こんにちは、海星です。
「Contact Form 7」の使い方を、WordPressユーザーに向けて紹介します。
- 「Contact Form 7」をWordPressに設置(設定)する方法が知りたい
- お問い合わせが送信できない理由は?
- CSSでフォームのデザインを変えたい
「Contact Form 7」とは?
「Contact Form 7」とは、お問い合わせフォームを作成するプラグインです。
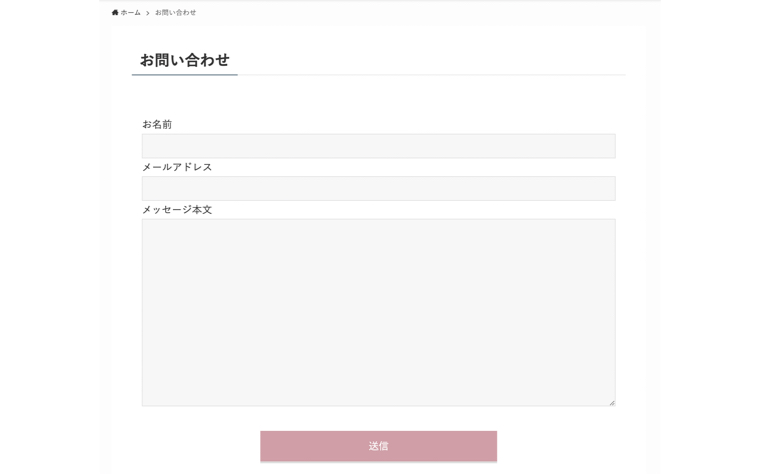
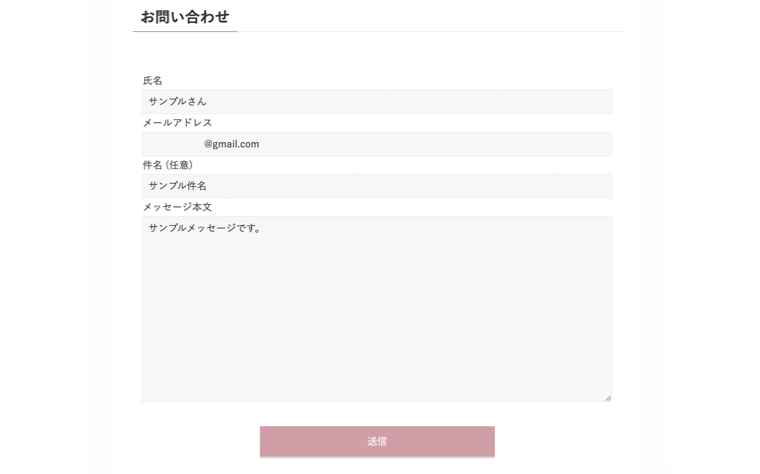
下記のようなお問い合わせフォームが作成できます。

お問い合わせフォームを設置することで、読者から質問を受けたり、感想をもらったりすることができます。
場合によっては、「こんな広告を載せて欲しい」といったお仕事依頼があることも。
読者のニーズを汲み取るためにも、必ず導入しておきましょう。
「Contact Form 7」の設定・使い方
「Contact Form 7」をWordPressの導入手順は次のとおりです。
手順1:プラグインをインストール
「Contact Form 7」をWordPressにインストールし、「有効化」しましょう。


手順2:「Contact Form 7」の初期設定
続いて、「Contact Form 7」の初期設定を行います。
①お問合せフォームの作成
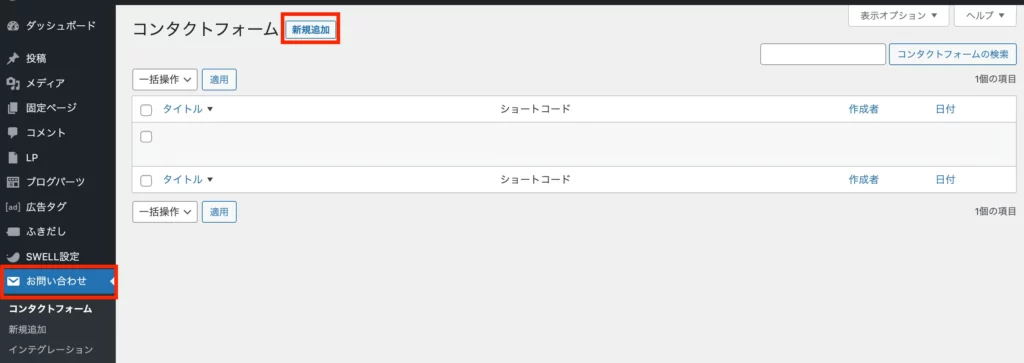
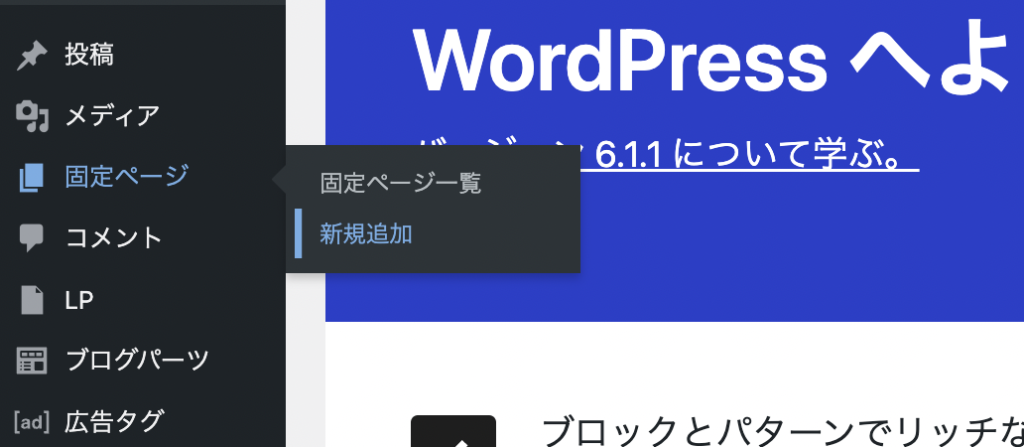
WordPressの左メニューから「お問い合わせ」をクリックし、「新規追加」をクリックします。

