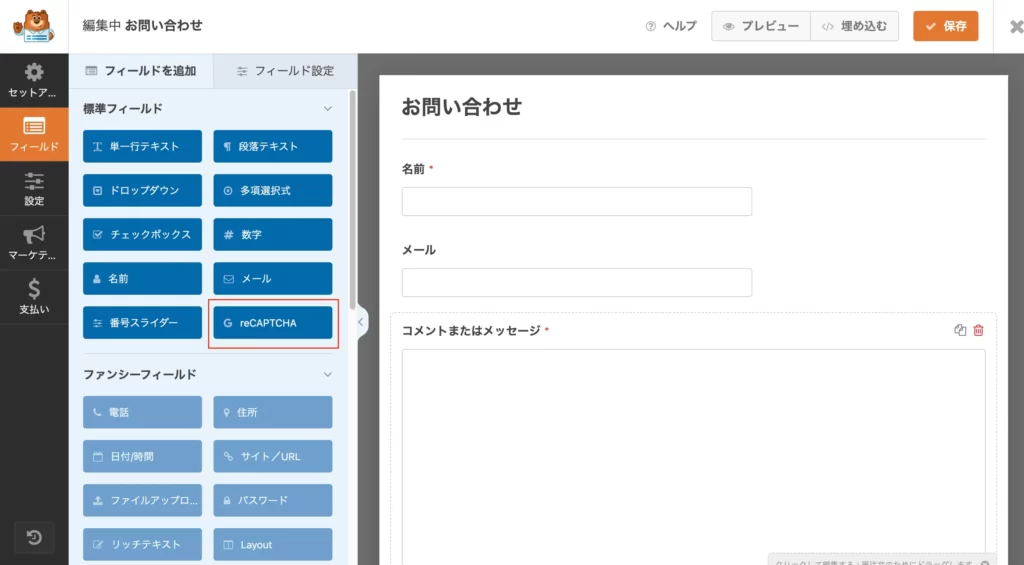
「reCAPTCHA」をクリックします。

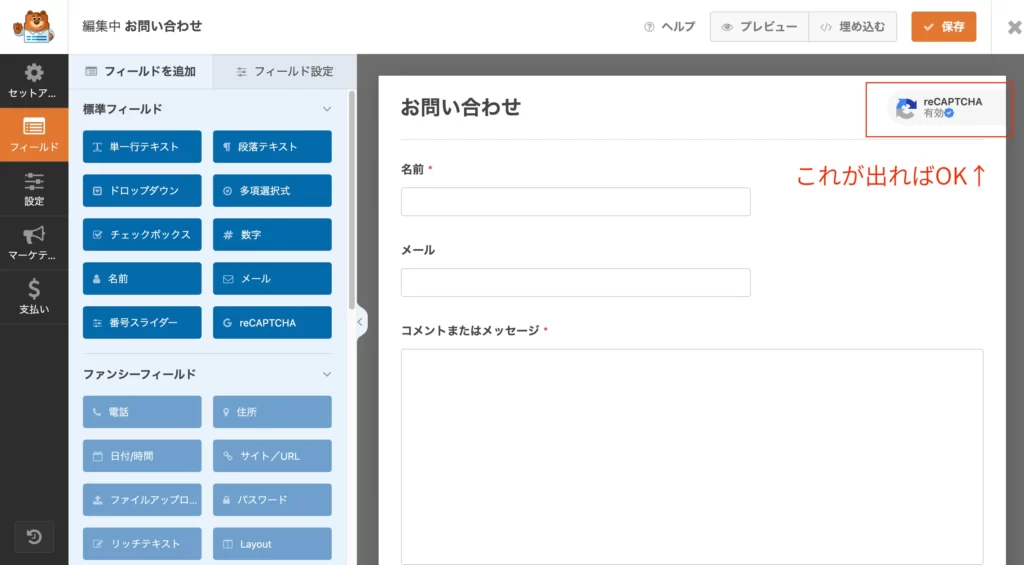
フォームの右上に、reCAPTCHAマークが出現します(直前にエラーみたいな表示が出ても、マークが出ればOK)。

これでお問い合わせフォームでreCAPTCHA v2が有効になりました。
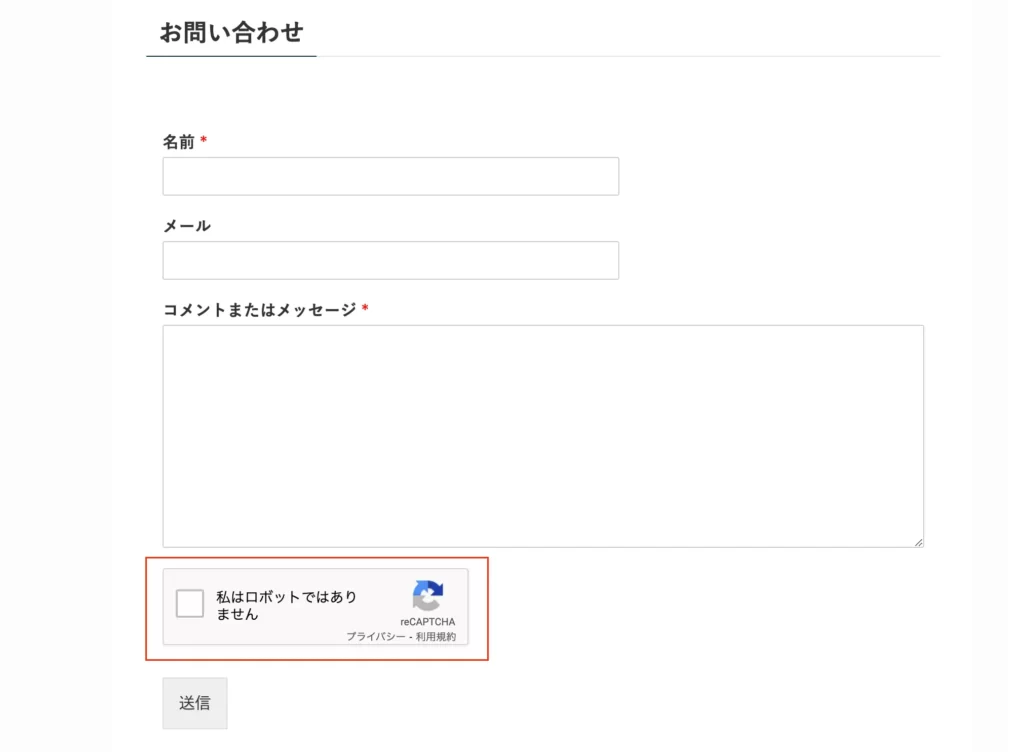
お問い合わせページにアクセスして、reCAPTCHAが表示されていることを確認してみてください。

手順3:CSSで右下のバッジを消す
reCAPTCHAを導入すると、サイトの右下にバッジが出てきてしまいます。

見た目に影響が出てしまうので、非表示にしましょう。
※Google公式が提案している方法を紹介するのでご安心ください。詳しくはGoogleのFAQページをどうぞ。
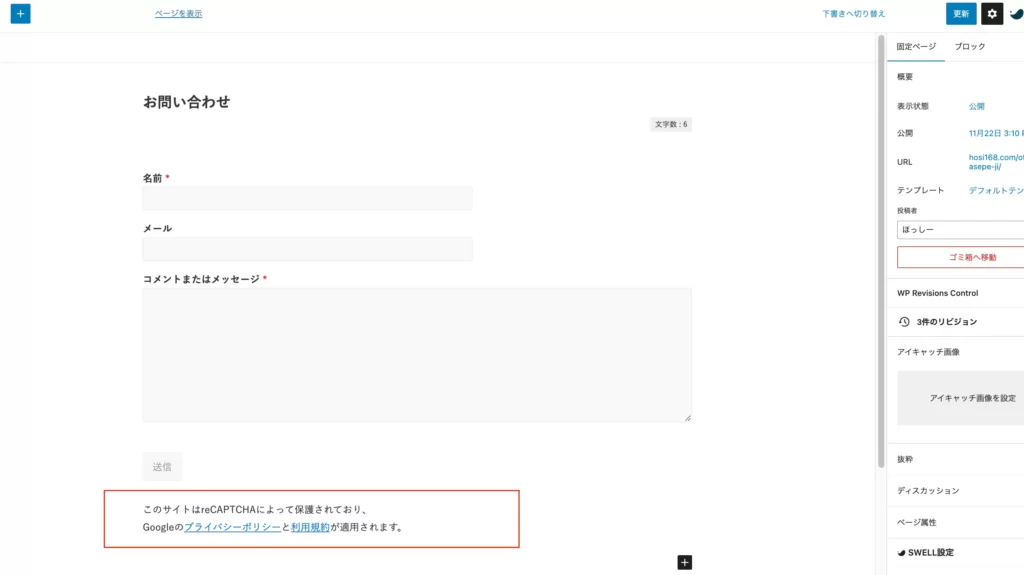
お問い合わせページの「 [submit “送信”] 」の下に、下記の文言を追加します。
このサイトはreCAPTCHAによって保護されており、
Googleのプライバシーポリシーと利用規約が適用されます。追加できたら「更新」します。