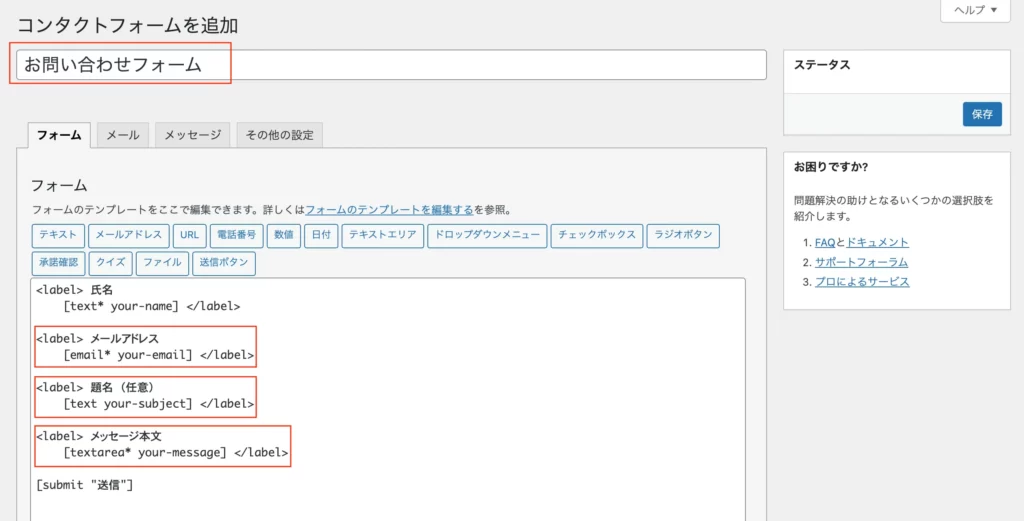
お問合せフォームを下記のとおりに設定します。

題名は「お問い合せフォーム」にします。
フォームの内容は、下記をコピー&ペーストで大丈夫です。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名 (任意)
[text your-subject] </label>
<label> メッセージ本文
[textarea* your-message] </label>
[submit "送信"]これで問い合わせフォームの設定は完了です。
②自動送信メールの作成(サイト運営者用)
続いて、「自動送信メッセージ」を設定します。問い合わせ内容を受け取るための設定です。
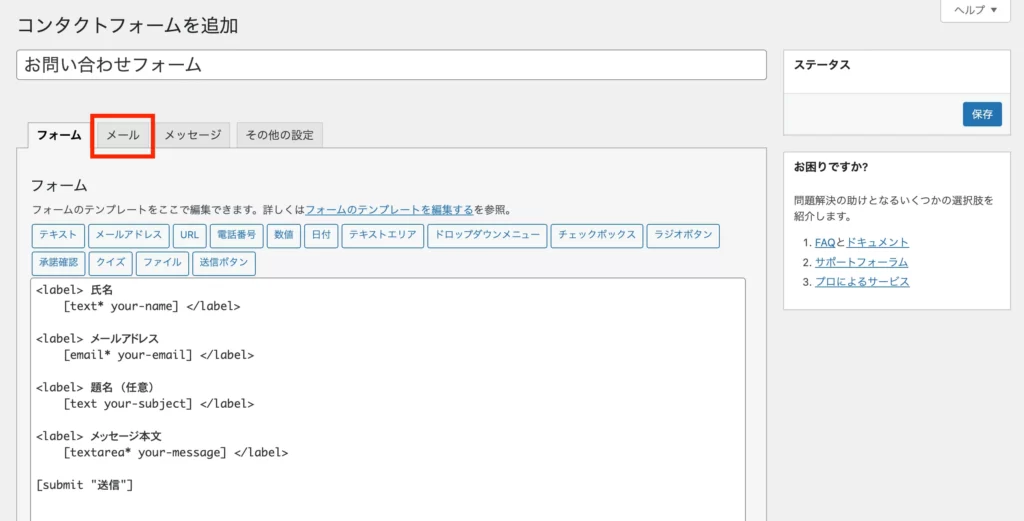
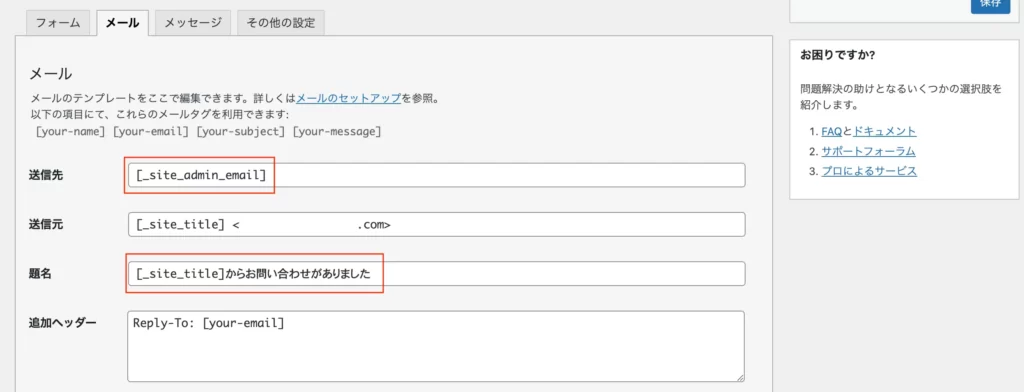
「メール」をクリックして、タブを切り替えます。

切り替わったら、下記のとおり設定します。

「送信先」とは、問い合わせを受け取るメールアドレスです。デフォルトだとWordPressに登録されているアドレスに送られます。もし変えたい場合は、任意のアドレスに変更してください。
「題名」は下記のようにしておくとわかりやすいでしょう。
[_site_title]からお問い合わせがありました③自動送信メールの作成(読者用)
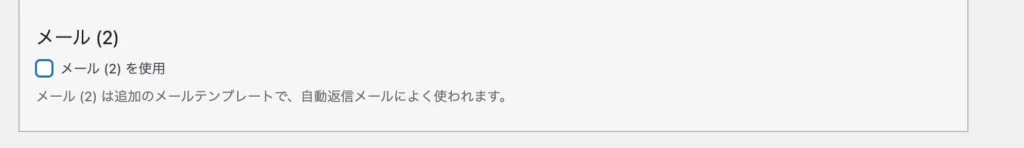
さらに下にスクロールして、「メール (2) を使用」にチェックを入れます。