ConoHA WINGサーバーの方は「保存」すると「Forbidden Access」になるかも
これはおそらくConoHA WINGの「WAF」の仕業です。ざっくり手順を書きますが、「ConoHAコントロールパネル」→「サイト管理」→「サイトセキュリティ」→「WAF 利用設定」→「OFF」にします。すると保存が成功するはず。保存が終わったら、WAFの利用設定は「ON」に戻してください。
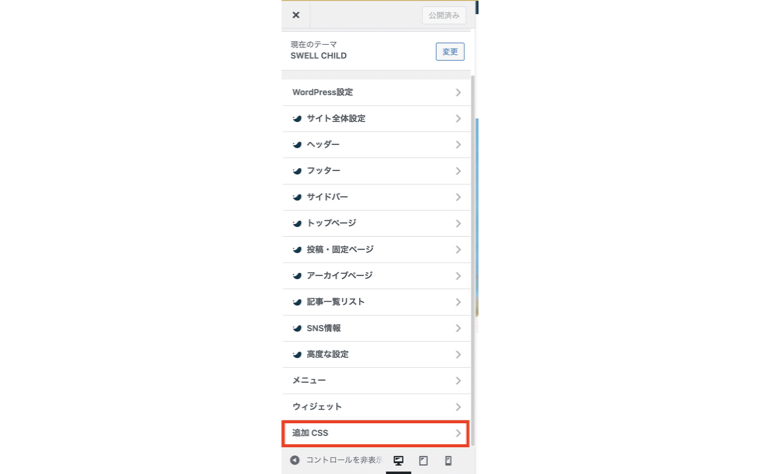
WordPress上部から「カスタマイズ」をクリックし、「追加CSS」をクリックします。

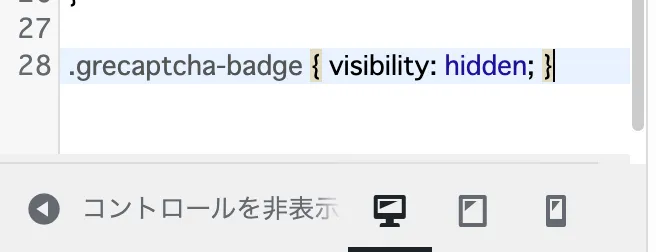
その中に、下記のコードを追加します。
.grecaptcha-badge { visibility: hidden; }
追加が終わったら、上にある「公開」をクリックします。
これで、右下のバッジを消し、reCAPTCHAの表記も入れた、ということで作業は完了です。
手順4:お問い合わせフォームが送信できるか確認する
最後にもう一度、自分でお問合せフォームに入力して、メッセージが送信できるか確認しましょう。

 ウニ
ウニ送信を押す前に「私はロボットではありません」にチェックもわすれずに!
「WP Forms」のデザインをCSSカスタムで整える
そのままでも構いませんが、興味がある方はお問い合わせフォームのデザインをCSSで整えましょう。
「カスタマイズ」を起動して、「追加CSS」をクリックしてください。