これは、問い合わせの送信が成功したことを相手に伝えるためのメッセージです。

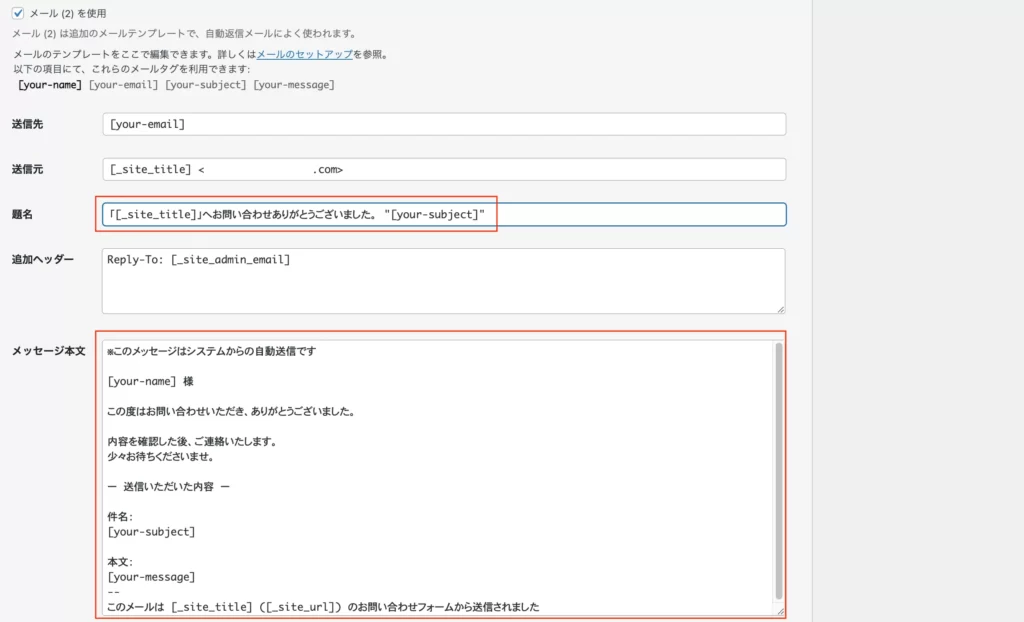
「題名」は下記のとおりに。
「[_site_title]」へお問い合わせありがとうございました。 "[your-subject]"「メッセージ本文」は下記のとおりに。文言はカスタマイズしてOKです。
※このメッセージはシステムからの自動送信です
[your-name] 様
この度はお問い合わせいただき、ありがとうございました。
内容を確認した後、ご連絡いたします。
少々お待ちくださいませ。
ー 送信いただいた内容 ー
件名:
[your-subject]
本文:
[your-message]
--
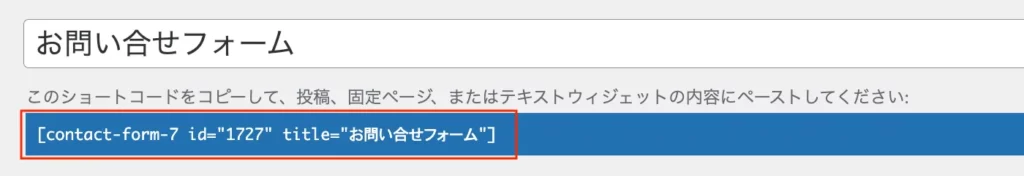
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました上記の設定がすべて完了したら、右上に表示されている「保存」をクリックしてください。

すると、「ショートコード」が作成されるので、これをコピーします。

このコードを固定ページの本文にペーストすると、お問い合わせフォームが完成します。
手順3:固定ページでお問い合わせフォームを作成する
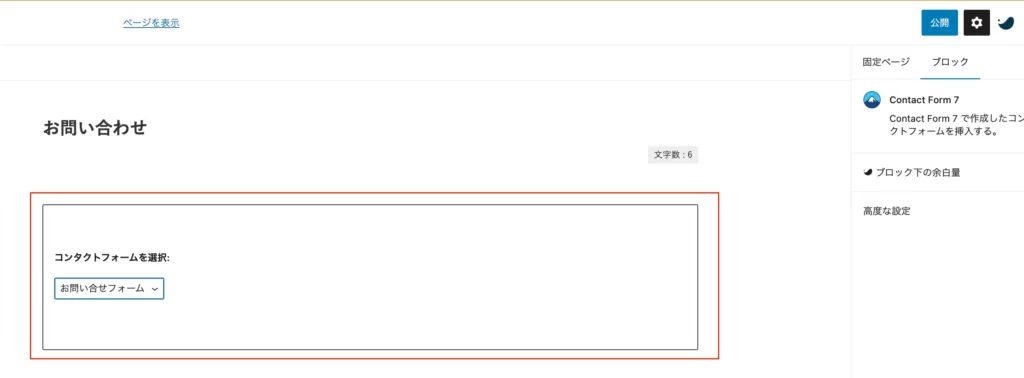
固定ページを「新規追加」します。

固定ページ本文に、先ほどのショートコードを貼り付けます。

ページタイトルは「お問い合わせ」、パーマリンクは「contact」などにすると良いでしょう。
完了したら「公開」をクリックします。
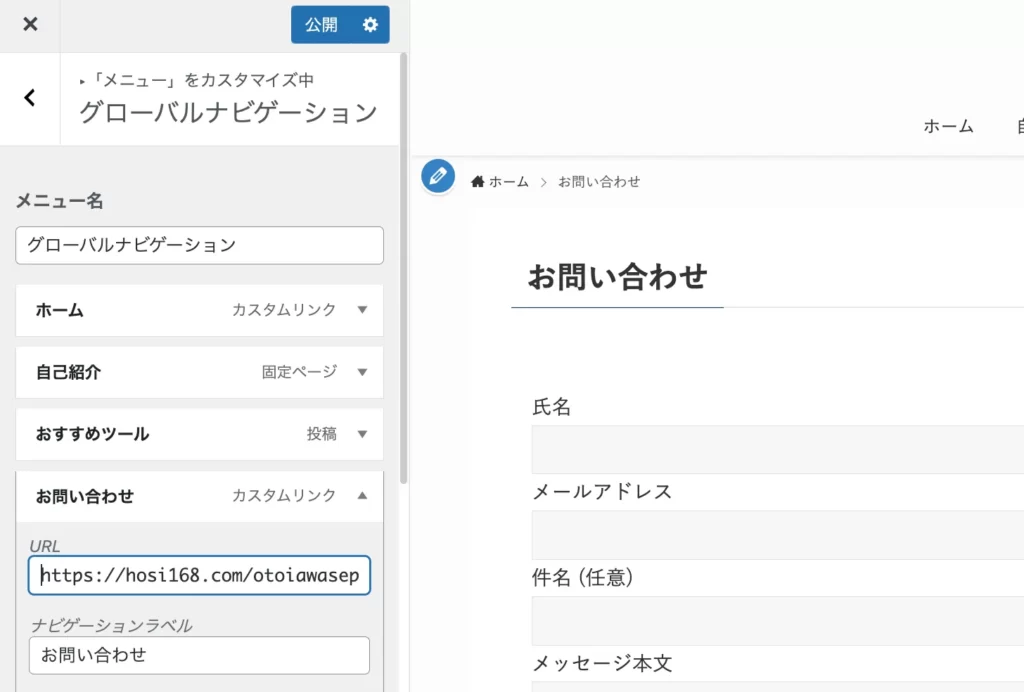
手順4:グローバルメニューにお問い合わせページを追加する
このタイミングで、グローバルメニューにお問い合わせページを追加しておくと良いでしょう。

「カスタマイズ」→「メニュー」から追加できます。

完了したら、「公開」をクリックします。
手順5:動作確認
実際にお問い合わせフォームを送信して、自動送信メールが届くか確認します。
フォームに入力したら、「送信」をクリックしてください。

その後、「サイト運営者用」「読者用」2通のメールが届けば成功です。
【スパム対策】Google reCAPCHAを設定する
お問い合わせフォームを設置すると、かなりの確率でスパム(迷惑メッセージ)が届きます。
スパムを遮断するために、Google reCAPTCHAという無料ツールを導入しましょう。
- 手順1:Google reCAPTCHAに登録する
- 手順2:「Invisible reCAPTCHA for WordPress」と「Contact Form 7」を連携する
- 手順3:右下のバッジを消す
- 手順4:お問い合わせフォームが送信できるか確認する
それでは、Google reCAPCHAを設定する手順を解説していきます。
手順1:Google reCAPTCHAに登録する
まだGoogle reCAPTCHAに登録していない方は、下記の記事を参考にしてみてください。
reCAPTCHAの公式ページから、reCAPTCHA v3の「サイトキー」「シークレットキー」の2つを発行しておきましょう。

手順2:Contact Form 7と連携する
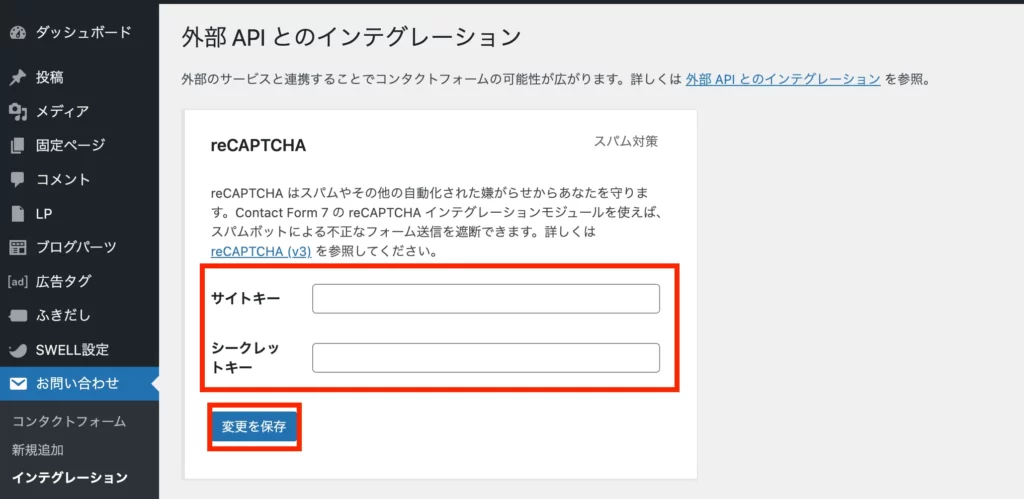
続いて、Contact Form 7と連携します。