追加CSSのなかに、下記のコードを追加しましょう。コピペでOKです。
/* 枠とか背景色 */
.wpforms-form {
background-color: #F9F9F9 !important;
padding: 30px 30px !important;
}
/* ボタンの色 */
#wpforms-submit-2219 {
width:50%;
padding:10px;
margin: 30px 0;
margin-left: 25%;
color: #fff;
border-radius:10px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border: none;
box-shadow: 0 3px 0 #ddd;
background: #D89CA6;
transition: 0.3s;
}
/* ボタンホバー時の動き */
#wpforms-submit-2219:hover {
background: #a4dd6c;
transform: translate3d(0px, 3px, 1px);
-webkit-transform: translate3d(0px, 3px, 1px);
-moz-transform: translate3d(0px, 3px, 1px);
}追加できたら、「公開」をクリックしてください。
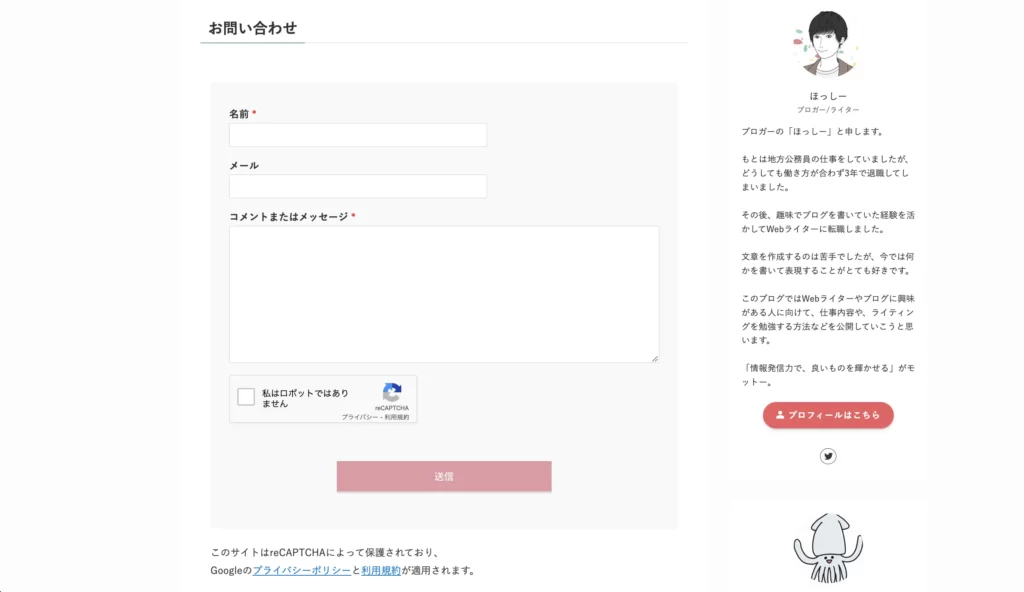
すると、下記のようなフォームが完成します。


こだわろうと思えばさらにおしゃれにできますが、まずはこれくらいで十分でしょう。
参考↓
補足1:当ブログが「Contact Form 7」から「WPForms」に切り替えたワケ
当ブログでは、2022/12/01から「Contact Form by WPForms」を導入しました。
以前は「Contact Form 7」という世界的に有名なお問い合わせフォームを使用していましたが、下記の理由から切り替えました。
- reCAPTCHA v2に対応していない(対応させるには別途プラグインが必要)
- WPFormsは初心者でも導入が簡単
「reCAPTCHA v3」ではスパムコメントが防ぎきれなかったので「v2」に切り変えました。
そのときに「Contact Form 7」では不都合だったので、「v2」対応のWPFormsにしようと考えました。
補足2:コメント欄にもreCAPTCHAを導入する方法
コメント欄にもreCAPTCHAを導入したい方は、下記の記事をご覧ください。


読者・お客さんをファンにする方法
お客さんを濃いファンにして、商品を売りやすくする手法を解説しています。
まとめ
「WP Forms」のインストール手順は、下記のとおりです。
お問い合わせページはブログ運営には必須なので設定しておきましょう。
次の記事