先ほどのGoogle reCAPTCHAのページにある「サイトキー」「シークレットキー」を貼り付けます。

これでreCAPTCHAが有効になりました。
手順3:右下のバッジを消す
reCAPTCHAを導入すると、サイトの右下にバッジが出てきてしまいます。

見た目に影響が出てしまうので、非表示にしましょう。
※Google公式が提案している方法を紹介するのでご安心ください。詳しくはGoogleのFAQページをどうぞ。
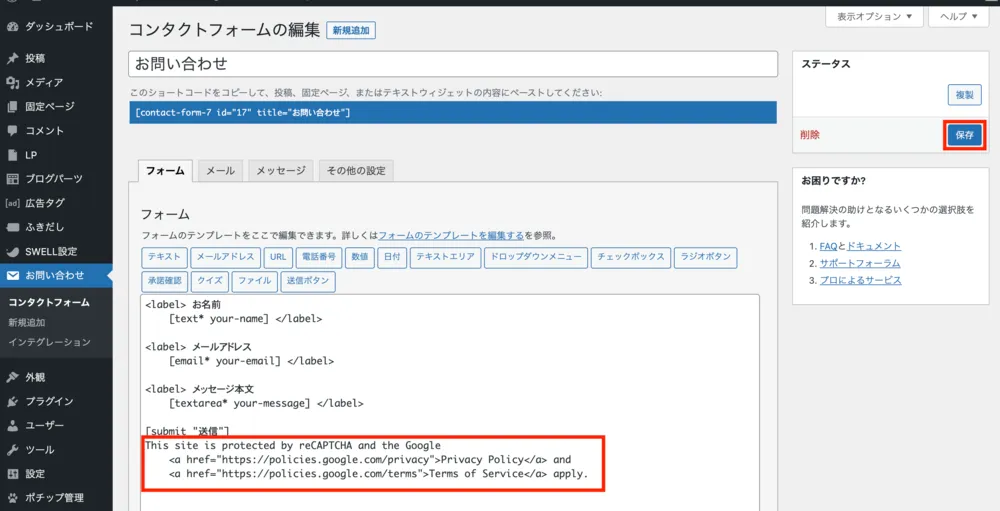
お問い合わせページの「 [submit “送信”] 」の下に、下記の文言を追加します。
このサイトはreCAPTCHAによって保護されており、
Googleのプライバシーポリシーと利用規約が適用されます。
追加できたら「保存」します。
ConoHA WINGサーバーの方は「保存」すると「Forbidden Access」になるかも
これはおそらくConoHA WINGの「WAF」の仕業です。ざっくり手順を書きますが、「ConoHAコントロールパネル」→「サイト管理」→「サイトセキュリティ」→「WAF 利用設定」→「OFF」にします。すると保存が成功するはず。保存が終わったら、WAFの利用設定は「ON」に戻してください。
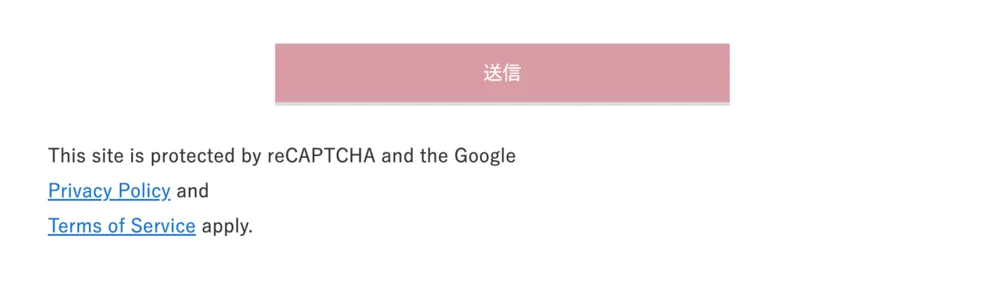
下記のように「This site is〜」と表示されていればOKです。
※「この表記があればバッジを消していいよ」ということになります。

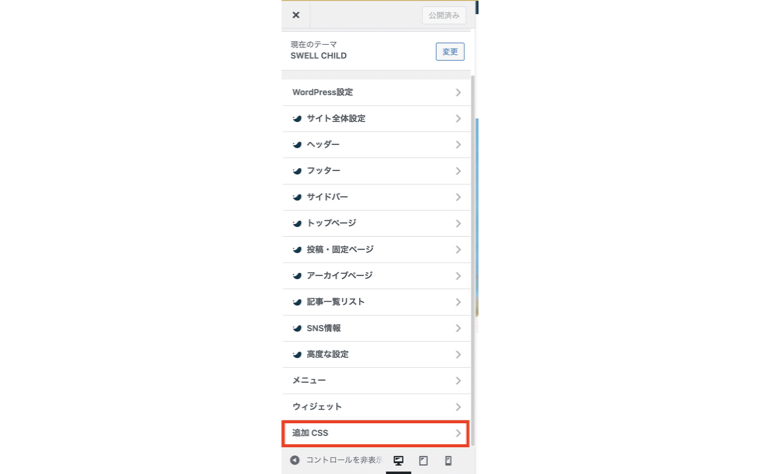
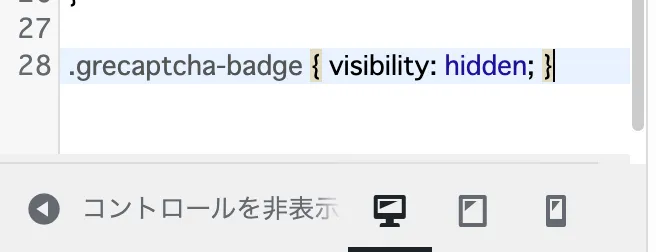
WordPress上部から「カスタマイズ」をクリックし、「追加CSS」をクリックします。

その中に、下記のコードを追加します。
.grecaptcha-badge { visibility: hidden; }
追加が終わったら、上にある「公開」をクリックします。
これで、右下のバッジを消した&reCAPTCHAの表記も入れた、ということで作業は完了になります。
手順4:お問い合わせフォームが送信できるか確認する
reCAPTCHAの設定が終わったら、自分でお問合せフォームに入力して、メッセージが送信できるか確認しましょう。

メッセージの送信に失敗する場合は、下記をご覧ください。
reCAPTCHAを入れたら「Contact Form 7」で送信できなくなった
「Contact Form 7」で直接reCAPTCHAを設定すると、メッセージが送信できなくなることもあります。
※下記のように「オレンジ色」で表示される

※色別のエラーはContact Form 7の公式ページをどうぞ。
送信に失敗する場合は、「Invisible reCAPTCHA for WordPress」というプラグインを使って、設定し直しましょう。
次の手順を試してみてください。
「Contact Form 7」に登録したキーを削除する
ちょっとメンドウなのですが、登録した2つの「キー」を削除します。
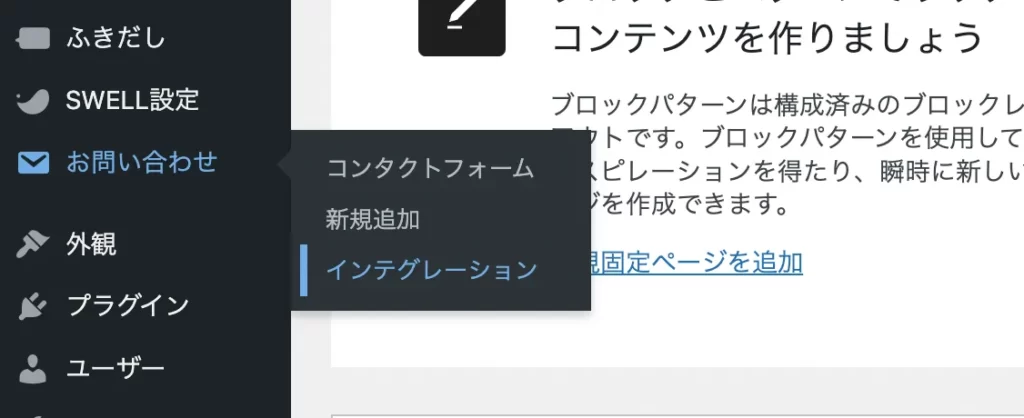
「お問い合わせ」→「インテグレーション」→「インテグレーションのセットアップ」から、「キーを削除」をクリックする

「Invisible reCAPTCHA for WordPress」でContact Form 7と連携する
「Invisible reCAPTCHA for WordPress」というプラグインを新規追加し、「有効化」します。

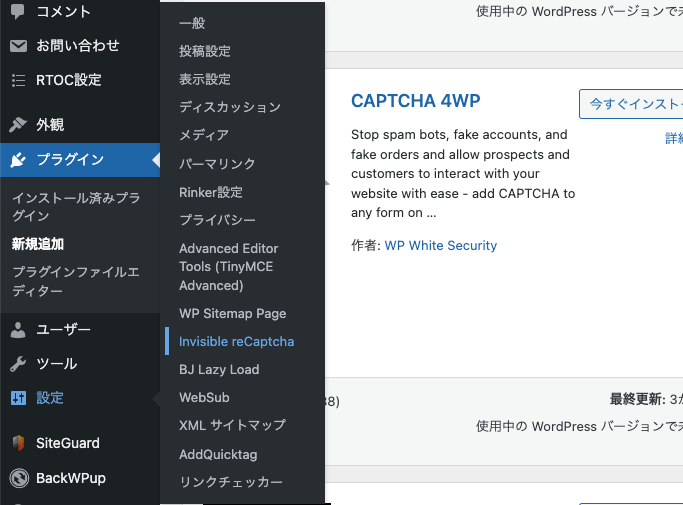
「設定」→「Invisible reCAPTCHA」を開きます。

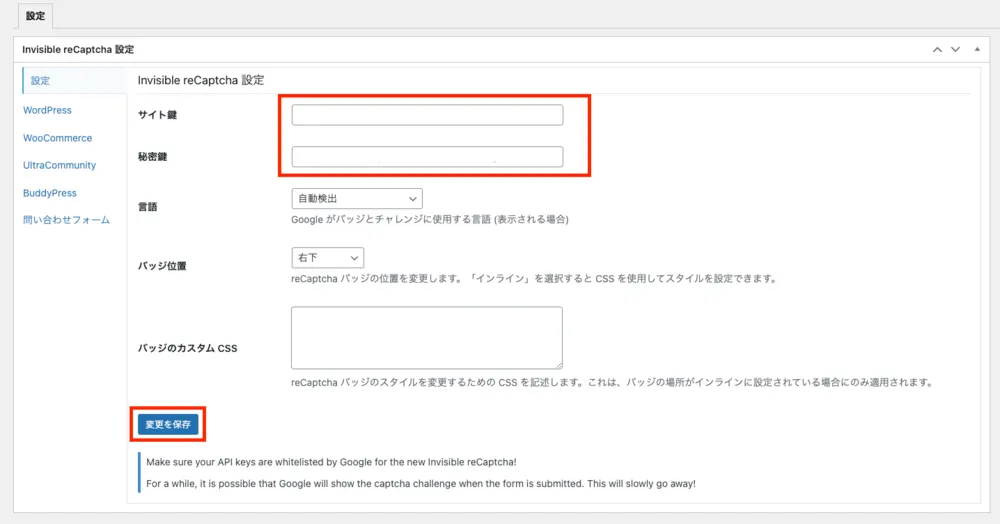
「サイト鍵」「秘密鍵」にそれぞれ、reCAPTCHAの「サイトキー」「シークレットキー」を入力します。終わったら「設定を保存」をクリックします。

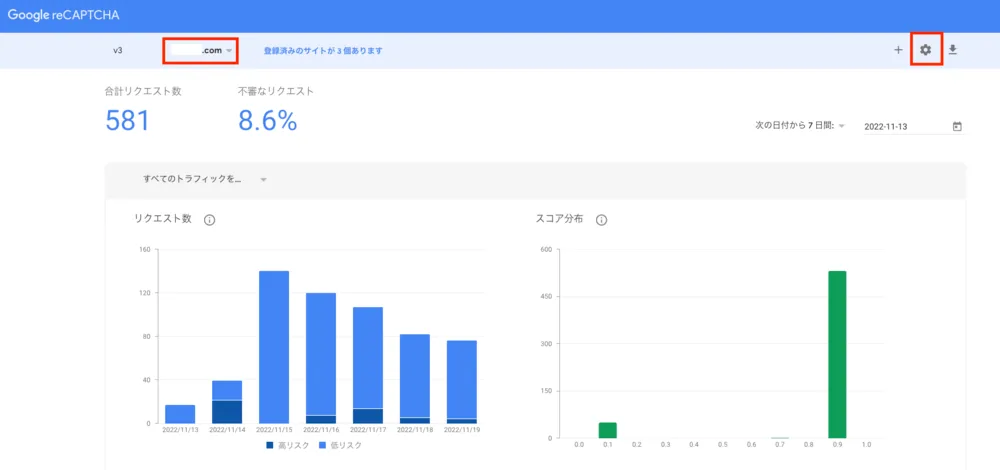
reCAPTCHAの「キー」の場所がわからない方はこちら
reCAPTCHAにログインしたら、左上のドメイン名があっているか確認して、右上の歯車マーク(設定)をクリックします。

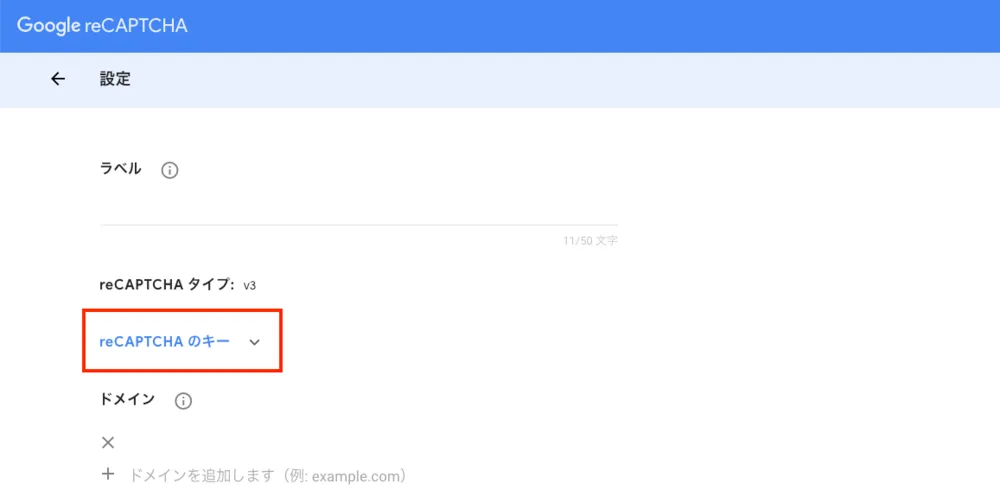
「reCAPTCHAのキー」をクリックすると、サイトキーとシークレットキーが出現します。

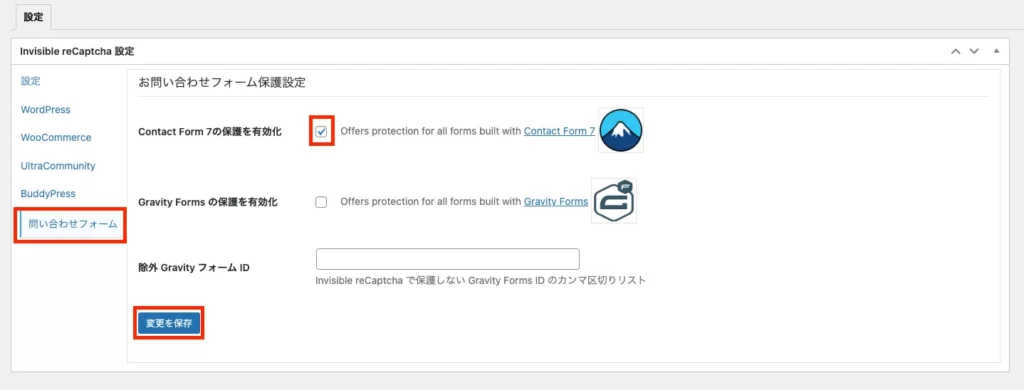
左側のタブを「お問合せフォーム」に切り替えます。続いて、「Contact Form 7の保護を有効化」にチェックを入れ、「変更を保存」ボタンをクリックしてください。

それでもうまくいかない…
あとできることは、「Invisible reCAPTCHA for WordPress」以外のプラグインを導入することです。
「Invisible reCAPTCHA for WordPress」は結構古いプラグインでして、更新も数年前になっています。
プラグインの検索で「reCAPTCHA」と検索して、新しいもの試してみる、というのがいいかもしれません。
もしくは、お問い合わせフォームを「Contact Form by WPForm」に変更する手もあります。当ブログでも導入していますが、とくにエラーは発生していません。
詳しくは、下記の記事をご覧ください。

【SWELL用】CSSカスタムでデザインを整える
当ブログは、WordPressテーマ「SWELL」を使っています。
SWELLの場合、「Contact Form 7」の初期デザインはかなり簡素です。

CSSの編集でデザインを少しマシにしていきましょう。
「カスタマイズ」を起動して、「追加CSS」をクリックしてください。

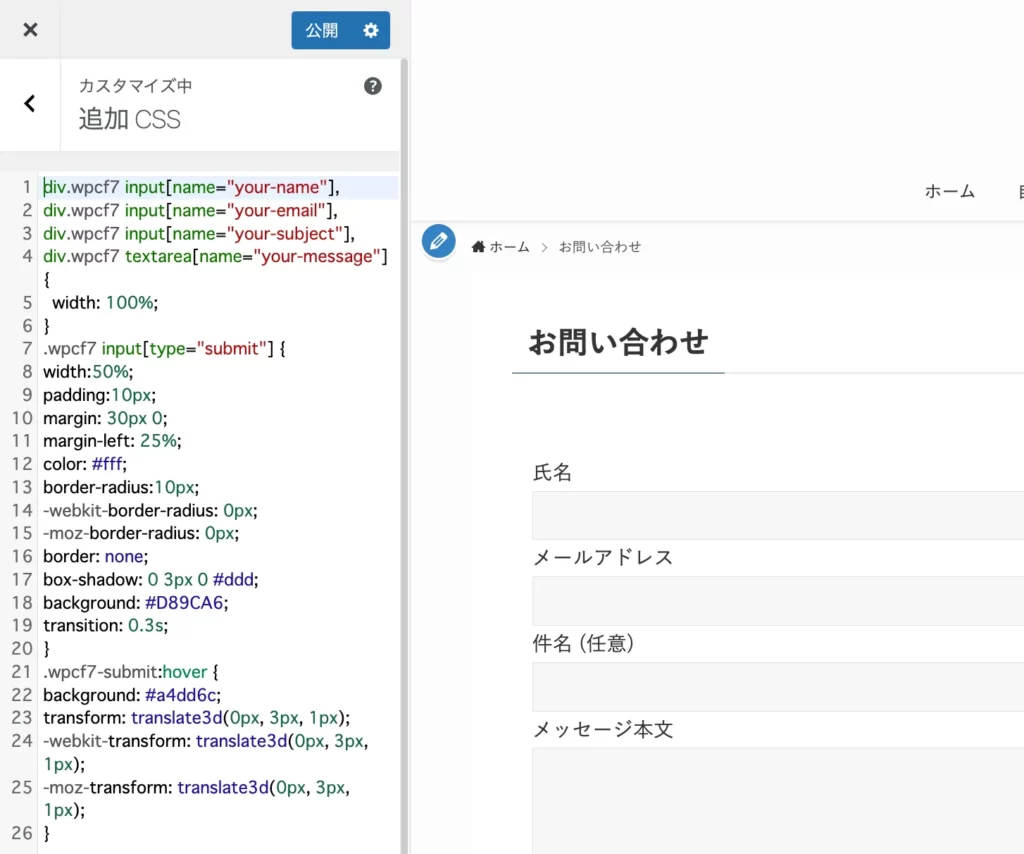
追加CSSのなかに、下記のコードを追加しましょう。コピペでOKです。
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"],
div.wpcf7 textarea[name="your-message"] {
width: 100%;
}
.wpcf7 input[type="submit"] {
width:50%;
padding:10px;
margin: 30px 0;
margin-left: 25%;
color: #fff;
border-radius:10px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border: none;
box-shadow: 0 3px 0 #ddd;
background: #D89CA6;
transition: 0.3s;
}
.wpcf7-submit:hover {
background: #a4dd6c;
transform: translate3d(0px, 3px, 1px);
-webkit-transform: translate3d(0px, 3px, 1px);
-moz-transform: translate3d(0px, 3px, 1px);
}
追加できたら、「公開」をクリックします。
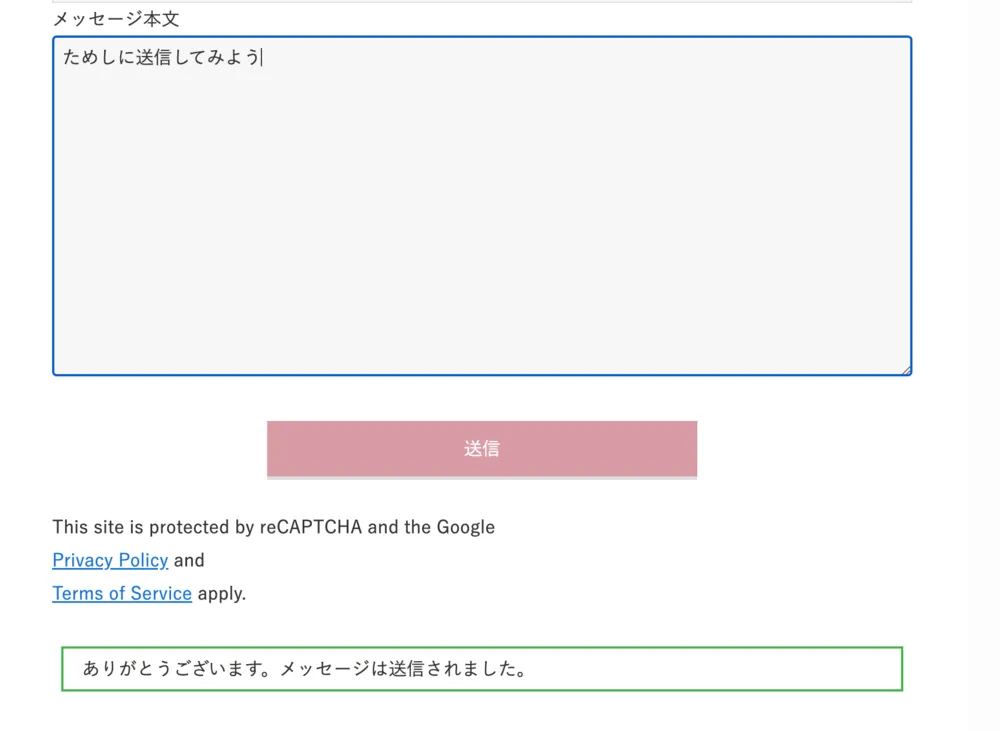
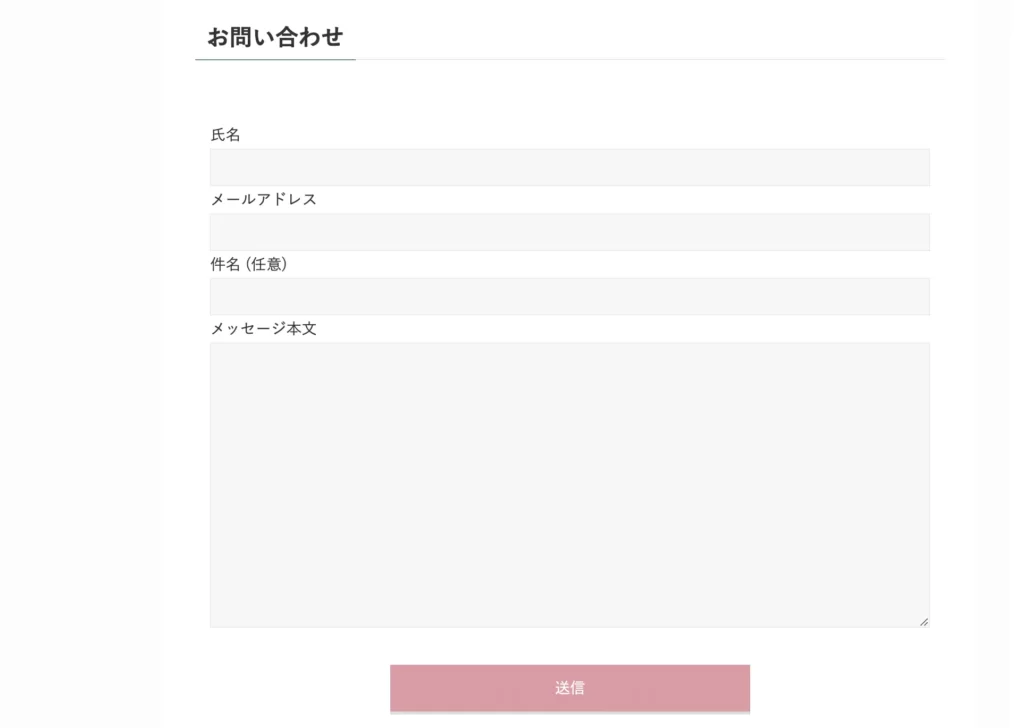
これで、下記のようなフォームが完成します。

こだわろうと思えばさらにおしゃれにできますが、まずはこれくらいで十分でしょう。
「Contact Form 7」でメッセージが送信できない場合は?
いくつか原因が考えられます。
- メールアドレスが間違っている
- 自動送信メールが迷惑メールに振り分けられている
- 「reCPATCHA」が悪さをしている
reCAPTCHAを設定すると、オレンジ色の注意書きで「送信に失敗しました」と表示されることがあります。

この場合は、reCAPTCHAのキーを削除してみてください。詳しくは下記の記事が参考になります。
>>reCAPTCHAを入れたら「Contact Form 7」で送信できなくなった
まとめ
「Contact Form 7」をWordPressに設定する方法を解説しました。
お問い合わせページはブログ運営には必須なので設定しておきましょう。
